Коллеги, добрый день!
Сегодня хочу поделиться с вами интересным расширением для Qlik Sense, которое работает на основе открытой библиотеки визуализаций Google.
Спидометр как спидометр, вроде бы. Но нет! Спидометр не только интерактивен, но еще и… анимирован! Попробуйте – пользователям понравится
Спидометр Google: инструкция по установке расширения Qlik Sense
- Скачайте архив с данными с Qlik Branch.
- Распакуйте его в папку C:\Users<user>\Documents\Qlik\Sense\Extensions\GoogleGaugeChart или для серверной версии закачайте папку на сервер.
У вас будет папка с такой структурой, где вы найдете краткий файл с описанием расширения и его код.

- Теперь откройте расширение в Qlik Sense
Спидометр Google: конфигурация
| Вы можете полностью настроить работу вашего расширения. Давайте обратимся к таблице со списком доступных вам настроек: | |
| animation.duration | Длительность анимации в миллисекундах.
Тип: число По умолчанию: 400 |
| animation.easing | Настройки анимации:
Тип: последовательность По умолчанию: ‘linear’ |
| forceIFrame | Обрисовка графика в рамке an inline frame. (это функция не работает в IE8.)
Тип: логический По умолчанию:false |
| greenColor | Цвет для зеленого раздела, в цветовой схеме HTML.
Тип: последовательность По умолчанию: ‘#109618’ |
| greenFrom | Минимальное значения для зеленого раздела спидометра.
Тип: число По умолчанию: none |
| greenTo | Максимальное значение для зеленого раздела спидометра.
Тип: число По умолчанию: none |
| height | Высота спидометра в пикселях.
Тип: число По умолчанию: высота контейнера |
| majorTicks | Метки для ключевых значений. Число меток определяет число ключевых делений во всех группах. По умолчанию, установлено пять делений.
Тип: Группа последовательностей По умолчанию: none |
| max | Максимальное значение спидометра.
Тип: число По умолчанию: 100 |
| min | Минимальное значение спидометра.
Тип: число По умолчанию: 0 |
| minorTicks | Число средних делений для каждого раздела основных делений.
Тип: число По умолчанию: 2 |
| redColor | Цвет для красной секции в HTML.
Тип: последовательность Умолчанию: ‘#DC3912’ |
| redFrom | Минимальное значение в красной секции.
Тип: число По умолчанию: none |
| redTo | Максимальное значение в красной секции.
Тип: число По умолчанию: none |
| width | Ширина спидометра в пикселях.
Тип: число По умолчанию: ширина контейнера |
| yellowColor | Цвет для желтой секции в HTML.
Тип: последовательность По умолчанию: ‘#FF9900’ |
| yellowFrom | Минимальное значение в желтой секции.
Тип: число По умолчанию: none |
| yellowTo | Максимальное значение в желтой секции.
Тип: число По умолчанию: none |
Спидометр Google: инструкция по применения расширения Qlik Sense
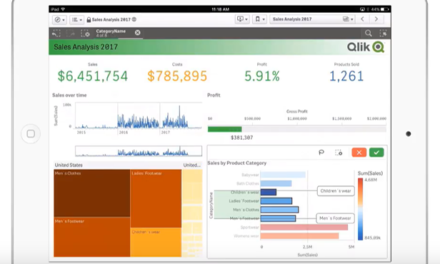
Например, вы хотите использовать спидометр для приложения по аналитике заявок в helpdesk – динамичная задача, для которой анимация будет «в тему».
Для первой меры код может быть таким (лейбл «с высоким приоритетом» — High Priority Cases):
|
1 |
Count( {$<Priority={'High'}, Status -={'Closed'} >} Distinct %CaseId ) |
Для второй меры код (лейбл «все закрытые заявки» — Total Closed Cases):
|
1 |
Count( {$<Status -={'Closed'} >} Distinct %CaseId ) |
Сделайте выборку и смотрите анимацию!

Друзья, надеюсь, что вам будет полезно это расширения с анимацией!
Это хороший способ привлечения внимания к ключевым KPI (ну и прекрасный презентационный функционал)!
На всякий случай дублирую ссылку на архив расширением на Qlik Branch









Доброго всем времени суток.
Из анимированных еще мне очень нравится D3 Liquid Gauge Extension
Демо
Страница проекта
Евгений, спасибо за комментарий! Действительно, красивая визуализация.