Рад представить всем вам второй выпуск Альманаха визуализации. Здесь, как и в первой части Альманаха визуализации , я буду делиться с вами своими наработками и приемами дизайна приложений.
Сегодня продолжаем тему инфографики. В этом посте я расскажу, как визуализировать величины не просто числовыми значениями или столбчатой диаграммой, а показать количественное сравнение тематическими картинками. Например, у вас есть задача показать объём количеством соответствующих объектов, а не числом. Тогда читайте дальше – расскажу метод по шагам.
Создаем инфографику в QlikView: технология
Мой метод создания элементов инфографики в QlikView подойдет для отображения небольшого количества объектов либо для отображения округленных до сотен, тысяч и т.п. значений. Ещё эффектнее будет смотреться сравнение таких величин по группам. Количество групп должно быть известно сразу, и их не должно быть слишком много. Цвет для каждой группы тоже фиксируется заранее.
Рассмотрим сначала простой пример показа доли процента в группе квадратиками, сгруппированных в матрицу 10х10. Пример (А)
Пример (А)
Исходные данные:
Для данного примера нам нужна простая таблица, в которой для каждой даты есть три разных типа группы с какими-то значениями, следующего вида:
|
1 2 3 4 5 |
DATE, TYPE, VALUE `10.02.2015`, `Exit` `11.02.2015`, `Break` `12.02.2015`, `Complite` |
Так же нам необходимо в скрипте создать две вспомогательные таблицы:
|
1 2 |
_ЛИНИИ: LOAD Rowno() as _ЛИНИЯ AUTOGENERATE 10; |
и
|
1 2 3 |
_КОЛОНКИ: LOAD Rowno() as _КОЛОНКА AUTOGENERATE 19; |
Инфографика QlikView в несколько шагов:
- Начнем с создания обычной гистограммы или Bar Chart.
- В качестве первого дименшина укажем расчетный и введем:
=IF( _ЛИНИЯ<=10, _ЛИНИЯ) - В качестве второго дименшина тоже укажем расчетный и введем:
=IF( _КОЛОНКА<=19, _КОЛОНКА) - На странице Выражений (Expressions) введем такое выражение:
=IF( EVEN(_КОЛОНКА), 3, 10)
- В качестве первого дименшина укажем расчетный и введем:
и назовем его «ячейка» (в поле ввода Метка («Label»))
В итоге получим пример (Б): Пример (Б)
Пример (Б)
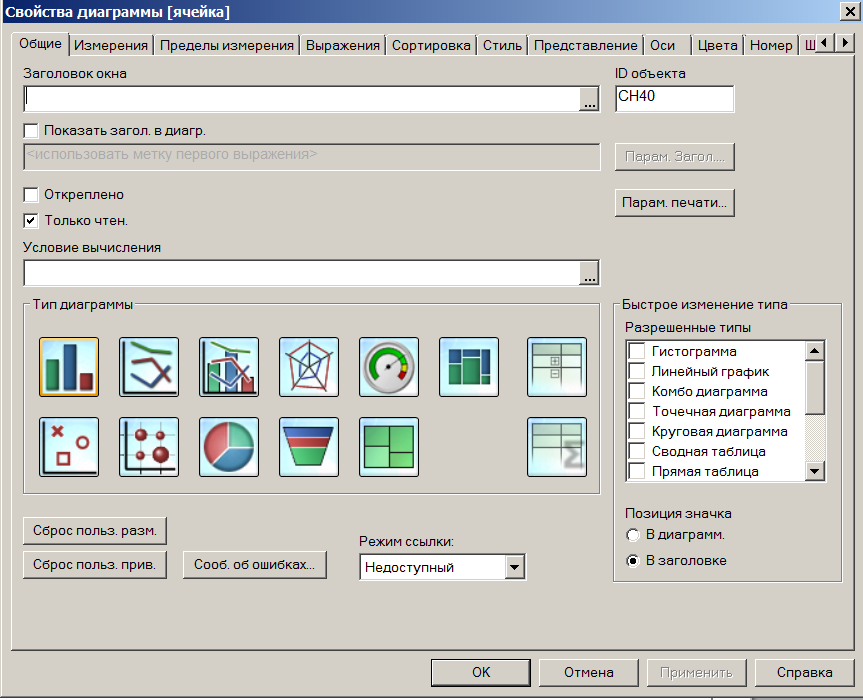
- Поработаем со свойствами чарта (Properties):
- Вкладка Общие (General):
Отключаем галочку «Показывать заголовок в диаграмме» («Show Title in Chart»), но включаем галочку «Только чтение» («Read Only»)
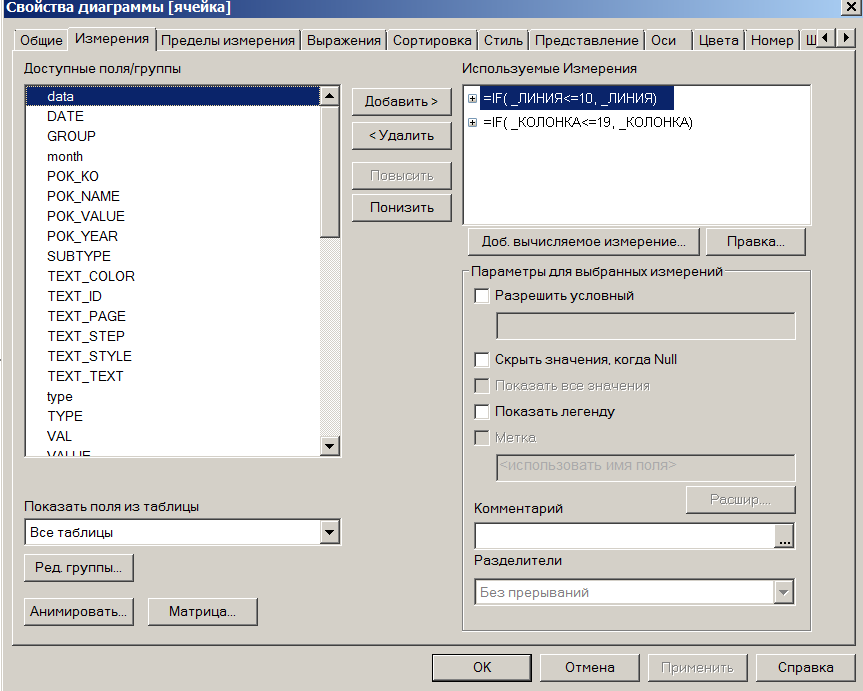
- Вкладка Измерения (Dimensions):
У обоих дименшинах отключаем галочки Метка («Label») и Показывать легенду («Show Legend»)
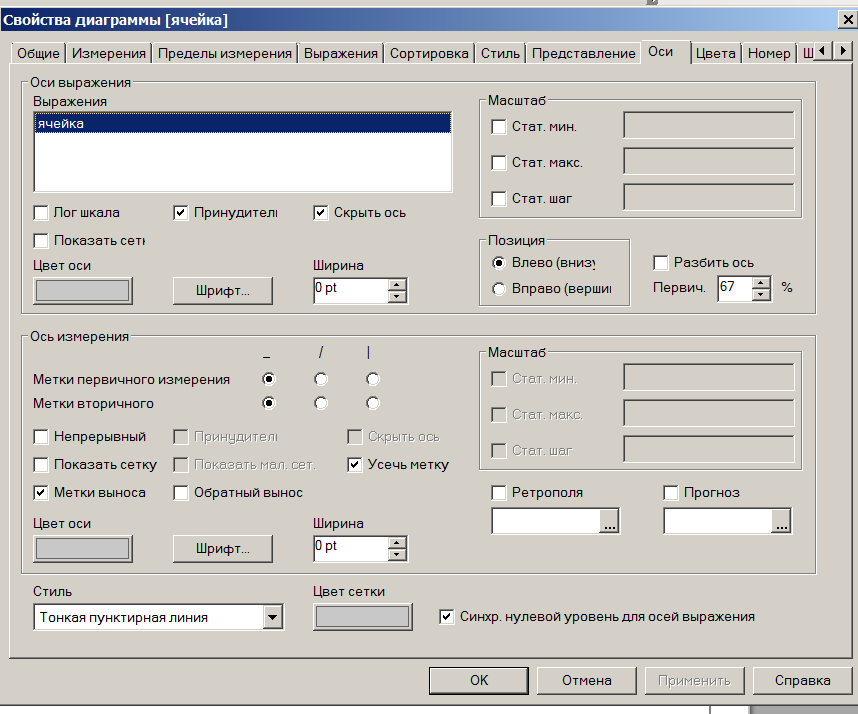
- Вкладка Оси (Axes):
Скрываем ось Х, включив галочку Скрыть оси («Hide Axis»)
- Отключаем заголовок и рамку.
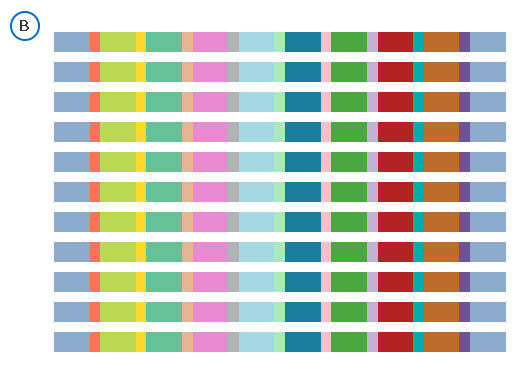
Получили пример (В):
Пример (В)
- А теперь сама идея. Будем управлять раскраской квадратиков, по следующей схеме: четные квадратики в каждой линии будем закрашивать цветом фона, а нечетные согласно нашему числу, которое мы хотим отобразить. Для этого:
- На вкладке Выражения (“Expressions”) раскроем {+} у нашего выражения и в Цвет фона («Background Color») впишем выражение:
|
1 2 3 4 5 6 |
IF( ячейка<10, RGB(255,255,255), IF( Round(100*SUM({<TYPE={`Exit`}>}VALUE)/SUM(VALUE),1) >=(_ЛИНИЯ-1)*10+Ceil(_КОЛОНКА/2), RGB(228,60,15), RGB(192,192,192) )) |
- На вкладке Представление («Presentation») регулируем ширину объекта и немного уменьшаем параметр Кластер («Cluster Distance»):

