Инфографика с QlikView? Конечно, а почему бы и нет. Если требуется визуализировать какие-то величины не просто столбчатой диаграммой, а какими-то тематическими картинками, хорошо подойдет метод, который я сегодня опишу.
Для нестандартной визуализации с использованием картинок рекомендую использовать следующие ориентиры:
- Количество групп должно быть известно заранее и оно не должно быть слишком велико.
- Цвет для каждой группы лучше зафиксировать или в скрипте, добавив соответствую.ую колонку к справочнику групп, или создать переменные,
- В таблице справа нужно показать, что именно сейчас показывается картинками.
Метод подойдет как для горизонтальных столбцов, так и для вертикальных.
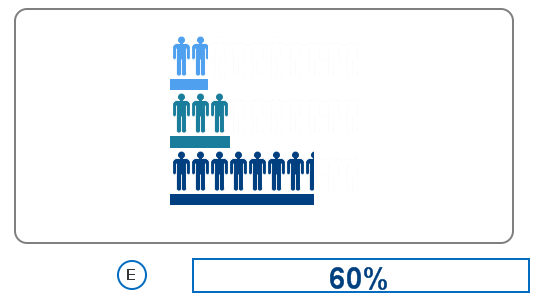
Итак, пусть у нас есть четко фиксированные группы: «Group A»; «Group B»; «Group C», значения, которых надо отобразить картинками-человечками.
Подготовка Bar Chart для создания инфографики
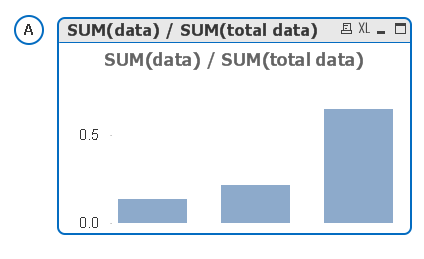
- Создаем обычную гистограмму (Bar Chart):
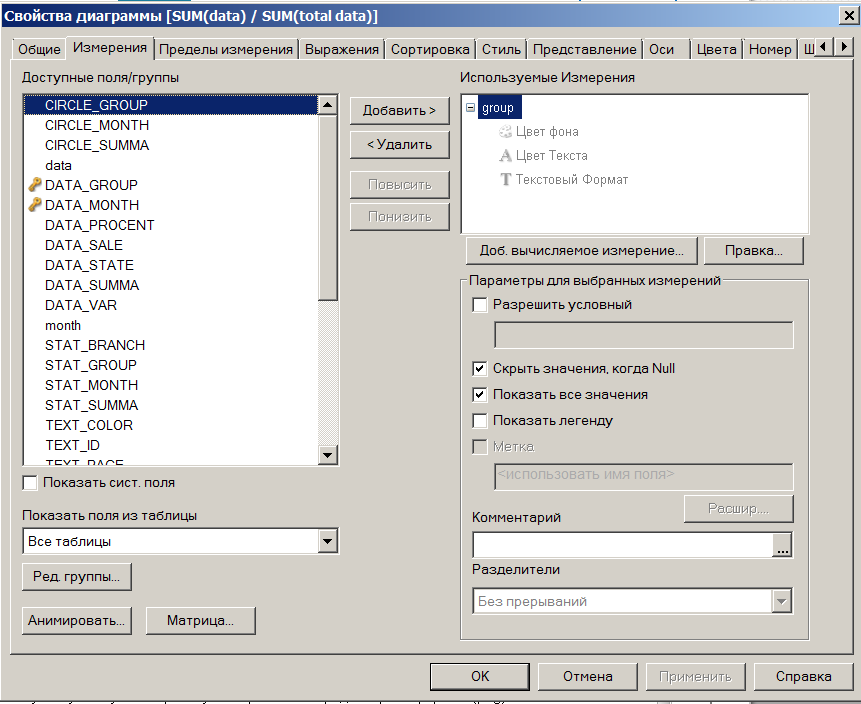
A) При этом на вкладке Измерения (Dimensions):
- В качестве дименшина указываем поле, в котором прописаны наши группы:
«Group A»; «Group B»; «Group C». - Включаем галочки «Скрыть значения, когда Null» (Suppress when value is Null) и «Показывать все значения» (Show all values).
