Продолжая тему инфографики в представлении аналитических данных, рассмотрим новый пример оживления гистограмм. В прошлом выпуске Альманаха визуализации я уже рассказывал о том, как можно использовать дополнительную визуализацию для цифр, чтобы улучшить восприятие данных.
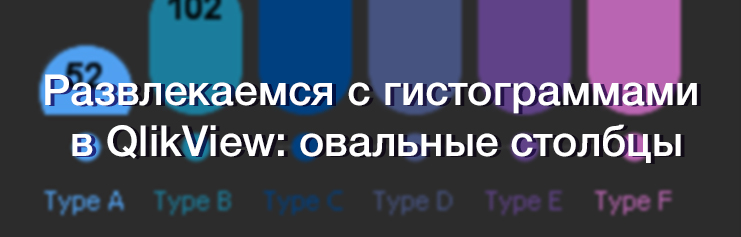
Сегодня посмотрим, как сделать сами картинки не стационарными, а меняющимися в зависимости от значений данных. Это позволит реализовать широкий круг визуальных решений, например, создать вот такую красоту: То, что мы обычно показываем лишь в таблице, тут отображается овальными столбиками. Свой цвет закреплен за каждым из шести типов. Сами типы тоже можно выбирать фильтрами в любых комбинациях и при выборке все столбцы остаются овальными при любом изменении значений.
То, что мы обычно показываем лишь в таблице, тут отображается овальными столбиками. Свой цвет закреплен за каждым из шести типов. Сами типы тоже можно выбирать фильтрами в любых комбинациях и при выборке все столбцы остаются овальными при любом изменении значений.
Итак, приступаем.
Исходные данные:
Для данного примера подойдет любой источник данных, в котором можно выделить три поля: конечный набор типов данных, месяц(даты) и суммы:
|
1 2 3 4 5 6 |
type, month, data `Type A`, 01, 9 `Type B`, 02, 34 `Type D`, 03, 96 <span style="text-align: justify; font-size: 0.95em; line-height: 1.6em;"> </span> |
Так же нам понадобиться в скрипте создать вспомогательную таблицу (можно динамически) и отобрать только те типы, что встречаются в данных:
|
1 2 3 |
_TYPES: LOAD distinct type as _types RESIDENT Example-2; |
Подготовительная работа:
- Создадим обычный Combo Chart (Chart – Combo Chart).
- В качестве единственного дименшена укажем расчетный и введем:
=_types
Это означает, что мы строим график по независимой размерности, которая никак не связана с остальными таблицами, но содержит все уникальные значения другой размерности типов — «type».
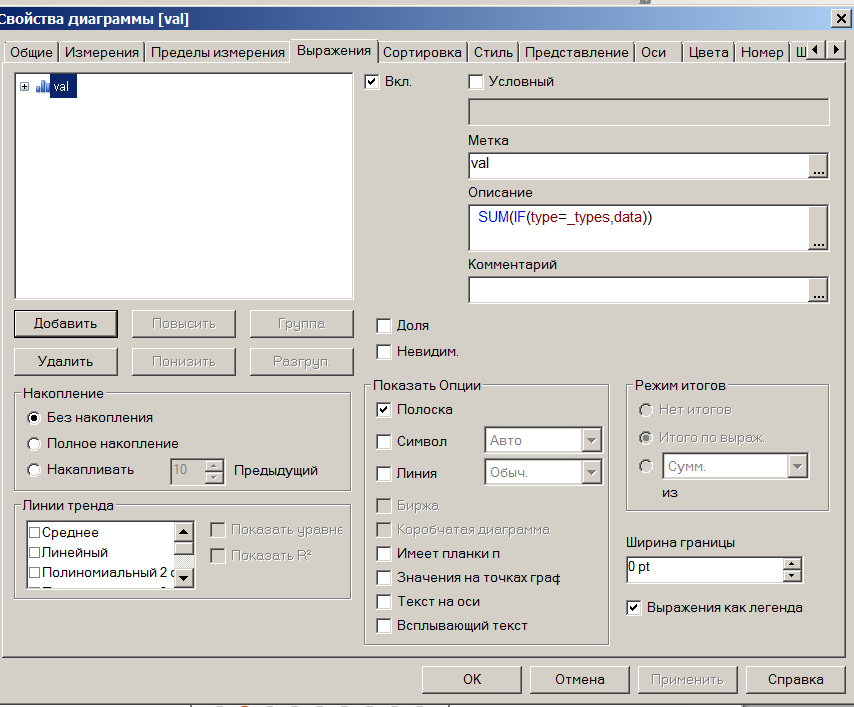
- На странице Выражения (Expressions) вписываем формулу расчета:
=SUM(IF(type=_types,data))
и в поле «Метка» (Label) назовем его «val».
