QlikView позволяет быстро и удобно создавать UX-дизайн, но, все-таки, есть вещи, которые помогают сделать более привлекательный интерфейс. Например, создание интерфейса с помощью сетки, или скрытие ненужных/избыточных элементов интерфейса.
О том, как и зачем работать с сеткой уже писали здесь, а я сегодня хочу уделить свое внимание работы с вкладками и некоторым рекомендациям по скрытию ненужных элементов.
Вкладки опциональны
Лично мне очень нравится работа с приложениями QlikView при помощи вкладок – такая навигация удобна и создать ее можно вообще без усилий.
Но можно организовать навигацию и более интересно, убрав вкладки.
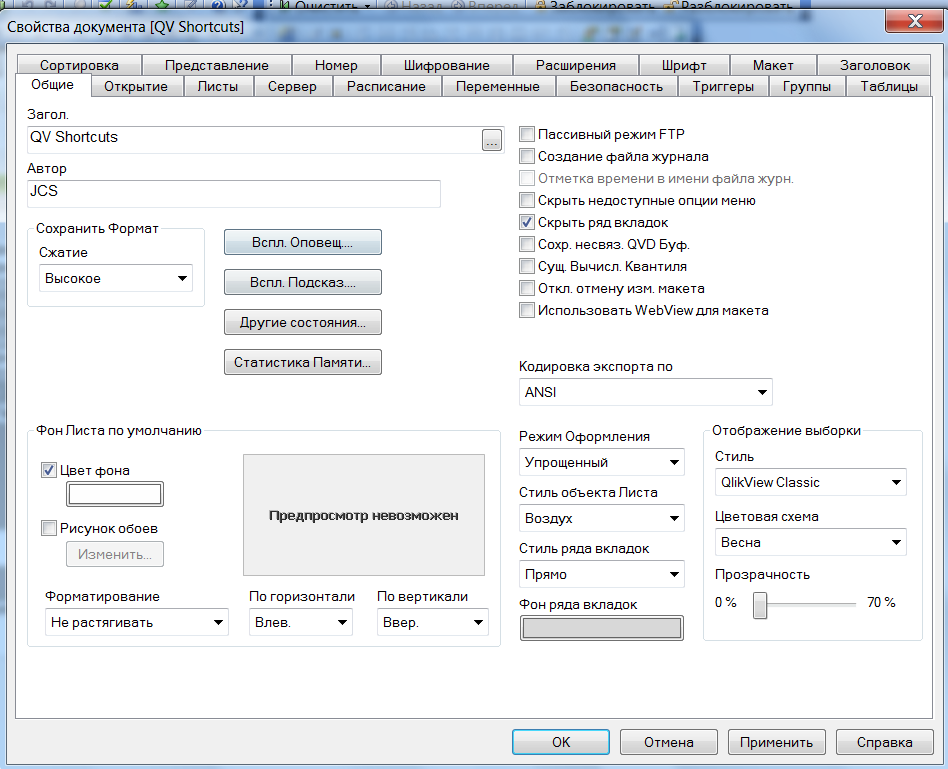
Итак, как убрать вкладки. Заходим в Параметры документа (Меню настроек – CTRL+ALT+D). Выбираем вкладку «Общее» и отмечаем галочкой «Скрыть ряд вкладок»:
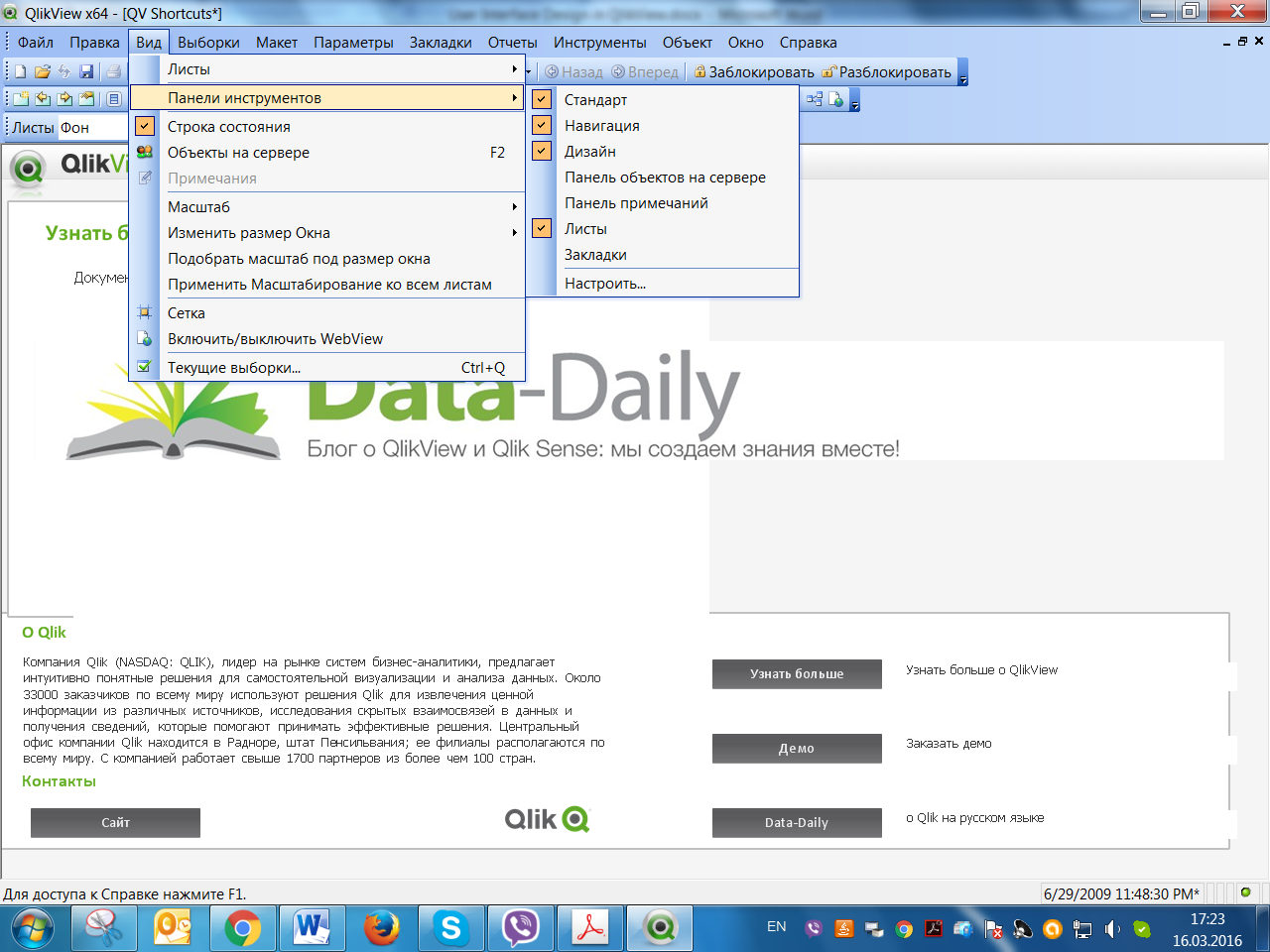
Скрытие всех вкладок не означает, что вы теряете возможность работы с уже созданными листами. Доступ к нужному листу будет через панель инструментов по выпадающему списку из имеющихся листов:
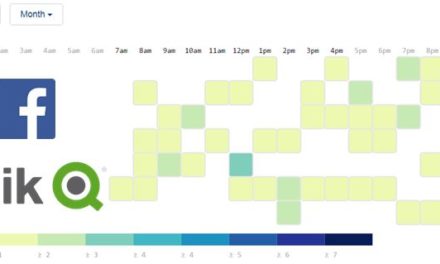
Теперь вопрос – как нам по скрытым листам сделать удобную и аккуратную навигацию? Например, есть такое интересное решение, которое и сам Qlik часто использует в своих демо: мы создаем меню из листов, которое окрашивается зеленым при выборе:
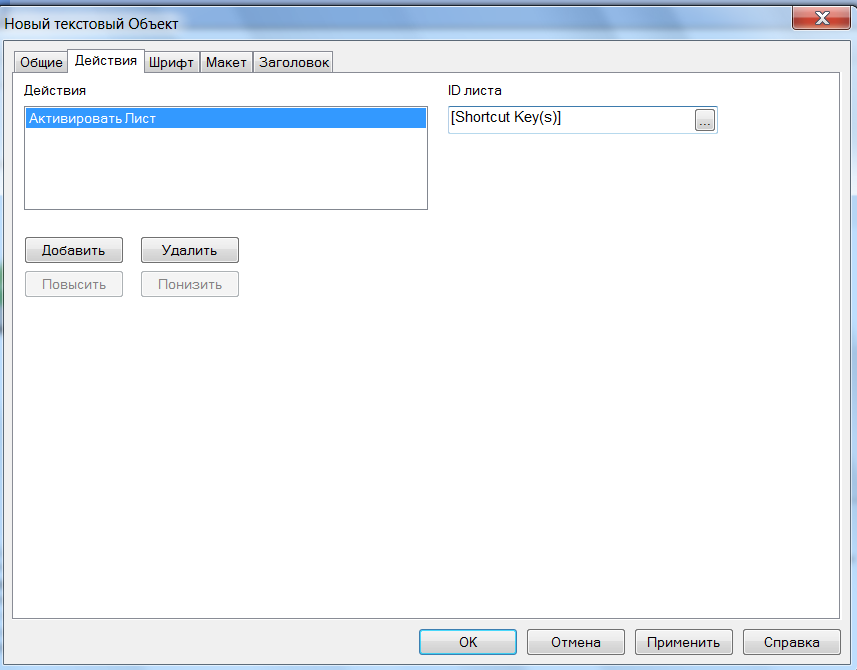
Такой вариант меню хорош для пользователей в веб-клиентах – меню становится более кликабельным. Каждая кнопка здесь, как несложно догадаться, – текстовый объект с легендой на нем. Для каждого текстового объекта установлено действие – активировать соответствующий лист.