- Галочки «Метка» (Label) и «Показывать легенду» (Show Legend) отключаем.

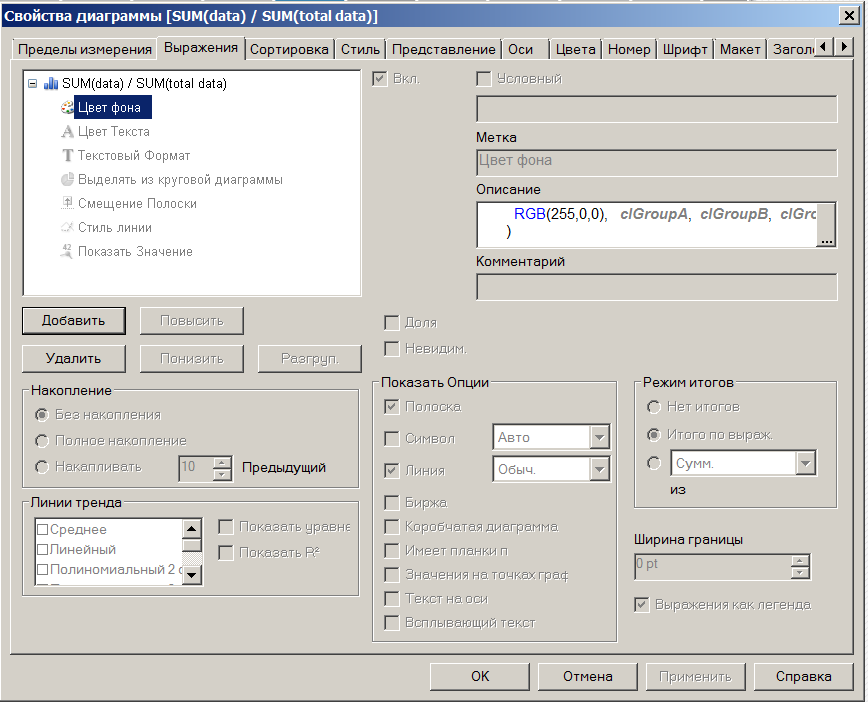
B) На вкладке Выражения (Expressions)
В качестве выражения указываем необходимую для отображения величину, но такую, чтобы любое возможное максимальное значение было предсказуемо, например: SUM(data)/SUM(total data), для которого максимум всегда 1.
- Цвет группы я буду фиксировать при помощи переменных, поэтому прописываем:
|
1 2 3 4 5 |
LET clGroupA = `=RGB(80,160,240)`; LET clGroupB = `=RGB(27,125,156)`; LET clGroupC = `=RGB(0,64,128)`; |
