На Data-Daily уже писали о возможностях расширенной визуализации в Qlik Sense, поэтому я решил продолжить свои эксперименты по изучению новых типов визуализации в сенсе и применению расширений. Сегодня расскажу вам о диаграмме Sankey – что это такое, где и зачем нужна такая визуализация и, как ее создать при помощи расширений Qlik Sense.
Диаграмма Sankey: Что это такое?
Начнем погружение в историю вопроса. Многие из интернет-маркетологов ежедневно видят эту диаграмму в Google Analytics, анализируя поток посетителей и источники трафика, но, вот, каковы истоки рождения этой диаграммы задумывается далеко не каждый. Итак, небольшой экскурс.
Название у диаграммы несколько странное, не находите? Берет она свое начало от имени Мэтью Сэнкея, одного ирландского инженера 19 века – именно он первым применил такую визуализацию, чтобы показать распределение энергии в двигателе и усовершествовать его.
Диаграмма Sankey относится к классу диаграмм процесса и показывает ключевые шаги процесса и интенсивность его протекания на каждом из участков в виде соединяющихся и разветвляющихся линий разной толщины (в зависимости от величины параметра).
Диаграмма Sankey: Где и зачем нужна?
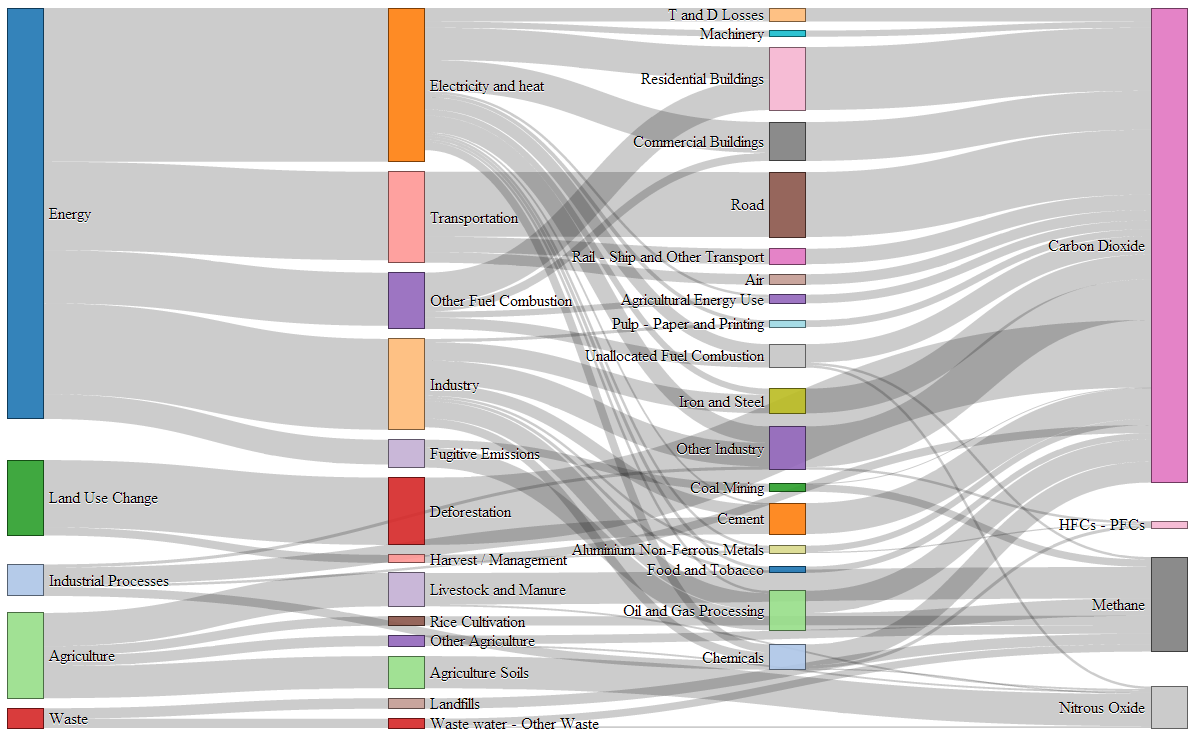
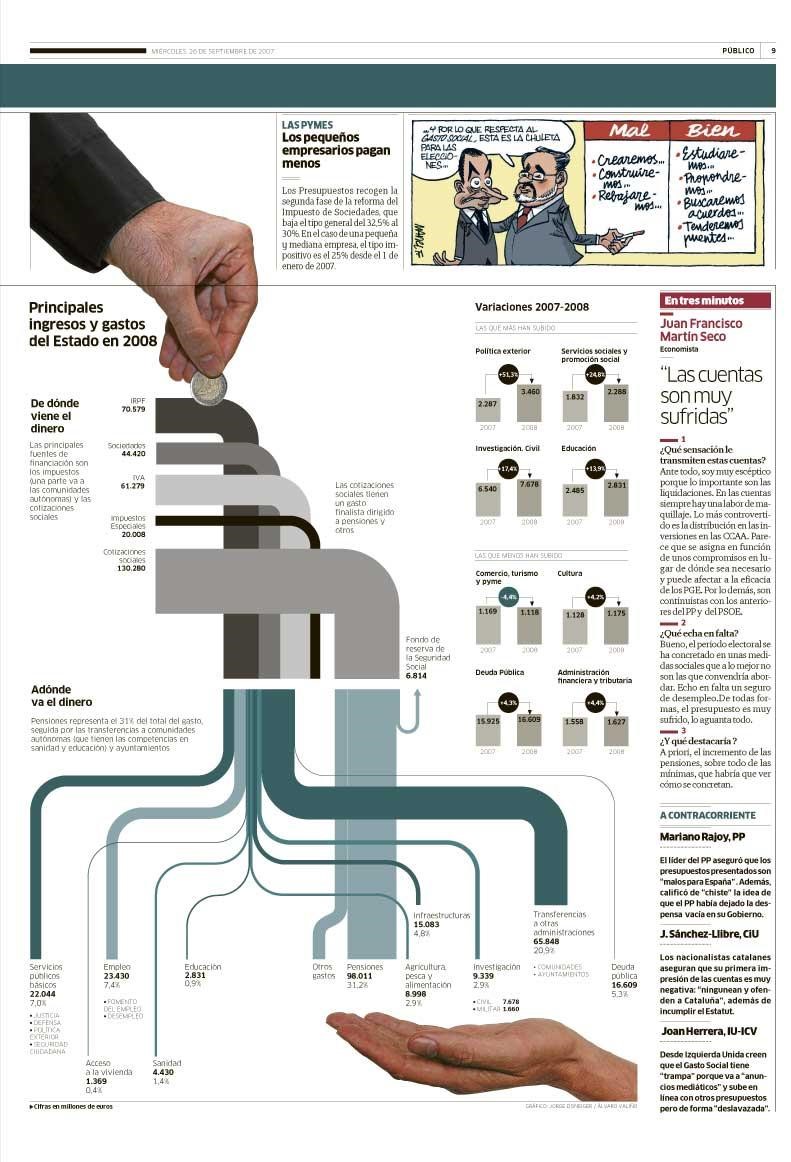
Где обычно эта диаграмма применяется? Sankey традиционно используется для отображения движения потока: например, процесс передачи тепла от ТЭЦ к бойлерной станции, включая его потери по различным причинам. Кроме того, эта диаграмма может применяться и для анализа пропускной способности нефтепровода, нагрузки сети и, конечно, движения денежных средств, если речь идет о наличии нескольких источников дохода.
Итак, когда хотим показать движение потока (энергии или денег) в виде сети узлов, то смело можем использовать диаграмму Sankey.
Диаграмма Sankey: Преимущества использования
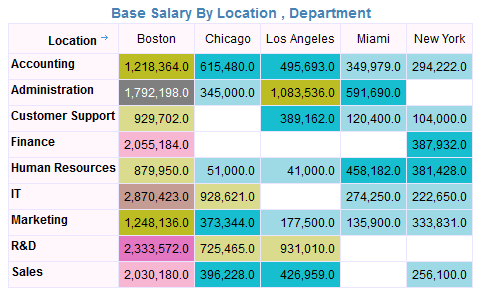
Давайте рассмотрим таблицу распределения денежных вознаграждений по департаментам компании в разрезе городов:
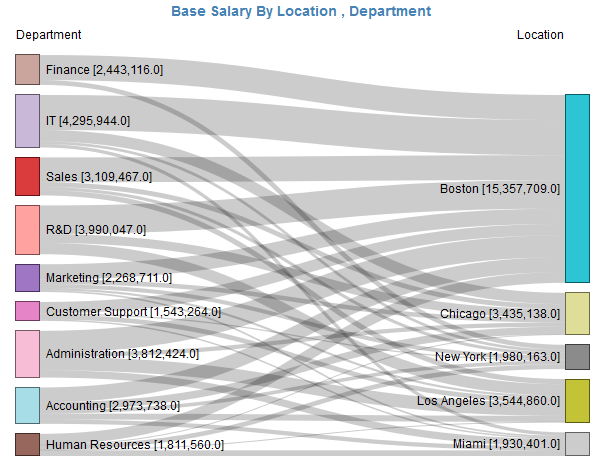
Таблица привычна и хорошо отображает распределение зарплат между территориями и департаментами, НО диаграмма Sankey в этом случае сработает намного лучше. Смотрите сами:
Диаграмма Sankey в Qlik Sense
Итак, наконец-то, краткая инструкция по созданию диаграммы Sankey в Qlik Sense.