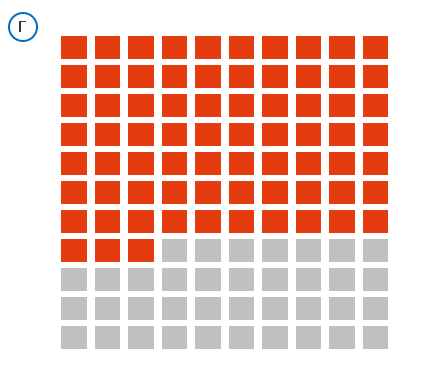
- Получаем результат как в примере (Г):

Пример (Г)
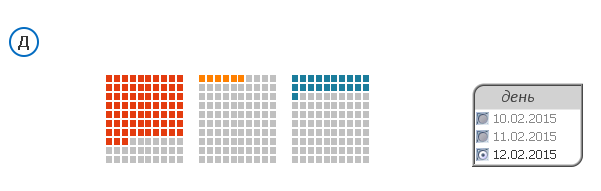
- Изменяя размер построенного нами объекта (Bar Chart), можно получать разного масштаба матрицы квадратиков 10х10, кроме того создав копии уже созданного и изменив в них только тип отображаемой величины других групп, получим сравниваемые величины как в примере (Д)

Пример (Д)
- Так же не забудем отключить на вкладке Представление («Presentation») галочку Всплывающие метки («Pop-up Labels»), чтобы не всплывали подсказки при наведении мышки на квадратики.

Инфографика QlikView: под новым углом
А теперь посмотрим, что же ещё можно отобразить при помощи данной технологии.
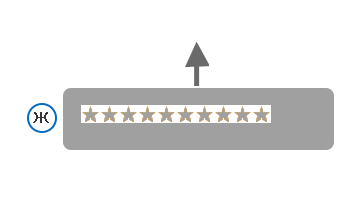
Если создать полоску 10×1 или сразу маску 10×10 из нужных фигурок, вырезав их, и сделать фигурки прозрачными, а фон нужного цвета, тогда можно отображать любые значения не только квадратиками, но и любыми символами и любой матрицей.
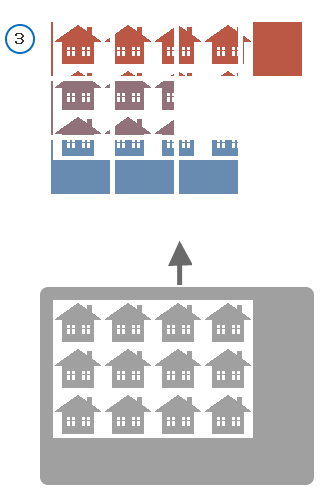
В примере (Ж) специально сделан серый задник, чтобы было понятна структура png-файла.
Пример (Ж)
Разместив маску поверх нашего «Bar Chart», получим закрашенными не просто квадратики, а нужные нам тематические картинки (пример (Е)).
Пример (Е)
Понятно, что картинки могут быть не только квадратными, а формируемые матрицы не только 10×10, да и сама закраска цветом может быть любая.
Вот то, о чем я говорю на примере (З):
Пример (З)
На сегодня у меня все. Пишите свои комментарии ниже. Расскажите, как вы работаете с визуализацией приложений.















Алексей, огромное спасибо за Ваши материалы.
И гениально и просто !