тогда в «Цвет фона» (Background Color) нашего выражения прописываем выбор цвета:
|
1 2 3 |
=Pick( 1+Match(group, `Group A`, `Group B`, `Group C`), RGB(255,0,0), clGroupA, clGroupB, clGroupC)', |
- Далее на вкладке Общие (General) отключаем галочку «Показывать заголовок диаграммы» (Show Title in Chart)
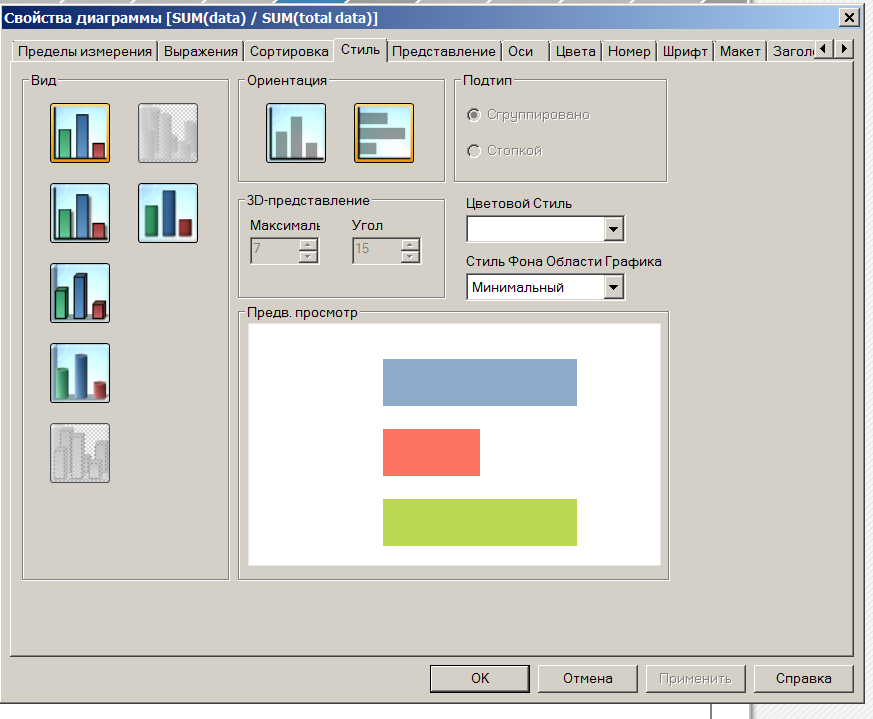
- На вкладке Стиль (Style) переключаем «Ориентация» (Orientation) на горизонтальные бары:

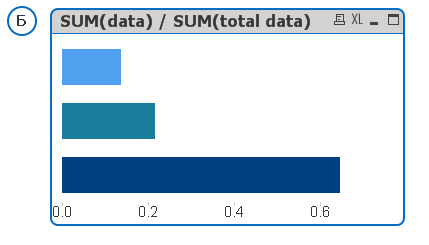
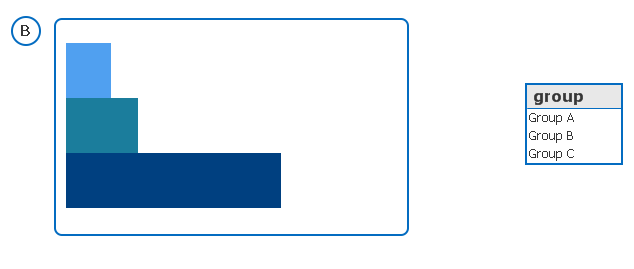