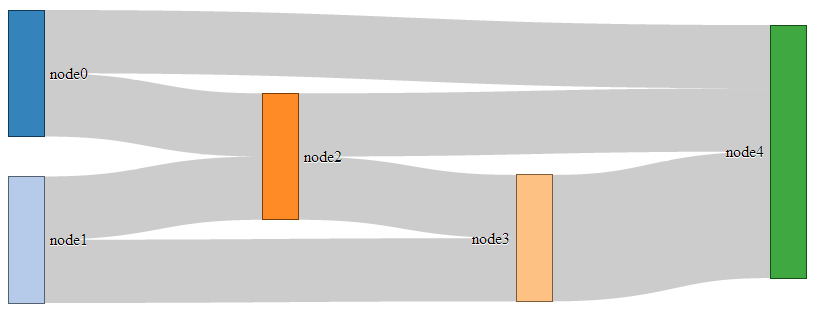
Если мы представим, что наша диаграмма состоит из связей и узлов, то …
получим вот такую диаграмму.
Здесь файл JSON может быть представлен таким образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
{ "nodes":[ {"node":0,"name":"node0"}, {"node":1,"name":"node1"}, {"node":2,"name":"node2"}, {"node":3,"name":"node3"}, {"node":4,"name":"node4"} ], "links":[ {"source":0,"target":2,"value":2}, {"source":1,"target":2,"value":2}, {"source":1,"target":3,"value":2}, {"source":0,"target":4,"value":2}, {"source":2,"target":3,"value":2}, {"source":2,"target":4,"value":2}, {"source":3,"target":4,"value":4} ]} |
В примере описано только 6 узлов, чтобы дать понятное описание структуры данных.
‘Source’ и цифры отсылают к числу узлов. Так, “source”:1, “target”:2 означает, что ссылка от точки один идет в точку два. D3 идентифицирует положение узла не по номеру, а по расположению в области представления данных.
Описание кода
Основная задача при создании нашей диаграммы – правильно структурировать данные.
Здесь подробно опишу CSS и JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 |
CSS: <style> .node rect { cursor: move; fill-opacity: .9; shape-rendering: crispEdges; } .node text { pointer-events: none; text-shadow: 0 1px 0 #fff; } .link { fill: none; stroke: #000; stroke-opacity: .2; } .link:hover { stroke-opacity: .5; } </style> <body> <p id="chart"> <script type="text/javascript" src="d3/d3.v3.js"></script> <script src="js/sankey.js"></script> <script> var units = "Widgets"; var margin = {top: 10, right: 10, bottom: 10, left: 10}, width = 700 - margin.left – margin.right, height = 300 - margin.top – margin.bottom; var formatNumber = d3.format(",.0f"), // zero decimal places format = function(d) { return formatNumber(d) + " " + units; }, color = d3.scale.category20(); // append the svg canvas to the page var svg = d3.select("#chart").append("svg") .attr("width", width + margin.left + margin.right) .attr("height", height + margin.top + margin.bottom) .append("g") .attr("transform", "translate(" + margin.left + "," + margin.top + ")"); // Set the sankey diagram properties var sankey = d3.sankey() .nodeWidth(36) .nodePadding(40) .size([width, height]); var path = sankey.link(); // load the data d3.json("data/sankey-formatted.json", function(error, graph) { sankey .nodes(graph.nodes) .links(graph.links) .layout(32); // add in the links var link = svg.append("g").selectAll(".link") .data(graph.links) .enter().append("path") .attr("class", "link") .attr("d", path) .style("stroke-width", function(d) { return Math.max(1, d.dy); }) .sort(function(a, b) { return b.dy - a.dy; }); // add the link titles link.append("title") .text(function(d) { return d.source.name + " → " + d.target.name + "\n" + format(d.value); }); // add in the nodes var node = svg.append("g").selectAll(".node") .data(graph.nodes) .enter().append("g") .attr("class", "node") .attr("transform", function(d) { return "translate(" + d.x + "," + d.y + ")"; }) .call(d3.behavior.drag() .origin(function(d) { return d; }) .on("dragstart", function() { this.parentNode.appendChild(this); }) .on("drag", dragmove)); // add the rectangles for the nodes node.append("rect") .attr("height", function(d) { return d.dy; }) .attr("width", sankey.nodeWidth()) .style("fill", function(d) { return d.color = color(d.name.replace(/ .