Сегодня расскажу, как создать дэшборд в Qlik Sense на основе уже созданного вами ранее приложения QlikView. Qlik Sense ориентирован на быстрое создание визуализаций и оперативную аналитику. Проверим это на практике и сделаем редизайн дэшборда приложения QlikView в Qlik Sense.
Ожидаемый результат
|
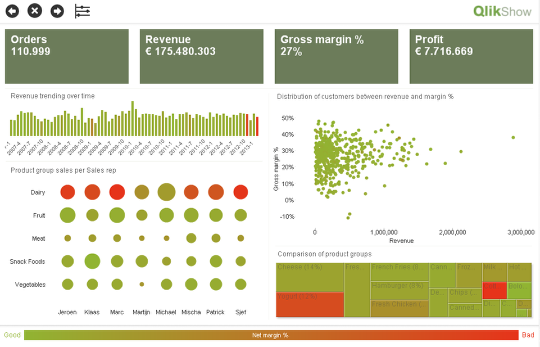
Дэшборд в QlikView 11 |
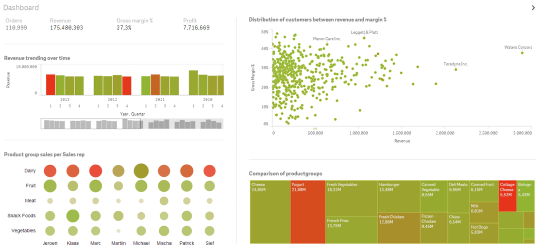
Дэшборд в Qlik Sense |
 |
 |
Подготовительная работа
Для старта нам потребуется:
- Приложение QlikView 11, с которым мы будем работать в Qlik Sense. Сам файл приложения можно скачать отсюда: http://qlikshow.com/Qlik/Exercise app.qvw

- Установленный на вашем компьютере Qlik Sense. Если его еще нет, бесплатно качаем отсюда:http://www.qlik.com/us/explore/products/free-download
Шаг 1. Загрузка данных
Итак, загружаем данные из скачанного приложения (Exercise app.qvw)
- Открываем Qlik Sense
- Создаем новое приложение
- Открываем редактор загрузки данных ‘Data load editor’
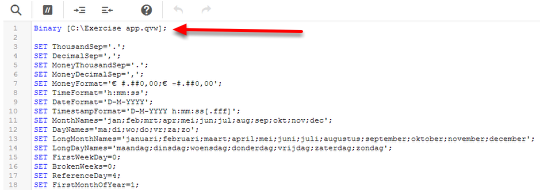
- С правой стороны открываем редактор соединений. Здесь надо указать путь к файлу, куда вы скопировали приложение. Строка загрузки будет иметь вид:
‘lib://Data/Exercise app.qvw’;
- Сохраняем наши настройки и загружаем данные. После завершения операции, все данные будут загружены в наше новое приложение Qlik Sense.
- Далее нам нужно добавить три цветовые переменные. Для этого добавить такой скрипт:
SET cGood = ‘=rgb(145,180,50)’;
SET cMedium = ‘=rgb(249,231,6)’;
SET cBad = ‘=rgb(230,51,26)’;
Шаг 2. Начинаем дизайн приложения
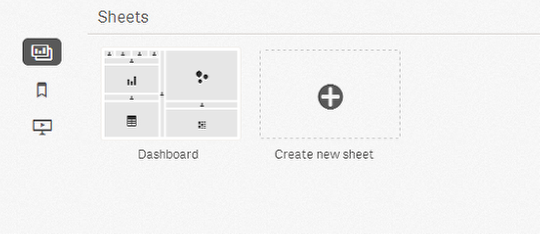
Во-первых, добавляем новый лист в приложение Qlik Sense.
НА ЗАМЕТКУ! Детали по созданию листа в Qlik Sense: http://help.qlik.com/
Итак, называем наш лист “Dashboard” и переходим к созданию визуализации с добавлением объектов листа.
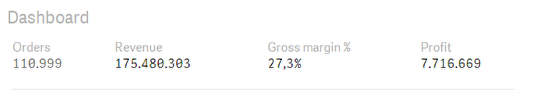
Шаг 3. Создаем визуализацию KPI
Чтобы создать визуализацию выше:
- На листе нажмите Правка ‘Edit’.
2. Добавить объект Текст и рисунок (‘Text and Image’) в верхний левый угол листа
3. Настроить размер объекта на 1*2 ячейки.
4. Добавить текст Заказы (‘Orders’).
5. Чтобы показать цифру рядом с этим заголовком, нам нужно добавить выражение к Заказы (‘Orders‘):
count(DISTINCTOrder_ID)
НА ЗАМЕТКУ! Лучше всего добавлять эти такие выражения в репозиторий Master Measures. Так вы сможете использовать эти меры в дальнейшем и централизовать управление выражениями в Qlik Sense.