- В итоге, мы получаем следующую диаграмму:

- Еще немного подготовим диаграмму для добавления тематических картинок.
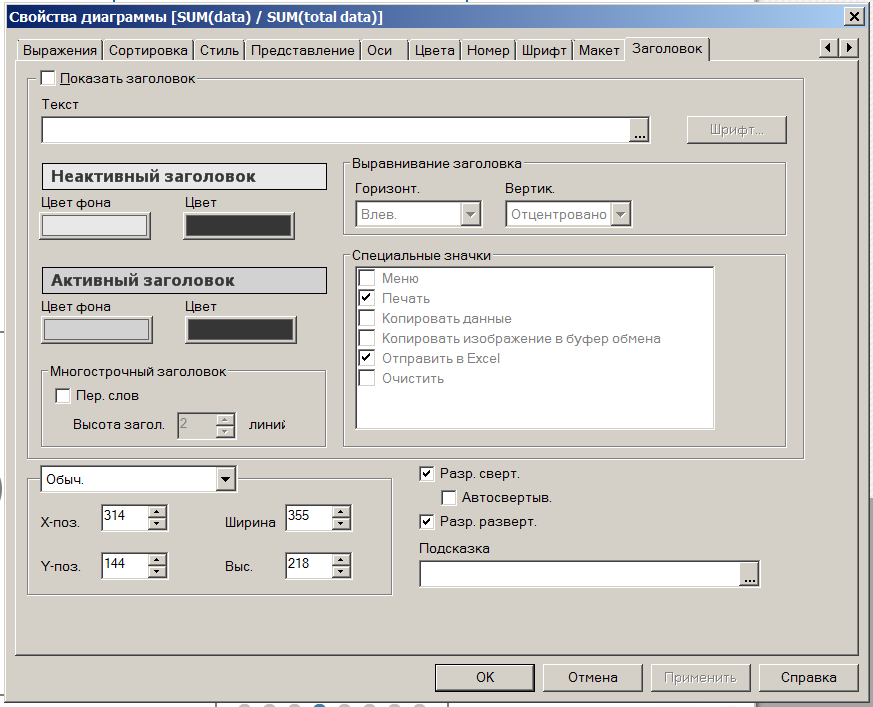
A) На вкладке Заголовок (Caption):
Отключаем галочку «Показывать заголовок» (Show Caption)
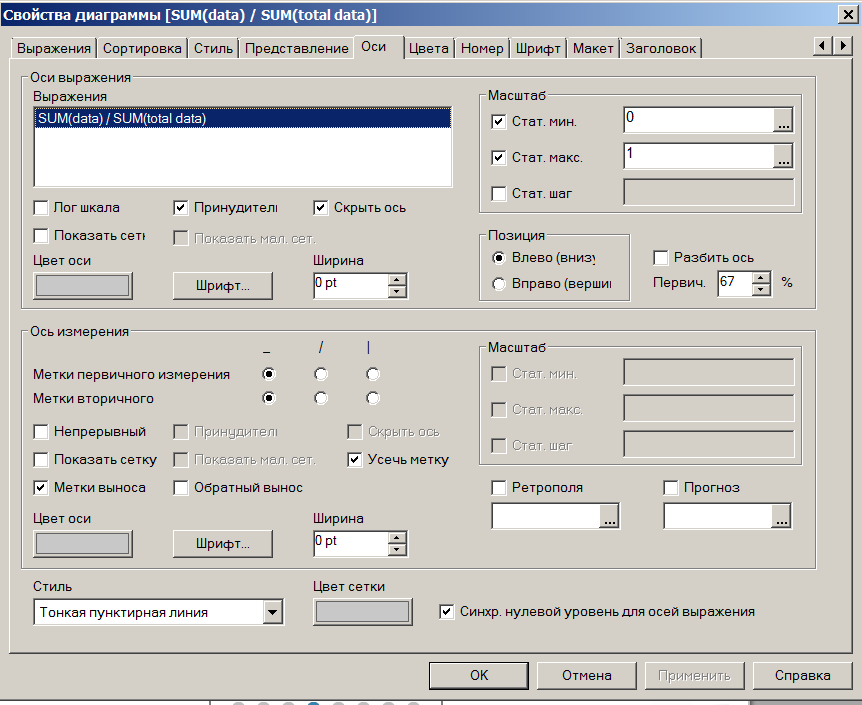
B) На вкладке Оси (Axes):
- Скрываем ось X — включаем галочку «Скрыть ось» (Hide Axis).
- В разделе «Масштаб» ставим галочку «Стат. Мин.» (Static Min) и вписываем в него 0 (ноль).
- В разделе «Масштаб» ставим галочку «Стат. Макс.» (Static Max) и вписываем в него 1.