*/, "")); }) .style("stroke", function(d) { return d3.rgb(d.color).darker(2); }) .append("title") .text(function(d) { return d.name + "\n" + format(d.value); }); // add in the title for the nodes node.append("text") .attr("x", -6) .attr("y", function(d) { return d.dy / 2; }) .attr("dy", ".35em") .attr("text-anchor", "end") .attr("transform", null) .text(function(d) { return d.name; }) .filter(function(d) { return d.x < width / 2; }) .attr("x", 6 + sankey.nodeWidth()) .attr("text-anchor", "start"); // the function for moving the nodes function dragmove(d) { d3.select(this).attr("transform", "translate(" + ( d.x = Math.max(0, Math.min(width - d.dx, d3.event.x)) ) + "," + ( d.y = Math.max(0, Math.min(height - d.dy, d3.event.y)) ) + ")"); sankey.relayout(); link.attr("d", path); } }); .node rect { cursor: move; fill-opacity: .9; shape-rendering: crispEdges; } .node text { pointer-events: none; text-shadow: 0 1px 0 #fff; } .link { fill: none; stroke: #000; stroke-opacity: .2; } .link:hover { stroke-opacity: .5; } Первая часть… .node rect { cursor: move; fill-opacity: .9; shape-rendering: crispEdges; } … определяет параметры узла и его форму. Следующий блок… .node text { pointer-events: none; text-shadow: 0 1px 0 #fff; } … определяет параметры текста узла Этот блок… .link { fill: none; stroke: #000; stroke-opacity: .2; } … определяет параметры ссылки. Эта часть…. .link:hover { stroke-opacity: .5; } … определяет настройки цвета при наведении курсора;. |
Перед тем как перейти к JavaScript, вернемся d3.js. Добавляем дополнительной фунциональности при помощи такой строчки:
<script src=»js/sankey.js»></script>
Наш JavaScript начинается с определения числа переменных.
Определяем их как ‘Widgets’ (var units = «Widgets»;).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
var margin = {top: 10, right: 10, bottom: 10, left: 10}, width = 700 - margin.left – margin.right, height = 300 - margin.top – margin.bottom; var formatNumber = d3.format(",.0f"), // decimal places format = function(d) { return formatNumber(d) + " " + units; }, color = d3.scale.category20(); Определяем расположение на листе var svg = d3.select("#chart").append("svg") .attr("width", width + margin.left + margin.right) .attr("height", height + margin.top + margin.bottom) .append("g") .attr("transform", "translate(" + margin.left + "," + margin.top + ")"); |
Определяем число переменных на диаграмме
|
1 2 3 4 5 6 7 |
var sankey = d3.sankey() .nodeWidth(36) .nodePadding(40) .size([width, height]); |
Далее определяем путь переменной как точки на диаграмме.
var path = sankey.link();
Загружаем данные из нашего файла
d3.json(«data/sankey-formatted.json», function(error, graph) {
Вот наши данные:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
{ "nodes":[ {"node":0,"name":"node0"}, {"node":1,"name":"node1"}, {"node":2,"name":"node2"}, {"node":3,"name":"node3"}, {"node":4,"name":"node4"} ], "links":[ {"source":0,"target":2,"value":2}, {"source":1,"target":2,"value":2}, {"source":1,"target":3,"value":2}, {"source":0,"target":4,"value":2}, {"source":2,"target":3,"value":2}, {"source":2,"target":4,"value":2}, {"source":3,"target":4,"value":4} ]} sankey .nodes(graph.nodes) .links(graph.links) .layout(32); |
На выходе у нас получится вот такая диаграмма.

И, напоследок, некоторые полезные инструменты:
- Автоматический генератор кода диаграммы Sankey http://sankey.csaladen.es/
- Ну, и для истинных ценителей футбола – диаграмма Sankey с World Cup 2014 http://romain.vuillemot.net/projects/worldcup14/ — занимательно и интересно!
Вся документация и код расширения диаграммы Sankey https://github.com/Parkman328/SenseSankey
Делитесь собственным опытом применения и разработки диаграммы Sankey.













Свежие комментарии