Что отличает хорошего хорошего разработчика? Конечно, здоровая лень, выражающаяся в желании облегчить процесс разработки и максимально использовать для этого современные инструменты. Twitter Bootstrap с Qlik Sense? Конечно! 😉
Рассчитываю, что для вас слово BootStrap – не пустой звук. Для тех, кто еще не знает, что это за зверь, рассказываю максимально кратко, а затем к делу: покажу методику использования библиотеки стилей BootStrap для расширений визуализации Qlik Sense.

Bootstrap: небольшой экскурс в фронт-энд разработку
Bootstrap позволяет вести быструю веб-разработку сайтов и приложений, а также ориентирован на создание адаптивных интерфейсов, благодаря динамическому CSS, что весьма полезно и при создании расширений визуализации Qlik Sense.
Это довольно известное детище разработчиков Twitter со своими плюсами и капризами:
Преимущества:
- Ускоряет разработку и снижает число ошибок верстки (совместимость версий браузеров, подсветка синтаксиса и т.д.),
- Свободный фреймворк и регулярное обновление,
- Идеален для создания адаптивных веб-приложений,
- Имеет библиотеку встроенных шаблонов CSS и HTML, включая JS-расширения,
- Работа со слоями,
- Встроенный генератор кода,
- Набор дополнительных компонентов.
Недостатки:
- Прописаны дополнительные стили, которые могут не использоваться в нашем расширении визуализации. Решается вопрос просто, но вдумчиво – внимательно просматриваем код, удаляем лишнее.
Bootstrap + Qlik Sense: быстрый старт
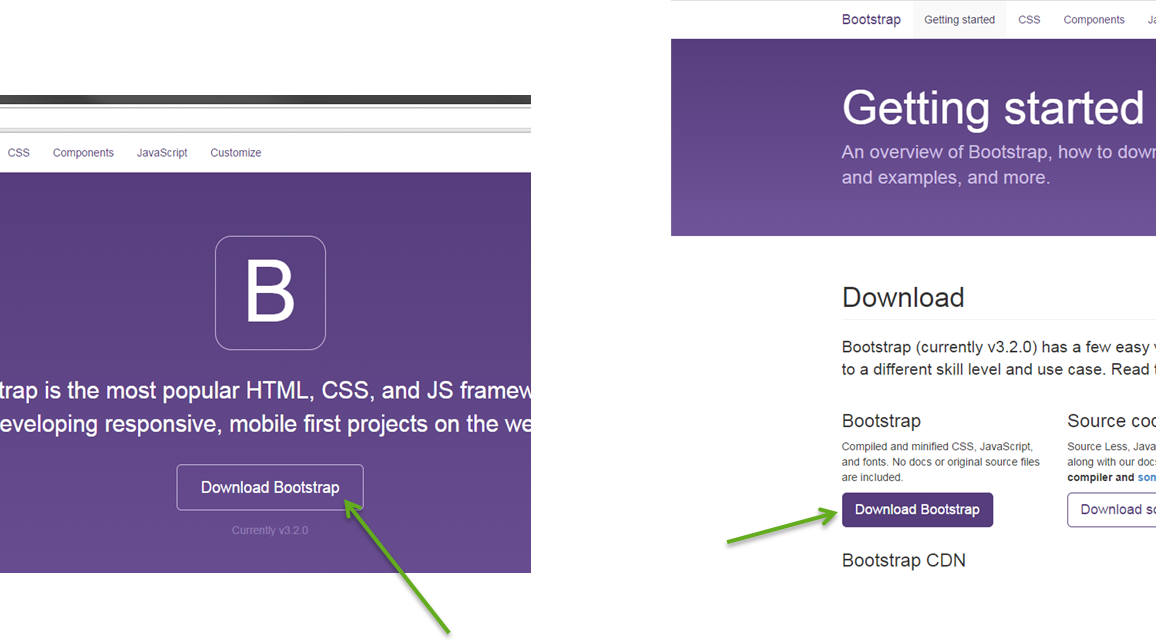
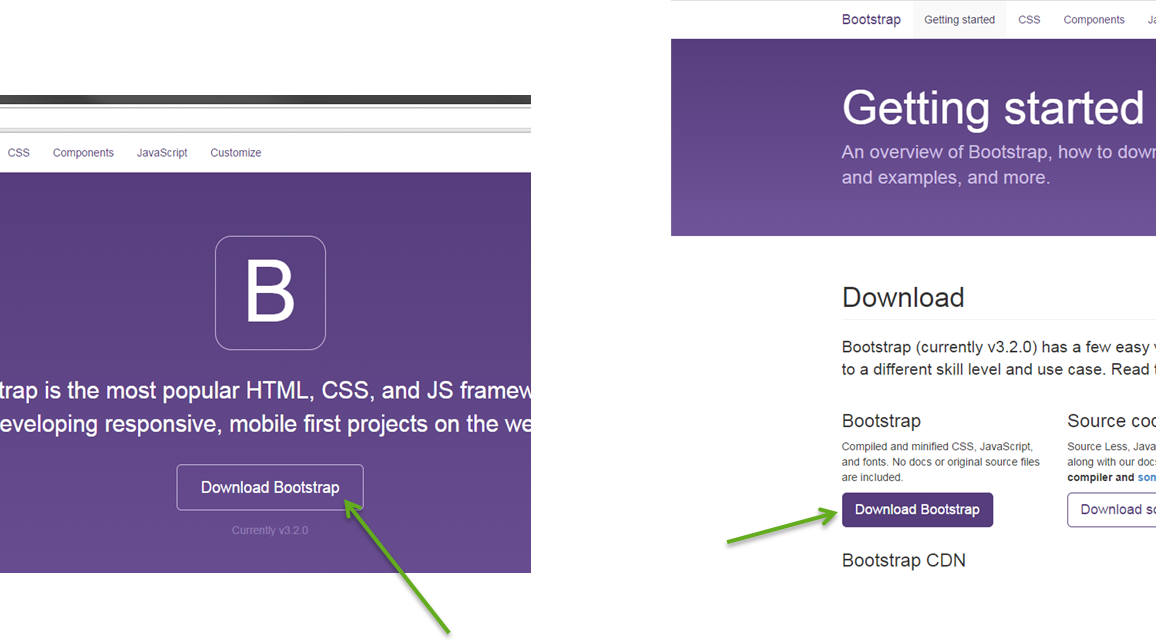
Скачиваем Bootstrap CSS с официального сайта. Во избежание конфликтов стилей Qlik Sense и Bootstrap делаем следующее:

Ограничиваем работу стилей Bootstrap для расширений, а для всего документа применяем стили Qlik Sense.
HTML-код:
| 01 |
<!—Стили Bootstrap не работают —> |
| 02 |
|
| 03 |
<div class=»bootstrap_inside»> |
| 04 |
|
| 05 |
<!—Стили Bootstrap работают —> |
| 06 |
<button class=»btn btn-success»>Конпка BootStrap</button> |
| 09 |
|
| 10 |
<!—Стили Bootstrap больше не работают—> |
Код CSS:
| 1 |
.bootstrap_inside { } |
| 2 |
|
| 3 |
.bootstrap_inside .btn { |
| 4 |
|
| 5 |
/* Класс btn работает только внутри класса bootstrap_inside */ |
| 6 |
|
Понятно, что вручную менять всю библиотеку Bootstrap – не дело. Bootstrap использует Less для создания стилей, а для написания директив в помощники возьмем пре-обработчик CSS.
Инструкция
Предполагаю, что вам известны основы Node.js, Bower и Grunt.
- Создаем папку с названиемBootstrapExtension
- В папку устанавливаем Bootstrap с помощью Bower:
| 1 |
bower install bootstrap |
- Вы увидите папку компанентов BootStrap bower_compoentsвнутри папки BootstrapExtension.
Если вы просмотрите содержимое \BootstrapExtension\bower_components\bootstrap\less, то увидите все стили .less. Файл bootstrap.less – начальная точка для генерации всего стиля Bootstrap CSS.
- Создаем другую папку с названием less, получится примерно так:

- Затем мы должны добавить наш классbootstrap_inside :
- Внутри этого класса мы теперь можем добавить наш основной файл из Bootstrap. После этого все определения Bootstrap CSS будут масштабированы внутри.bootstrap_inside, поэтому вместо того, чтобы создавать less-файл .btn, создаем.bootstrap_inside .btn {}
| 1 |
.bootstrap_inside { |
| 2 |
@import «./../bower_components/less/bootstrap.less»; |
Создание конечного CSS
Теперь используем Grunt для генерации CSS на основе файлов .less:
| 1 |
npm install grunt —save-dev |
| 1 |
npm install grunt-contrib-less —save-dev |
- Создаем файл с задачами (Gruntfile.js)
- Создаем файл в корне папки BootstrapExtension и вставляем в него такой код:
| 03 |
module.exports = function(grunt) { |
| 04 |
|
| 05 |
grunt.initConfig({ |
| 06 |
less: { |
| 07 |
bootstrap: { |
| 08 |
files: { |
| 09 |
«./output/scoped-bootstrap.css»: «./less/_root.less» |
| 10 |
} |
| 15 |
grunt.loadNpmTasks(‘grunt-contrib-less’); |
| 16 |
|
| 17 |
grunt.registerTask(‘default’, [‘less’]); |
| 18 |
|
- Запускаем командуgrunt в командной строке, и получаем файл scoped—bootstrap.css с кодом стиля.
- Заключительный шаг – делаем ссылку на сгенерированный файл scope—bootstrap.css в нашем расширении и используем его в таком виде:
| 01 |
paint: function ( $element /*, layout*/ ) { |
| 02 |
|
| 05 |
var $noBootstrap = $( document.createElement( ‘div’ ) ); |
| 06 |
$noBootstrap.html( ‘<button>Should not be bootstrap style</button><br/><br/>’ ); |
| 07 |
$element.append( $noBootstrap ); |
| 08 |
|
| 09 |
var $bootstrapStyle = $( document.createElement( ‘div’ ) ); |
| 10 |
$bootstrapStyle.addClass( ‘bootstrap_inside’ ); |
| 11 |
$bootstrapStyle.html( ‘<button class=»btn btn-success»>Should be bootstrap style</button><br/>’ ); |
| 12 |
$element.append( $bootstrapStyle ); |
Итог:

На этом все сегодня.
Расскажите, вы уже пробовали создавать собственные расширения? Какие использовали фреймворки для их разработки?













Свежие комментарии