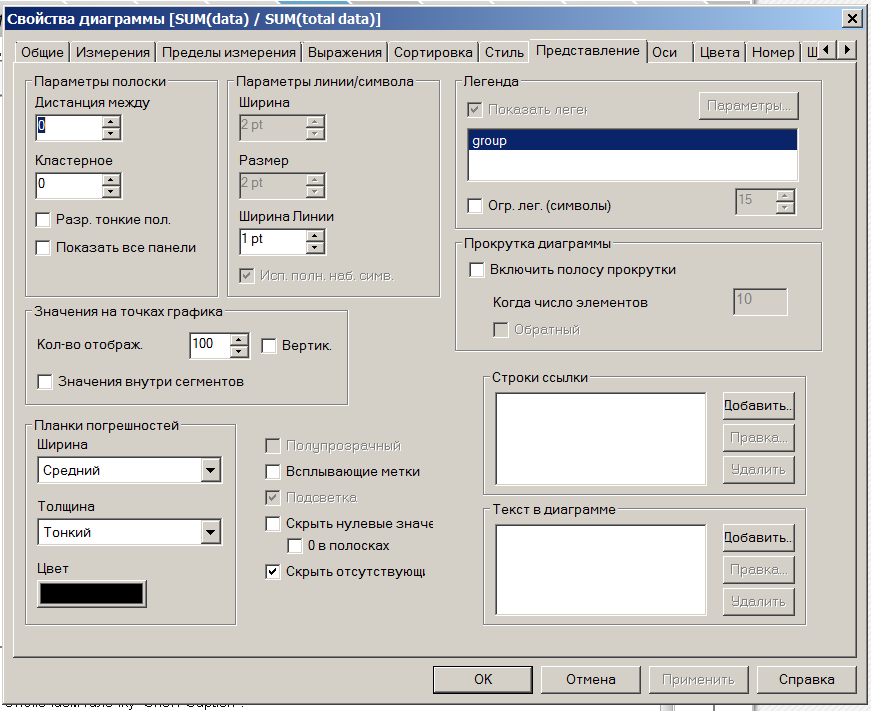
C) На вкладке Представление (Presentation):
- Обязательно выключаем галочку «Скрыть нулевые значения» (Suppress Zero Values). Только при включении этой опции эти группы останутся нарисованными на своих местах при выборке одной или нескольких групп, а не растянутся на всю доступную высоту объекта. (Вы можете поэкспериментировать с выбором групп в списке справа).
- В «Параметрах полоски» Дистанцию между (Bar Distance) и Кластерную (Cluster Distance) выставляем на 0 (ноль).