Код для настройки работы с цветом выглядит так:
if(GetActiveSheetId() = ‘DocumentShortcut Key(s)’, $(vTabOn), $(vTabOff))
Цвет кнопок устанавливается в переменных, аналогично выглядит настройка цвета для текста.
Использование такого подхода позволяет потом универсально использовать эту навигацию для создания единообразного интерфейса.
Скрываем избыточное: выборки
Как все мы знаем, красота дизайна – в простоте и использовании только нужных элементов, т.е. в избавлении от всего лишнего.
Например, в случае с текщим примером, текущие выборки показываются только при их раскрытии – в остальное время это просто лаконичная строка с информацией о кол-ве выборок и доступных объектов для аналитики. Скрыть и открыть листбоксы с выборками можно по щелчку мышки:
Для того, чтобы не показывать поле в текущем списке выборки можно воспользоваться функциями HidePrefix (или HideSuffix). Например, HidePrefix = %, где % — название поля.
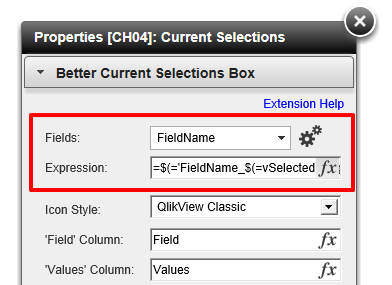
Для оптимизации показа выборок предлагаю воспользоваться специальным расширением для QlikView.
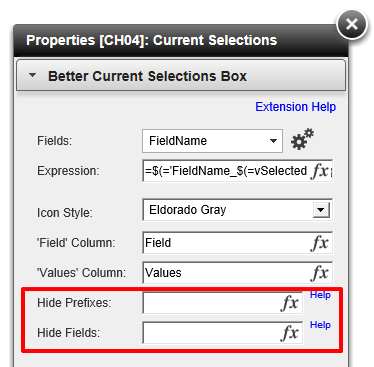
Это расширение вам поможет в настройке и переводе названий полей, сможете скрывать отдельные поля, а также дополнить выборки красивыми иконками.
Эта настройка позволяет оптимизировать работу пользователей разных языковых групп.
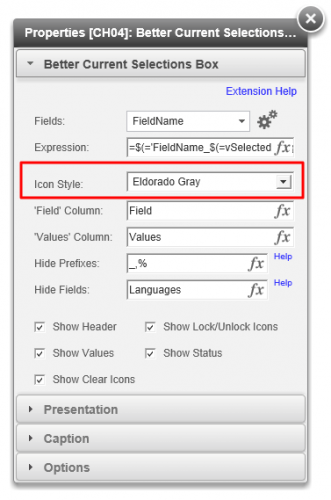
В этой настройке можно определить, какие поля не будут отображаться в выборке.
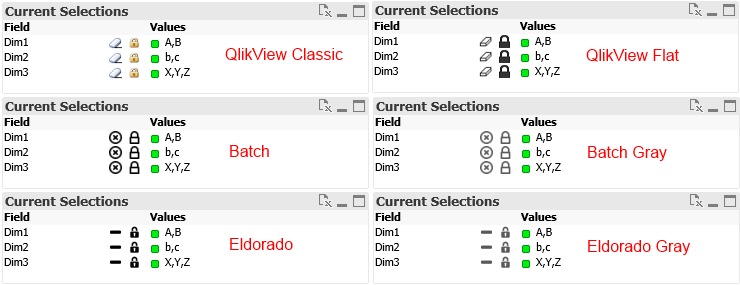
И еще одна настройка, которая улучшает отображение выборок – иконки
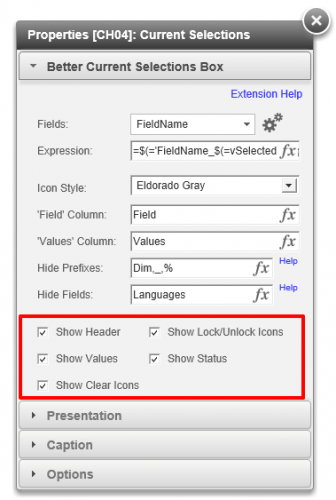
Также общие настройки нашего расширения позволяют управлять заголовком, значениями, иконками и показывать статус.
Это упрощает процесс определения нужной информации.
P.s. Поиграть с получившимися выборками можно в специальном приложении после установки расширения BetterCurrentSelectionsBox_latest.qar.
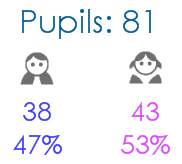
P.p.s. Также иногда хороший способ убрать лишнее – использовать вместо слов готовые визуализации. Например, у нас есть статистика по полу: замена букв на визуальные символы облегчит процесс восприятия данных:
Большие, удобно читаемые цифры отлично подойдут для дэшбордов. Как сделать подобные визуализации мы уже писали здесь и здесь.
Будьте внимательные к деталям!
Красивых вам приложений.



















Свежие комментарии