Коллеги, сегодня хочу продолжить тему нововведений в Qlik Sense 3.0. Как известно, изменения коснулись многих аспектов работы системы, в том числе дизайна, который двигается в сторону удобства разработчика. Знаете, что такое фреймворк Leonardo и чем он полезен вам как дизайнеру приложений? Сегодня расскажу о нем и поделюсь некоторыми примерами реализации задач с этим фреймворком.
Что такое Leonardo UI и чем полезен
Итак, впервые Leonardo UI (или просто Leo) появился в Qlik Sense 3.0. как дополнение к другим фреймворкам. В нем нет глобальных стилей, но он использует настройки вашей страницы, установленные по умолчанию. Вы также можете его использовать внутри вашего CSS.
НА ЗАМЕТКУ! Для работы с Leonardo вам не нужно использовать другие сторонние библиотеки, но если у вас есть такое желание, то интеграция достаточно простая.
Leonardo UI очень полезен при работе с мэшапами Qlik Sense, расширения и виджетами Qlik Sense 3.0.
Leonardo UI в примерах
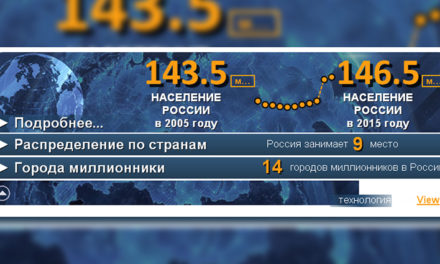
Ниже для вас представлены некоторые идеи по работе с Leonardo UI. Смотрите и вдохновляйтесь новыми быстрыми и красивыми дизайнерскими решениями, которые вы можете использовать в своих расширениях или мэшапах:
Leonardo UI: Иконки
Также благодаря Leonardo вы можете легко встроить иконки, для этого нужно всего лишь написать нужный кусок кода. Предлагаю вам посмотреть список некоторых иконок ниже, а также скачать полное руководство по иконкам!
Лист<span class=»lui-icon lui-icon—sheet»></span>
|
Объект<span class=»lui-icon lui-icon—object»></span>
|
Рисунок<span class=»lui-icon lui-icon—image»></span>
|
Очистить выборку
<span class=»lui-icon lui-icon—clear-selections»></span>
|
Инструмент выборки<span class=»lui-icon lui-icon—selections-tool»></span>
|
Закладка<span class=»lui-icon lui-icon—bookmark»></span>
|
Назад<span class=»lui-icon lui-icon—back»></span>
|
Вперед<span class=»lui-icon lui-icon—forward»></span>
|
История<span class=»lui-icon lui-icon—history»></span> |
Помощь<span class=»lui-icon lui-icon—help»></span> |
database<span class=»lui-icon lui-icon—database»></span> |
pie-chart<span class=»lui-icon lui-icon—pie-chart»></span> |
СКАЧАТЬ ПОЛНОЕ РУКОВОДСТВО ПО ИКОНКАМ LEONARDO Qlik Sense 3.0
[signinlocker]ССЫЛКА[/signinlocker]
Друзья, надеюсь, вам поможет эта статья в создании новых мэшапов и собственных расширений! Комментируйте, делитесь опытом!































Свежие комментарии