- Отключаем галочку «Всплывающие метки» (Pop-up Labels).

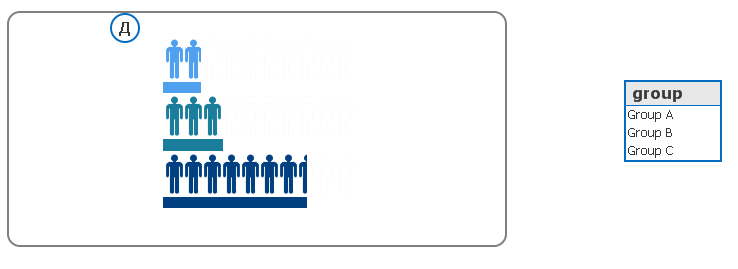
D) Получаем результат как на картинке:
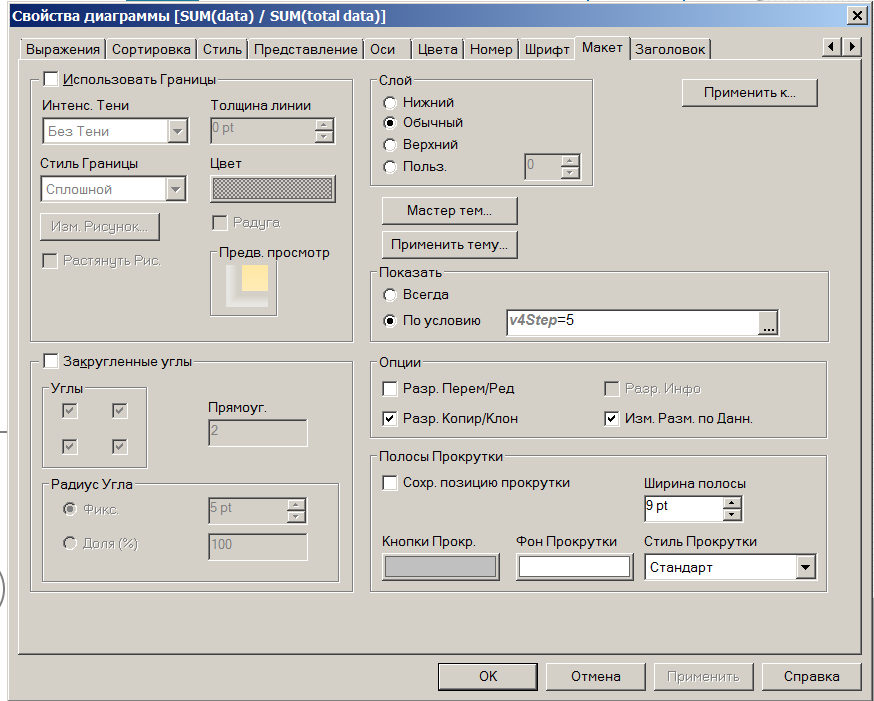
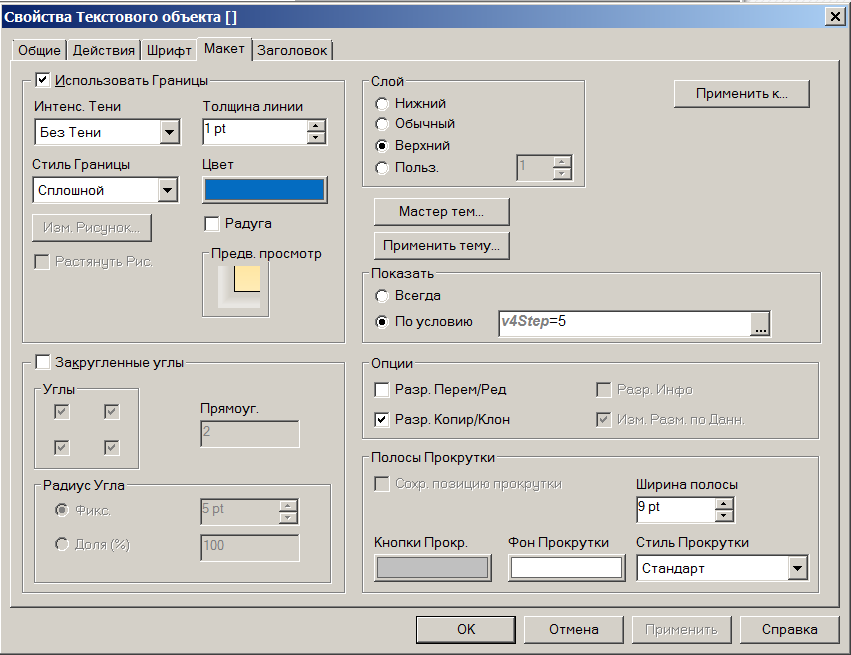
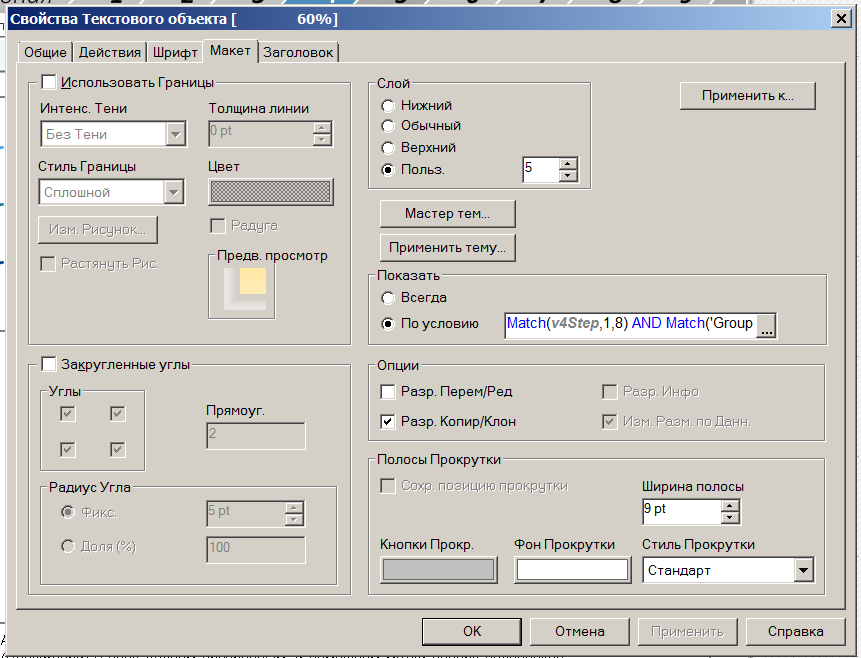
7. Осталось лишь на вкладке Макет (Layout):
- Убедиться, что нет тени: Интенс.тени = «Без тени» (Shadow Intensity = No Shadow)
- Отключить галочку «Использовать границы» (Use Borders).
