Итак, сегодня буду рассказывать, как опубликовать ваши визуализации Qlik Sense на любом сайте. Предположим гипотетическую ситуацию, но очень и очень вероятную, когда вы разработали прекрасное приложение в десктопной версии Qlik Sense, и вам нужно опубликовать это чудо в сети. В Qlik Sense встроен API, благодаря которому мы можем получить любой объект, созданный в приложении, и разместить затем на сайте. Пошаговая инструкция ниже:
Выгрузка визуализаций Qlik Sense на сайт: инструкция
- Откройте Qlik Sense Desktop. По умолчанию локальный сервер работает по порту 4848, с которого мы получим доступ для выгрузки приложения. Называем наше расширение «Helpdesk» и из шаблонов выбираем «Basic Mashup template with absolute positioning» и жмем создать.
- Теперь нам нужно запустить приложение, поэтому щелкаем на только созданный «Helpdesk» и жмем кнопку «Править».
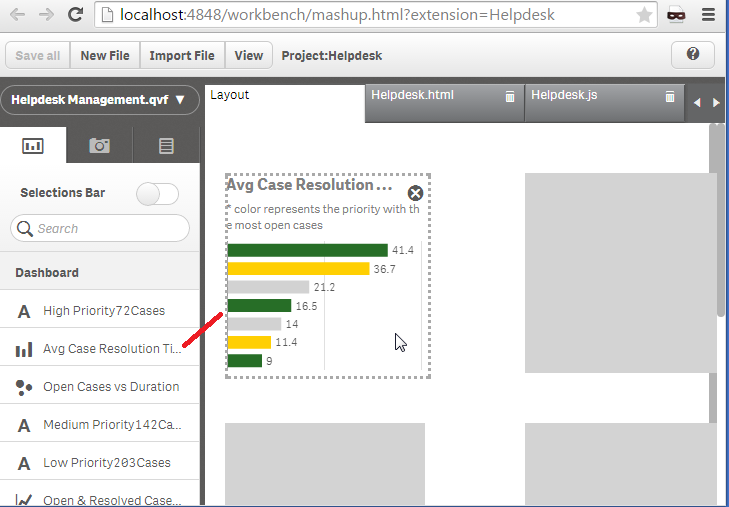
- У нас есть 4 панели. Крайняя левая – это область нашего приложения и тех объектов, которые мы будем использовать для встраивания на сайт. Правее вы увидите вкладку «Макет» (Layout). Сюда мы будем перетаскивать объекты. Также автоматически созданы две страницы, «Helpdesk.html» и «Helpdesk.js». Автоматически сгенерировался основной код для получения объектов из Qlik Sense Desktop и html, который будет показывать объекты.
- Слева выбираем наши объекты. Нажимаем «Выбрать приложение» (Please choose an app) и выбираем «Helpdesk Management.qvf». Здесь отобразятся все объекты приложения, доступные для выбора. Давайте выберем бар чарт, который будет отображаться на нашей веб-странице. Нажимаем на название диаграммы «Avg Case Resolution Time (Days)» и перетаскиваем ее на макет справа:
- Если вы нажмете на вкладку «Helpdesk.html», вы увидите встроенные библиотеки. Нам нужен css для корректной визуализации диаграммы в сети и также требуется .js для того, чтобы подключиться к Qlik Sense Desktop и заполучить наше приложение.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<link rel="stylesheet" href="/resources/autogenerated/qlikui.css"> <link rel="stylesheet" href="/resources/assets/client/client.css" media="all"> <script src="/resources/assets/external/requirejs/require.js"></script> наш js-файл <script src="Helpdesk.js"></script> |
и настройки расположения объекта
|
1 |
<div id="QV01" style="position: absolute; top: 50px; left: 20px; width: 200px; height: 200px;" class="qvobject"></div> |
- Теперь переходим к созданному файлу JavaScript. Он состоит из двух частей. Первая- конфигурация.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<span>var config = { host: window.location.hostname, prefix: "/", port: window.location.port, isSecure: window.location.protocol === "https:" }; require.config( { baseUrl: ( config.isSecure ? "</span><a class="jive-link-external-small" href="https://" rel="nofollow">https://</a><span>" : "</span><a class="jive-link-external-small" href="http://" rel="nofollow">http://</a><span>" ) + config.host + (config.port ? ":" + config.port: "") + config.prefix + "resources" } );</span> |
- Далее идет код, с помощью которого мы получаем приложение и отдельные объекты.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
require( ["js/qlik"], function ( qlik ) { var app = qlik.openApp('Helpdesk Management.qvf', config); app.getObject('QV01','a5e0f12c-38f5-4da9-8f3f-0e4566b28398'); } ); Функция getObject выполняет получение объекта и его отображение в div-блоке с id="QV01" <div id="QV01" style="position: absolute; top: 50px; left: 20px; width: 200px; height: 200px;" class="qvobject" ></div |
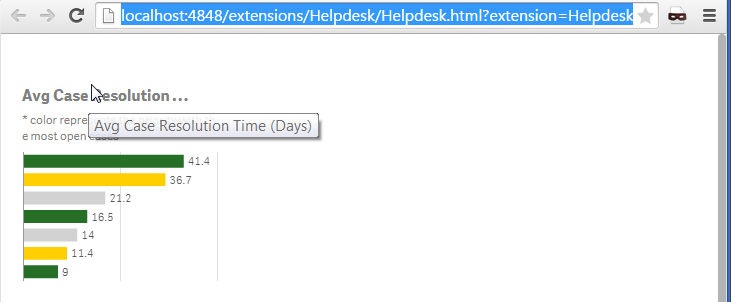
- На этом все! Мы создали наш первый машап!!
Не забываем сохранить все и жмем кнопку Просмотра.
- Файлы должны располагаться по следующему пути:
C:\Users\<username>\Documents\Qlik\Sense\Extensions\Helpdesk
Надеюсь, что вы нашли для себя полезную информацию по созданию первого машапа и визуализации объектов Qlik Sense на любых сайтах.
НА ЗАМЕТКУ! Если приложение опубликовано через ваш консоль управления Qlik QMC, измените хост сервера в файле JavaScript (№6), а также id приложения (№7) на следующий формат:
var app = qlik.openApp(‘bb4a797c-b483-462b-84d4-53238ce1eeb1’, config);
Комментируйте, делитесь своими наработками. В следующей раз расскажу, как оптимизировать работу с CSS в Qlik Sense при помощи всеми любимого фреймворка фронт-енд разработчиков, Bootstrap.












Из текста статьи неочевидно, о какой именно среде публикации идет речь. Под терминами из заголовка и первого абзаца — «веб-страницы», «сеть», «сайт» — что понимается — интернет или ИНТРАнет?
Будет ли реализованный «мэшап» интерактивен для пользователя и функционально аналогичен Qlik Sense приложению? Модель данных и QIX Engine где расположены в предложенном сценарии — на локальной машине или Qlik Sense Server?
Пример разобран для работы в Интранет. Мэшап интерактивен и аналогичен приложению Qlik Sense.
Модель данных расположена на локальной машине.