В сегодняшней статье я расскажу о некоторых приемах работы с цветом в объектах визуализации QlikView. Речь пойдет о том, как решать задачу окраски в определенные цвета таких элементов, как линии и полоски в линейных и линейчатых графиках (line/bar graphs), точки на точечных диаграммах (scatter chart). Цель такого решения — визуализация на графике дополнительной переменной, как правило, качественной (qualitative). На этом сайте уже есть несколько статей на аналогичную тему, касающихся количественной (quantitative) переменной — «построение тепловых карт». В одной из них есть интересная вводная теоретическая часть, поэтому в своей статье я решил избежать возможных повторов и перейти непосредственно к практике.
Зачем «подкрашивать» показатели?
Чтобы сразу стало понятно, о чем буду рассказывать, приведу иллюстративный пример со своего проекта, крупная розничная сеть.
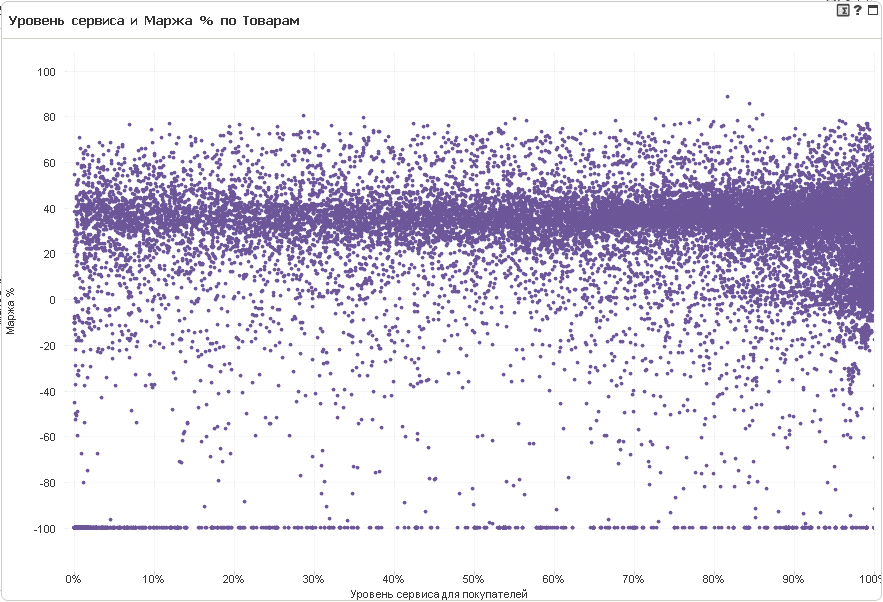
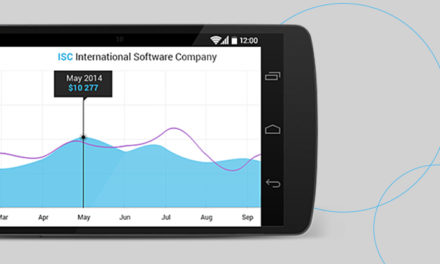
На следующем точечном графике визуализируется взаимосвязь (корреляция) между показателями Уровень сервиса (т.е. средняя доступность товара на полках за период) и Маржа в разрезе Товаров. Одна точка — один конкретный SKU, все множество точек — актуальная ассортиментная матрица сети.
Рассматривая график, мы сразу видим, что на большинство товаров установлена маржа порядка 30%, и насыщенность товарами первых 7 интервалов Уровня Сервиса примерно одинаковая, однако начиная с интервала 80-90% плотность становится больше, и явно выделяется кластер низкомаржинальных товаров. При этом что это за множество товаров, на этой картинке пока неочевидно.
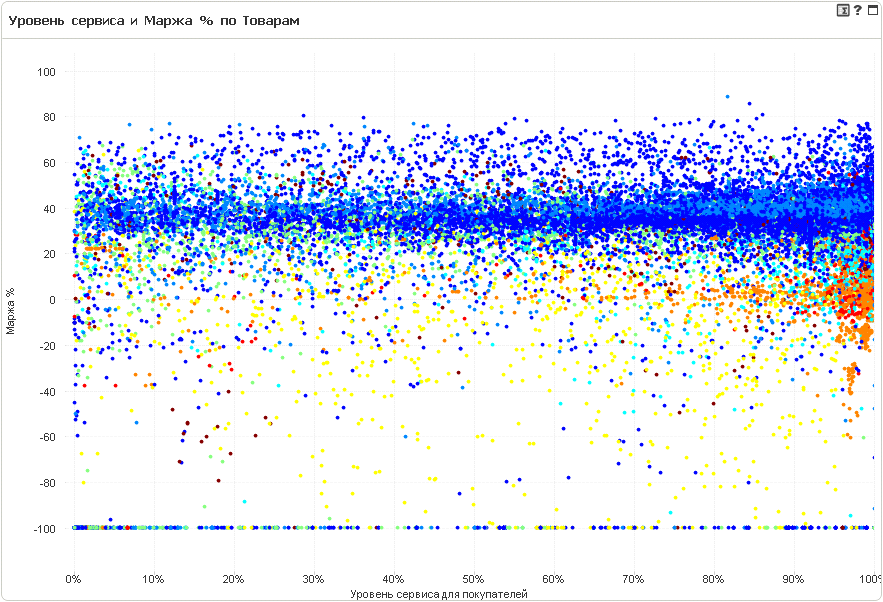
Продуктовый портфель компании состоит из 8 основных товарных категорий (в роли измерения/dimension). Что если попробовать окрасить точки из каждой категории отдельным цветом — посмотрим, увидим ли мы новые взаимосвязи?