- Выключаем галочку «Закругленные углы» (Rounded Corners), если у вас включен Advanced режим документа.

Реализация инфографики в Bar Chart-е QlikView
Мы подготовили диаграмму и теперь займемся тематическими картинками и собственно созданием инфографики в документе QlikView:
- Берём понравившуюся нам картинку, которую мы хотим использовать в качестве отображения вместо наших баров, и:
- В любом графическом редакторе сжимаем картинку до нужного нам размера.
- Далее клонируем картинку столько раз, сколько это необходимо (в моем примере – десять раз).
- Фон у картинки делаем тем же цветом, что и у нашей гистограммы.
- Сами символы-человечков — выделяем и делаем их цвет прозрачным.
- Получившуюся картинку сохраняем из редактора строго в формате .png, чтобы сохранить прозрачный фон.
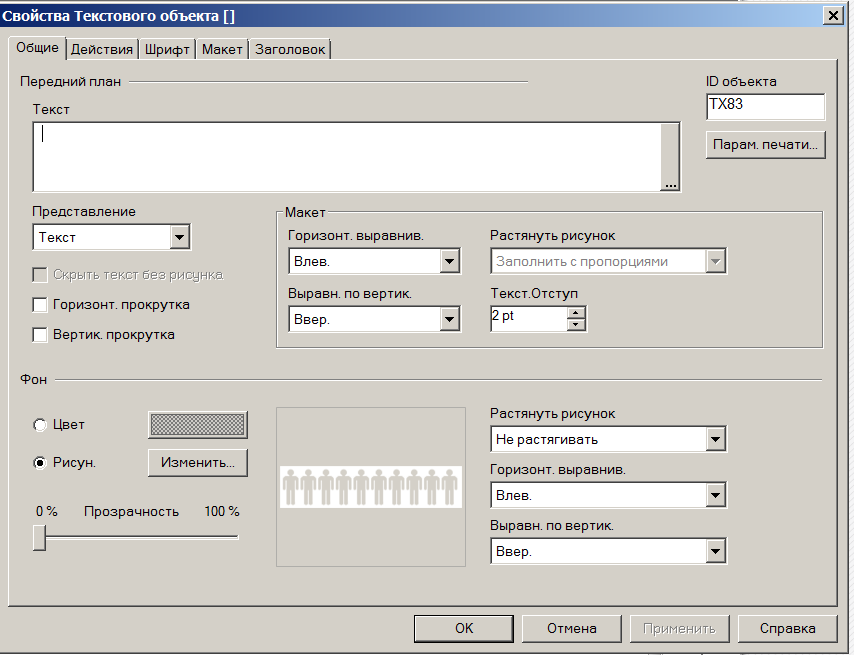
- Загружаем картинку в текстовый объект (Text), указывая на вкладе «Общие» (General):
- Растянуть рисунок = «Не растягивать» (Image Strech = No Strech)
- Выравнивание по вертикали = «Вверх» (Vertical Alignment = Top)
- Слой (Layer) на вкладке Макет (Layout) у текстового объекта должен быть больше, чем у самого чарта
- Мышкой ужимаем текстовый объект до размеров исходной картинки,
- Клонируем объект с человечками по количеству групп (в нашем случае – до трех),
- Отключаем у них бордюр и располагаем их ровно друг под другом.