Итак, создаем наши мастер-выражения:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Доход (Revenue): sum(SalesPrice*Quantity) Валовая прибыль (Gross margin %): (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity))/sum(SalesPrice*Quantity) Прибыль (Profit): (sum(SalesPrice*Quantity) – sum((CostPrice)*Quantity) – sum((SalesPrice*Quantity)*FixedCostFactor)) |
После этого можно создать все текстовые объекты со связанными значениями, как на скриншоте выше.
Шаг 4. Создаем горизонтальные разделители
Такой разделитель помогает визуально разграничить наши текстовые объекты с KPI от других графиков и разделов нашего дэшборда.
Для того чтобы добавить этот элемент дизайна, делаем следующее:
- Добавляем на рабочую область текстовый объект.
- Заходим в свойства объекта справа: Внешний вид > Фоновый рисунок > Выбрать рисунок (Appearance > Background image > Select an image).
3. Добавляем рисунок ‘Hairline.png’.
4. Располагаем рисунок на рабочей области документа Qlik Sense. Выбираем центр относительно горизонтали и вертикали рисунка.
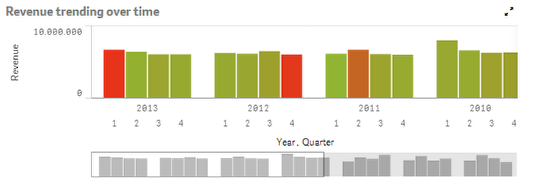
Шаг 5. Диаграмма «Динамика доходов»
Для создания этой диаграммы делаем следующее:
- Перетягиваем гистограмму на рабочую область листа.
2. Добавляем два измерения: Год и Квартал. - Добавляем Доход (‘Revenue’) в качестве меры, выбираем значение из мастер-выражений, которые создали ранее.
- Меняем порядок сортировки периода по убыванию, поскольку будем показывать последние года сначала.
5. Размещаем эту диаграмму под итоговыми значениями вверху. Пример расположения можно посмотреть в самом начале поста.
6. Чтобы дизайн был единым, добавляем после диаграммы разделитель, как на предыдущем шаге
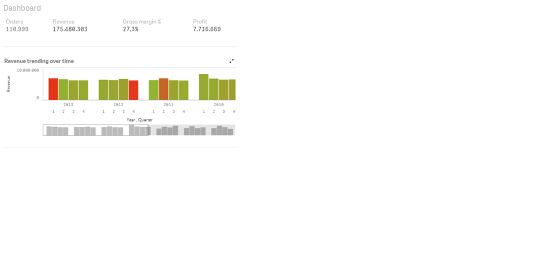
Теперь наш дизайн выглядит так: Шаг 6. Пузырьковая диаграмма по клиентам (аналитика по доходам и валовой прибыли в %)
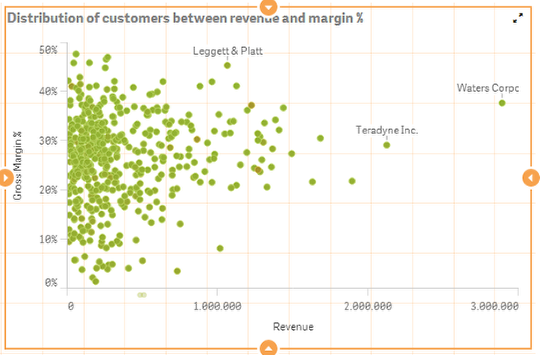
Шаг 6. Пузырьковая диаграмма по клиентам (аналитика по доходам и валовой прибыли в %)
Для того чтобы добавить этот график, делаем следующее:
- Перетаскиваем пузырьковую диаграмму в правую часть рабочей области листа.
2. Выбираем клиента (‘Customer’) в качестве измерения.
3. Добавляем два значения: Доход и Валовая прибыль % (выберите из ваших мастер-выражений). - Также можем настроить внешний вид осей и изменить их масштаб, если считаете необходимым.
5. Добавляем заголовок диаграммы. - График должен занимать 7 * 13 ячеек на имеющейся рабочей области справа вверху.
Чтобы сделать эту диаграмму более наглядной, можно добавить цвета в зависимости от показателей. Для этого используем функцию colormix в:
Внешний вид > Цвета и легенда > Выбрать Цвет по выражению (Appearance > Colors and legend > Choose ‘Color by expression’).
