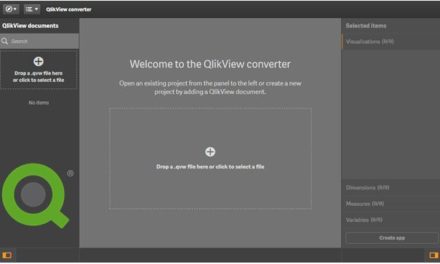
За время работы с большим количеством приложений, так или иначе, сталкиваешься с работами разных разработчиков и аналитиков. При этом, некоторые ошибки встречаются нередко. Вот несколько соображений на тему небольших и простых улучшений интерфейса.
Объекты без выравнивания
В QlikView есть несколько инструментов для выравнивания и расположения объектов на листе, поэтому для невыравненных приложений нет оправдания.
Чтобы использовать эти инструменты работы с объектами воспользуйтесь кнопкой shift для выделения нескольких объектов или Ctrl+A для выделения всех объектов листа.
Кнопки на панели инструментов должны выглядеть так:
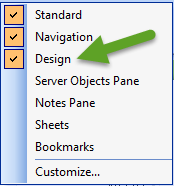
Если у вас нет этих кнопок на панели инструментов, тогда нажмите правой кнопкой на панели инструментов и выберите меню Дизайн.
НА ЗАМЕТКУ! Сделать быструю настройку объектов, в том числе перемещения и масштабирования, поможет одновременное выделение нескольких объектов.
Иконки
Использование вот таких иконок весьма функционально при работе с визуализациями – рекомендую:
Колонки: Выравнивание
По умолчанию в QlikView используется выравнивание по левому краю для того, чтобы человек, даже не зная основы информационного дизайна, мог бы сразу сделать нормальное приложение.
На мой взгляд, ярлык столбца должен быть выравнен по данным в столбце.
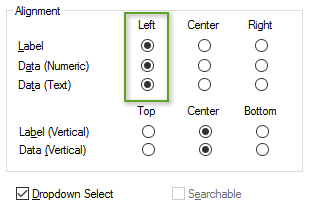
Параметры настройки выравнивания доступны в представлении объекта (правая кнопка мыши на объекте – Параметры объекта – Представление):
Для представления данных лучше, чтобы точки по группам выравнивания были на одной линии.
Также лучше поставить галочку в «Dropdown Select», поскольку она поможет в быстром поиске по полю.
Формат числа: Определите цифры
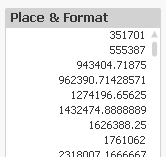
Посмотрите на пример ниже – он воспринимается плохо:
Для того чтобы исправить такую визуализацию, откройте настройки списка или вкладку Числа диаграммы и поправьте:
Функция не доступна в таблице, поэтому нужно задать параметры документа или отформатировать цифры через функцию Num в скрипте загрузки (второй способ более предпочтительный).
Также, если у вас есть много цифр с большим числом разрядов и значений, используйте функцию Round в скрипте загрузки, это сэкономит память.
Название полей: Пусть у каждого будет красивое имя
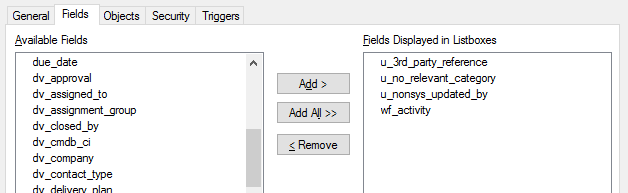
Давайте такие названия полей, чтобы они были понятны и другому пользователю, а самое важное – продвинутому аналитику, который захочет создать собственную визуализацию или банально добавить дополнительную колонку в таблицу:
Так вы поможете другим разработчикам и сможете легко отследить работу скрипта.
Визуализация: Выбирайте правильно
Здесь мы уже много раз писали про выбор визуализации. Поэтому на этом сейчас не буду останавливаться подробно, но на заметку себе возьмите, что каждому типу данных и цели соответствует свой тип визуализации.
Заключение
Конечно, перечисленные «ошибки» — далеко не полный список, который поможет в создании качественного дизайна, но для начала разработки он очень полезен. Суммируем:
- Пользуйтесь выравниванием.
- Удаляйте/добавляйте иконки на диаграммах.
- Используйте правильное выравнивание в столбцах.
- Определяйте формат данных правильно – числа к числам, даты к датам.
- Называйте поля своими именами.
- Выбирайте соответствующие графики для визуализации.
- Посмотрите на приложение взглядом пользователя и честно ответьте, удобно ли оно.
- Экспериментируйте и тестируйте.
На этом сегодня все.
А у вас какие обычно замечания к приложениям в плане дизайна?















Свежие комментарии