- Объект Гистограмма (Chart), находящийся под картинками человечков, регулируем по высоте так, чтобы рисуемые горизонтальные бары совпали с расположенными картинками и не выходили за их рамки вверху и внизу.
- После вертикального выравнивания Гистограммы (Chart), выравниваем его ширину и его левый край, при этом обязательно выбрав всего одну из групп.
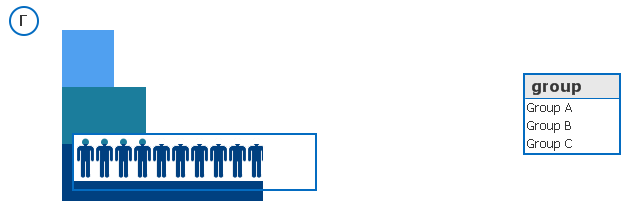
- На дальний план помещаем отдельный чистый объект Текст с тонкой серой рамочкой, чуть больше чем наша Гистограмма.
- Получается вот так:

- А сейчас вы заметите: «Где же надписи, с процентами около каждого бара?» Действительно, их пока нет, и нам нужно будет применить небольшую хитрость для их создания. Стандартными опциями в объекте Гистограммы (Chart) воспользоваться не удастся, т.к. в первых колонках надписи будут перекрываться картинками человечков и будут неразборчивыми.
A) Итак, создаем рядом ещё один простой объект Текст (Text):
- Ширина объекта – на 30% больше, чем ширина наших картинок человечков.
- На вкладке Общие (General) – Горизонтальное выравнивание ставим «Влево» (Horizontal Alignment – Left)
- Отключаем Заголовок (Caption)

B) Чтобы показывать числовое значения поля, отображенного человечками, используем следующую идею: Управлять количеством пробелов перед рассчитываемым процентом для наших человечков мы будем в зависимости от его значения. Для этого пишем в выражение «Текст» (Text) текстового объекта следующую формулу:
|
1 2 |
=Repeat(` `, Round( 26*SUM(IF(group=`Group C`,data))/SUM(data), 1)) &Num( SUM(IF(group=`Group C`,data)) / SUM(data), `0%`) |
Эта формула приведена для отображения метки процентов для группы «Group C».
Коэффициент «26» подбирается в формуле таким образом, чтобы когда дробь в выражение равна 1, отображаемая метка была на расстоянии после всех человечков. Это зависит от размера и типа выбранного шрифта. Цвет текста устанавливаем вычисляемым от ранее заведенной переменной clGroupC.
C) Аналогично создаем ещё два текстовых объекта для оставшихся групп.
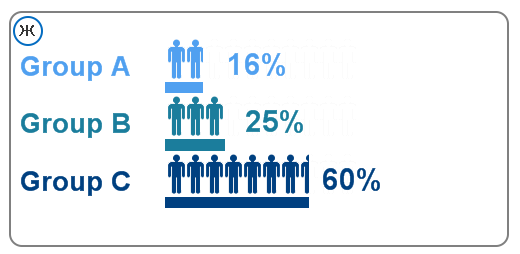
D) Метки слева от человечков (на скриншоте выше) также создаются отдельными текстовыми объектами и могут содержать любую расшифровывающую информацию по данным группам.
E) Чтобы, когда та или иная группа не выбрана в текущей выборке, метки также не отображались впустую, можно добавить для каждой метки особое условие её отображения. Для этого на вкладке Макет (Layout) вписываем условие показа (Показать — По условию / Show-Conditional). Например, условие для отображения меток группы «Group C»:
|
1 |
=Match(`Group C`, `@(=concat(distinct group, chr(39)&`,`&chr(39) ))` ) |
Наше инфографика готова! Эту идею можно использовать для других типов визуализаций в формате инфографики.
Комментируйте и делитесь своим опытом работы с инфографикой для улучшения представления данных в QlikView.
Спасибо за внимание!



















Свежие комментарии