А что если бы был сверхудобный инструмент расположения визуализаций данных по виртуальной сетке? А он уже есть, разработал его Barry Harmsen и сегодня о нем я и расскажу.
Статью решил написать под впечатлением от программы Боба Росса по рисованию маслом (Bob Ross). Кто не знаком с этим товарищем – он дает емкие уроки по рисованию, такие, что потом технику рисования может освоить практически каждый.
Но возьмемся же за наш холст – приложение QlikView!
Сетка и работа со слоями
Верстка по сетке (или модульная верстка) – это весьма интересный способ организации интерфейса, который, не смотря на свою простоту и качество получаемого интерфейса, требует небольшого теоритического погружения. На теории мне сегодня останавливаться не хотелось бы, т.к. достаточно почитать Википедию по истории вопроса: https://ru.wikipedia.org/wiki/%D0%9C%D0%BE%D0%B4%D1%83%D0%BB%D1%8C%D0%BD%D0%B0%D1%8F_%D1%81%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0_%D0%B2%D1%91%D1%80%D1%81%D1%82%D0%BA%D0%B8
Модульная верстка: Некоторые из правил для создания интерфейса в QlikView.
Выравнивание визуальных элементов – один из главных приемов, позволяющих дизайнеру представить пользователям интерфейс в систематизированном и упорядоченном виде. Выравниваться элементы должны как по вертикали, так и по горизонтали.
НА ЗАМЕТКУ! Как говорит нам Алан Купер, в своей книге «Об инетрфейсе», сетка – один из самых мощных инструментов визуального дизайнера, стремительно набравший популярность в годы после Второй мировой войны благодаря швейцарским печатникам. Сетка обеспечивает однородность и последовательность структуры композиции, что особенно важно при проектировании интерфейса с несколькими уровнями визуальной или функциональной сложности.
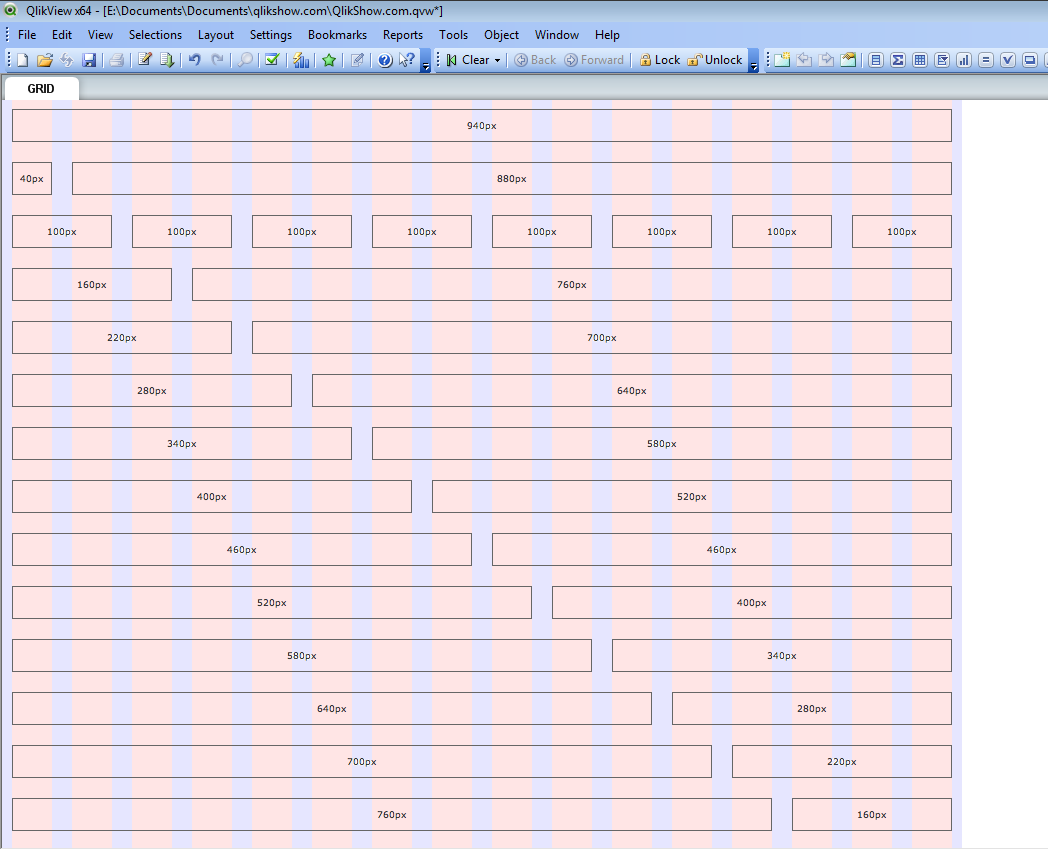
Собственно фон вашего приложения QlikView при модульной верстке будет выглядеть примерно таким образом:
Но стандартные средства работы с сеткой (их можно найти много по запросу «online grid calculator») мне не сильно понравились. Объясню почему:
- Стандартная сетка из 12 колонок в QlikView хорошо подходит только под дисплей на 940 px.Для других случаев приходится выдумывать что-то свое.
- Онлайн-инструменты ориентированы исключительно на работу с колонками. Для дружественного дизайна интерфейса важно выравнивать объекты, как по вертикали, так и по горизонтали, а grid-калькуляторы часто не учитывают строки.
GridMaker в QlikView: Создаем любую сетку на основе макросов
Согласитесь, зачем нам какие-то онлайновые grid-калькуляторы, если у нас есть всемогущий QlikView и креативные разработчики?! Вот Barry Harmsen уже постарался и разработал приложение «GridMaker.qvw».
Это инструмент, который создает пользовательскую сетку, на основе вашей спецификации и сохраняет ее как рисунок. После этого вы можете вставить эту сетку в приложение QlikView как временный фон:
Надеюсь, вам понравится это приложение для создания интерфейса приложений QlikView!
[wpdm_package id=’9454′]
P.s. Пользователи Qlik Sense могут не беспокоится – модульная верстка уже вшита в логику создания интерфейса приложений Qlik Sense 🙂
Желаю вам успехов в визуализации ваших данных!












Свежие комментарии