Привет, коллеги!
Сегодня хочу рассказать о пользе визуальных триггеров для представления и дальнейшего исследования данных. Когда у нас есть набор кнопок, объектов и рисунков, которые связаны с выполнением конкретного действия, мы можем добавить новое восприятие данных и продумать новые сценарии работы аналитика.
Заказ от бизнеса
Итак, давайте рассмотрим пример задачи. Допустим, у нас есть прямая таблица с показателями продаж и определенной логикой исполнения этих показателей в зонах:
При клике на каждую из кнопок менеджеры компании хотят видеть уже не целый, а отфильтрованный список, например, только средние показатели при нажатии кнопки «Average».
У нас есть прямая таблица с множеством измерений и тремя выражениями, по трем текущим месяцам. Логика отрабатывания триггера – постоянство покупки:
- Зеленый (хорошо) – покупки были в двух или трех месяцах за последнее время,
- Желтый (средне) – покупки были только в одном из трех месяцев,
- Красный (плохо) – покупок за последние три месяца не было вообще.
Приступаем!
Решение
Для реализации этой несложной, но полезной пользователям задачи нам потребуется:
- Создать выражение в прямой таблице, которое определяет выбранные условия
- Найти способ для отражения результатов по действию каждого пользователя
Шаг 1
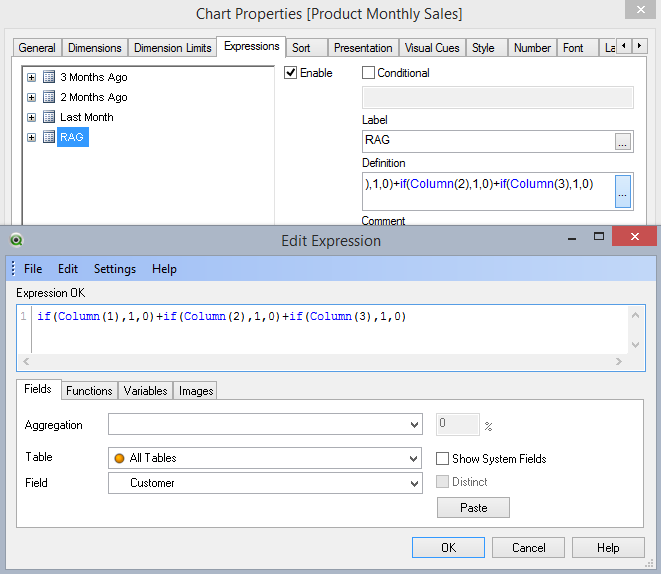
Создаем выражение, которое считает количество месяцев с непустыми значениями по покупкам по каждому месяцу:
Шаг 2
Добавляем цветовую дифференциацию по заданным значениям в Свойствах объекта:
И получаем:
Шаг 3
На этом шаге создаем фильтр данных по каждому из трех результатов для пользователей и добавляем к текстовому объекту целевое действие.
Для начала создаем переменные в скрипте, чтобы при каждом открытии документа значения по умолчанию были назначены переменными.
Теперь создаем 4 кнопки – 3 кнопки будут состоять из действий для цветов, и одна кнопка – для того, чтобы очистить выборку и показать таблицу со всеми значениями.
Для наглядности выборки, добавляем настройку насыщенности цвета при выборе значения.
Поскольку у нас есть три ключевых состояния, то каждая кнопка будет иметь три действия. Каждое действие определяется переменной:
Для настройки переменных умножаем на -1, после чего результат будет возвращать верное значение цвета. Когда пользователь выбирает красный цвет, переменная красного цвета должна поменяться, но две другие остаются -1 (то есть не будут показываться). Ту же самую операцию делаем для каждого состояния.
Шаг 4
Теперь у нас получился объект, который работает так, как нам нужно. Для каждого из состояний у нас будет такая таблица:
Пойдем дальше и сделаем логику выборок, абсолютно соответствующую QlikView – при повторном выборе одного и то же состояния, выборка очистится (т.е. эффект будет тем же, что и при нажатии кнопки с очисткой выборки (Clear)). Итак, добавляем соответствующее условие:
Последний шаг – скрыть измерение. Создаем значение равное нулю или единице, когда выбрано определённое состояние.
Шаг 5.
Все готово – начинаем аналитику!
Заключение
Как я всегда и говорю, с Qlik-ом можно сделать очень многое, главное понимать, что мы хотим получить в итоге! Разбиваем задачу на шаги и начинаем креативить.
Всем полезного для аналитики креатива! =)










Добрый день!
Подскажите, пожалуйста, можно ли создать 2 кнопки по Откреплению и Прикреплению диаграммы?
Так как при добавлении кнопок в действиях такой функции нету.
Заранее спасибо!