Да, определенно видим! Указанный кластер составляет «Оранжевая» категория (я не привожу легенду из целей конфиденциальности) — «социальный» товар с низкой наценкой, но высочайшим уровнем доступности. Похожими свойствами обладает «светло-голубая» категория, наценка на нее повыше. Сразу видны outliers — внимание рефлекторно привлекается к точкам-товарам расположенным вне основной локации их категории. Дальше, с помощью discovery and search функционала QlikView (например drag-n-drop прямо на графике для фильтрации и pop-up с информацией при наведении курсора на точку), мы можем исследовать зависимости и связи, выявлять необычные и (потенциально) actionable факты.
Более того, использование единой цветовой кодификации категорий и в других чартах конкретного аналитического приложения позволит повысить его общий User Experience. Так, пользователь, переходя от одного чарта с измерением «Категория» к другому, будет быстрее распознавать, какая линия/полоска/точка к какой категории относится, не читая подписей оси и легенду, а просто ориентируясь на ее цвет. Главное — строгое соблюдение принципа единства: «Синяя категория» на всех чартах — синим цветом, «Желтая категория» — желтым цветом и т.п.
Итак, постановка задачи проработана, теперь погрузимся в технику решения.
Как «раскрасить» приложение QlikView: пошаговый план
Управление цветом элемента чарта осуществляется с помощью свойства Background color для нужного выражения (Expression) — см. упомянутые ранее статьи. Нам потребуется написать для этого свойства выражение (такой expression внутри expression, простите за тафтологию), возвращающее значение цвета (color representation) в зависимости от контекста измерения. То есть — для каждого отдельного значения измерения это выражение должно возвратить отдельный цвет.
Шаг №1: выбираем цвет.
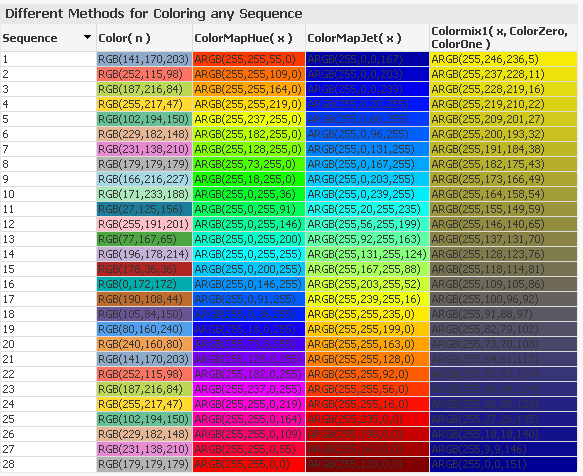
Среди Color functions в QlikView есть несколько функций, выполняющих это действие. Я поэкспериментировал с ними, и выбрал четыре. Их результаты в сравнении можно посмотреть в следующем чарте (ссылка на демо-приложение будет в конце статьи):
Первая — Color() — в зависимости от аргумента (в данном случае синтетическое измерение с натуральными числами) выдает один из 20 цветов. Начиная с 21 — повтор. Можно применять, если количество значений в измерении меньше 20.
Вторая и третья — ColorMapHue() и ColorMapJet() — выдают что-то типа радуги. Отличаются оттенком с которого начинается последовательность.
Четвертая — ColorMix1() — выдает градиент из одного указанного цвета в другой.
В демо-приложение встроен слайдер, с помощью которого можно менять количество значений измерений и смотреть, какие последовательности цветов возвращают функции — я его использую, чтобы прикинуть какую функцию в каком конкретном случае лучше применить. Попробуйте и вы.
Шаг №2: прописываем выражение.
Теперь перейдем к тому, как применить эти функции в реальном чарте с качественным измерением.
Я написал примерно такое выражение:
ColorMapJet(
(
Match( Only([Категория]), ‘Оранжевая’, ‘Красная’, ‘Синяя’, ‘Зеленая’, ‘Желтая’ )
/
5
)
)
Все достаточно просто — в аргументе основной функции находится вложенная формула, где в числителе после расчета — натуральное число от 1 до количества категорий в зависимости от контекста (например, для «Красной» будет 2), а в знаменателе — количество категорий. Цветовая функция смотрит на этот параметр и окрашивает элемент в соответствующий цвет.
Примечание: в реальном приложении эти параметры нужно передавить через вычисляемые переменные, чтобы они были контекстно-зависимы и реагировали на пользовательские фильтры.
Вот в принципе и все. Прием несложный, но весьма действенный.
Скачайте демо-приложение с примерами четырех Color functions.












Спасибо за пост весьма любознательно. Когда то приходилось делать нечто похожее для раскраски 11 уровней показателей деятельности, но там требовалась гарантия работы под web, пришлось применять только Safe-Colors. Но демо-приложение по цветам тоже осталось в архивах.