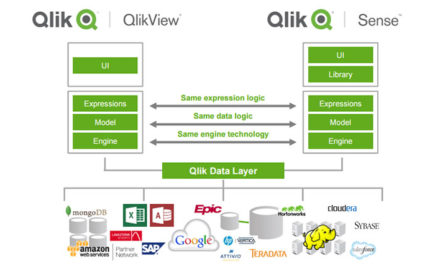
Помните в одной из статей Андрей упомянул, что Qlik Sense можно интегрировать даже с пылесосом? Так вот сегодня пришло время перейти от шуток к делу – первая часть статьи-инструкции по интеграции Qlik Sense с SIP-телефонией.
Сегодня нашим пылесосом будет библиотека под названием JsSIP. Эта библиотека позволяет осуществлять звонки прямо из браузера посредством SIP-телефонии. Мечта любого биг-босса.
P.S. В ходе написания, статья стала получиться огромной, поэтому решил разделить ее на 2 части:
- В первой части (то есть этой), мы рассмотрим базовые понятия для создания расширения с нуля, и создадим своей первое бесполезное расширение
- Во второй части (ссылка появится позже), мы займемся непосредственно добавлением и настройкой библиотеки JsSIP и рисованием интерфейса нашей звонилки.
План действий

План действий таков:
- создаем расширение «caller_extension»
- добавляем проектные файлы (HTML, CSS)
- импортируем и настраиваем библиотеку JsSIP
- рисуем окошко звонилки с помощью HTML, CSS, JS
- звоним своему другу и прихихикивая рассказываем ему насколько мы круты
Вроде все просто? Поехали!
Создаем расширение
Разработка расширений производится через так называемый «dev-hub». Кто о таком не слышал, почитайте тут. Почитали? Теперь заходите.
Вот так он выглядит:

Теперь, чтобы создать расширения я нажимаю на плюсик в верхнем правом углу, и выбираю «Create new extension»:

После нажатия ввожу название и выбираю шаблон, на основании которого будет создано расширение:

Как видите, я выбрал базовый шаблон, в нем ничего нет, кроме исходных файлов:
- Файл «caller_extension.qext» — содержит мета-данные расширения: название, версию, описание и много всякой другой полезной фигни
- Файл «caller_extension.js» — содержит JS-код, который по умолчанию активируется при добавлении расширения на страницу.
А теперь, давайте подробнее об этих файлах.
Файл «caller_extension.qext»

Как я уже писал выше, этот файл содержит мета-данные нашего расширения. Тут можно указать название, описание, картинку, тип расширений и версию клика для совместимости. На картинке выше вы можете увидеть как я его заполнил.
Особо долго заморачиваться я не стал, подробнее обо всех этих параметрах можете почитать в справке тут.
Файл «caller_extension.js»

Вот тут мы остановимся поподробнее. Я долго с этим морочился, прежде чем разобраться.
Оговорюсь сразу, способ моего изъяснения может показаться умственно отсталым, тем людям, которые хорошо владеют web-технологиями. Так что сорян сразу, если вы читаете это и вам больно.
Суть такова, что код этого файла по умолчанию добавляется на страницу при добавлении расширения. В этом файле можно прописать добавление всех необходимых HTML, CSS и JS файлов, которые мы будем использовать в нашем расширении.
Для этого используется замечательная библиотека require.js (почитать про нее подробнее можно вот тут).
Коротко, с помощью нее мы можем загрузить тот или иной файл, а затем записать его в переменную. Далее эту переменную мы можем вставить в любое место страницы (если это HTML или CSS код) или же обращаться к ней как к объекту (если это JS).
Такой подход позволяет исключить случаи, когда ваш JS код, использующий ту или иную библиотеку начинает исполняться раньше, чем сама эта библиотека была добавлена, тем самым выдавая ошибки.
Добавляем необходимые проектные файлы (HTML, CSS)
Теперь, после того, как мы создали пустой шаблон и разобрали как включать файлы в расширение, давайте применим это на практике: создадим файлы HTML и CSS, а потом добавим их в расширение с помощью require.js
Создаем HTML и CSS-файлы
Как и в прошлый раз, в верхнем левом углу экрана я нажимаю на плюсик. Появляется окно создания файла:

Я ввожу в нем название caller_extension.html и нажимаю create.
То же самое проделываю и с CSS-файлом:

В результате я получаю такую картину:

Как видите я создал два файла, и в html добавил надпись «Hello world!!!»
Добавляем HTML-файл в расширение
Теперь, чтобы этот HTML файл был подхвачен нашим расширением, я модифицирую наш JS-файл следующим образом:
К функции define я добавляю параметр «text!./caller_extension.html», и определяю его как переменную html:
define( [ «qlik», «text!./caller_extension.html»],
function (qlik, html) {…
Далее, мне нужно добавить этот html код в тело нашего объекта-расширения, и я добавляю строчку $element.html(html);
В итоге получилось как на картинке ниже:

А теперь добавим наше расширение на лист приложения и посмотрим что получилось:

Вуаля! Ваше первое бесполезное расширение готово! Поздравляю 🙂
Добавляем CSS-файл в расширение
Теперь проделаю аналогичную операцию с CSS-файлом. Для теста раскрасим наш блок желтым. Для этого я добавлю соответствующее свойство background-color для класса .caller_extension:

а затем присвою этот класс нашему div-блоку в файле HTML:
<div class=»caller_extension»>Hello world!!!</div>
Теперь осталось добавить CSS-файл в тело страницы, чтобы стили применились:

Как видите я добавил путь к этому файлу в параметр функции define, определил его как переменную css, а затем добавил эту переменную с тегом «<style>» в голову страницы:
$(«<style>»).html(css).appendTo(«head»);
Смотрим на результат:

Ура! Теперь мы с вами на принципиальном уровне понимаем как добавлять проектные файлы в расширение. В следующей части статьи мы рассмотрим добавление и настройку библиотеки JsSIP и нарисуем всплывающее окно звонилки.
До встречи в следующем выпуске! 🙂
Автор: Андрей Белобородов









Свежие комментарии