В редакторе выражения добавляем:
|
1 2 3 4 5 6 7 8 9 10 11 |
ColorMix1 ((1+Sign(2*((sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity)-RangeMin (top(total(sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))/(RangeMax (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total)))-RangeMin (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))-1)*Sqrt(Fabs((2*((sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity)-RangeMin (top(total(sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))/(RangeMax (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total)))-RangeMin (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))-1))))/2, cBad, cGood) |
После этого добавляем разделительную линию и получаем:
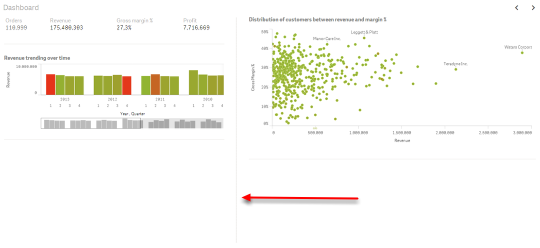
 Красная стрелка показывает, чего мы еще не сделали. Следующий шаг – добавить вертикальную разделительную линию.
Красная стрелка показывает, чего мы еще не сделали. Следующий шаг – добавить вертикальную разделительную линию.
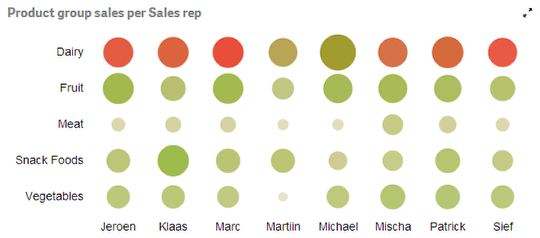
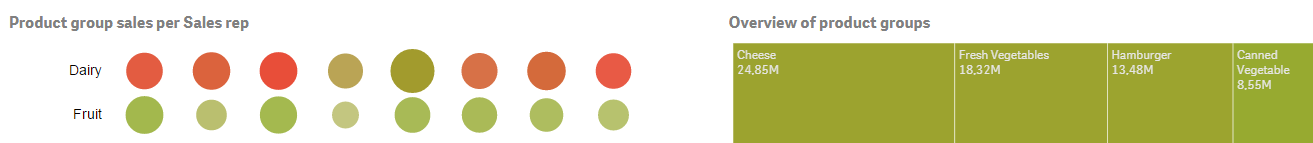
Шаг 7. Матричная диаграмма по продуктовым группам
Конечно, для сравнения продуктовых групп матричная диаграмма – не самое лучшее решение, но для примера все-таки расскажу, как ее создать в Qlik Sense:
- Перетяните матричную диаграмму в правый верхний угол рабочей области, сразу за разделительной линией.
- Добавьте продуктовую группу в качестве измерения.
- Добавьте в качестве меры Доход (‘Revenue’).
- Добавьте заголовок.
- И в настройках внешнего вида в Цвете (Appearance > Colors add), добавьте выражение к Валовой прибыли в %:
|
1 2 3 4 5 6 7 8 9 10 11 |
ColorMix1 ((1+Sign(2*((sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity)-RangeMin (top(total(sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))/(RangeMax (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total)))-RangeMin (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))-1)*Sqrt(Fabs((2*((sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity)-RangeMin (top(total(sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))/(RangeMax (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total)))-RangeMin (top(total (sum(SalesPrice*Quantity)-sum((CostPrice)*Quantity)- sum((SalesPrice*Quantity)*FixedCostFactor))/sum(SalesPrice*Quantity),1,NoOfRows(total))))-1))))/2, cBad, cGood) |
Шаг 8. Сетчатая диаграмма
 Итак, заключительный шаг: для создания сетчатой диаграммы в Qlik Sense воспользуемся расширением, которое было любезно создано нашими западными коллегами. Его можно скачать по ссылке:
Итак, заключительный шаг: для создания сетчатой диаграммы в Qlik Sense воспользуемся расширением, которое было любезно создано нашими западными коллегами. Его можно скачать по ссылке:
https://github.com/skokenes/Qlik_Sense_Extension-GridChart
После того, как вы скачаете расширение, вы должны извлечь его в следующую директорию: C:\Users\<USERNAME>\Documents\Qlik\Sense\Extensions
Вот теперь после этого можем добавить сетчатую диаграмму в Qlik Sense. Для этого делаем следующее:
1.Добавляем в нашу диаграмму два измерения: Менеджеры по продажам (Sales Manager) и Категория продукта (Product Category).
2. В качестве меры добавляем Доход (‘Revenue’).
3. Цвета на нашей сетчатой диаграмме могут быть настроены в зависимости от значения, но выражение, отвечающее за правила расчета цветов, должно быть вторым к диаграмме.
- Итак, добавляем новую меру и используем выражение, которое уже использовали в работе с цветом для Валовой прибыли (Gross Margin %).
- Ну, и, конечно, добавляем заголовок диаграмме.
НА ЗАМЕТКУ: В Qlik Sense есть возможность работать с цветом во Внешнем виде (‘Appearance’ — ‘Color’), но только в шестнадцатеричном формате (например, #000000 для черного).
Теперь получили наш итоговый результат:
Очень жду ваши вопросы и комментарии!















Свежие комментарии