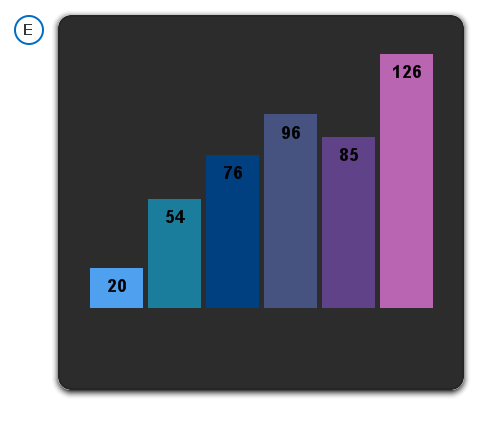
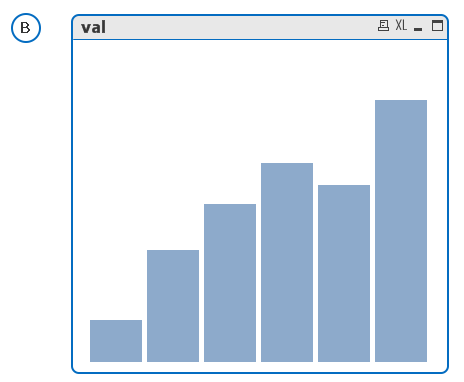
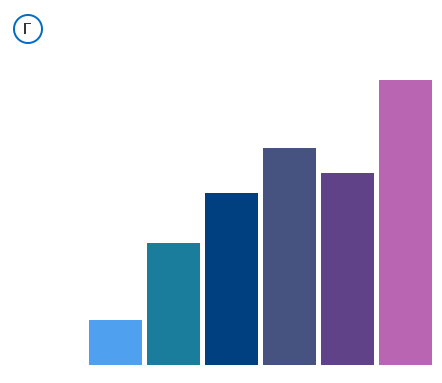
 Получили стандартное начало:
Получили стандартное начало:
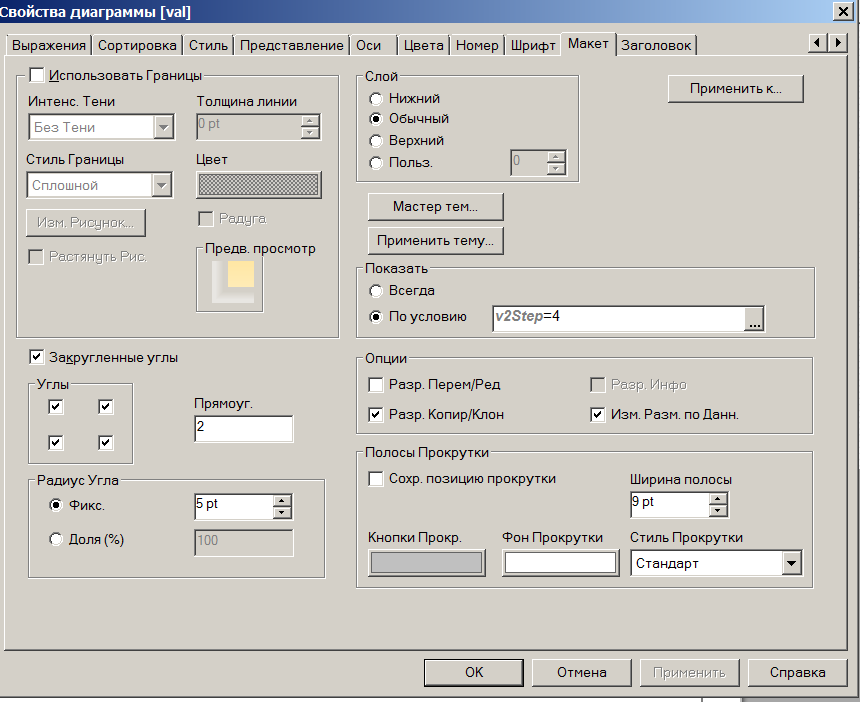
- Делаем косметические настройки:
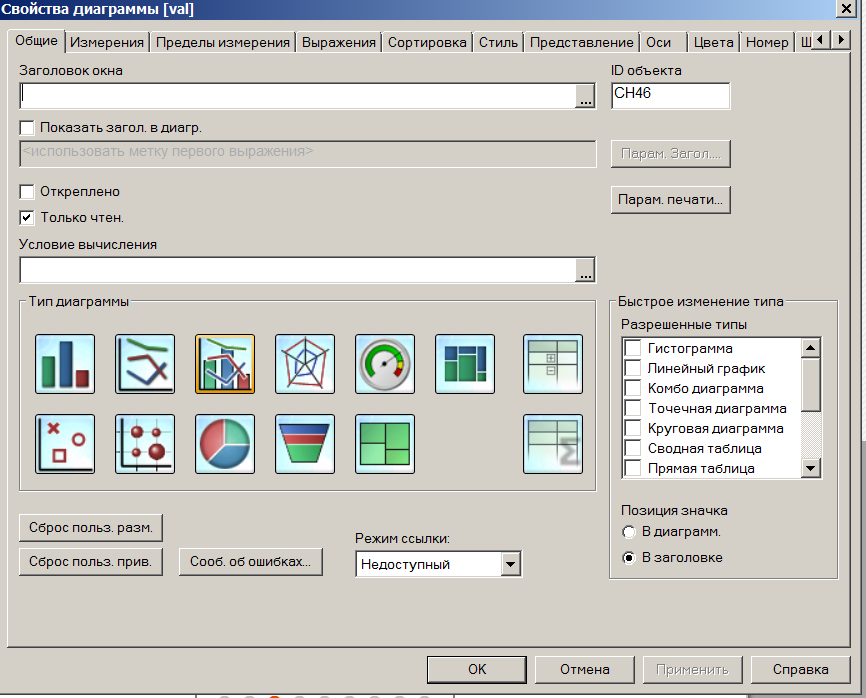
На вкладке Общие (General):
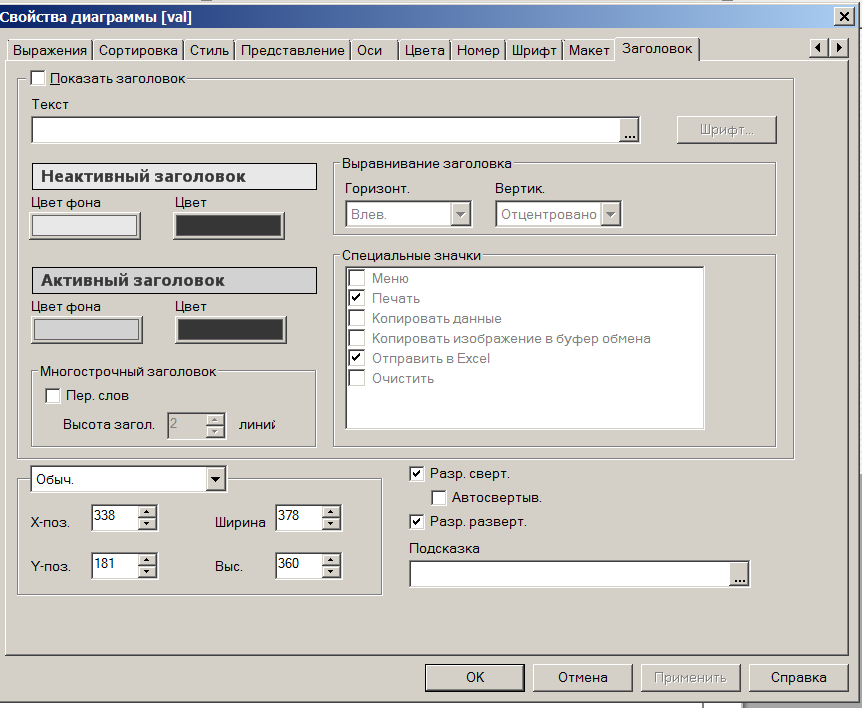
- Отключаем галочку «Показать заголовок диаграммы» («Show Title in Chart»),
- Включаем галочку «Только чтение» («Read Only»).

На вкладке Измерения (Dimensions):
- Отключаем у дименшена галочки Метка («Label») и Показать легенду («Show Legend»)
- Включаем галочки «Показать все значения» («Show All Values») и «Скрыть значения, когда Null» («Suppress When Value Is Null»):

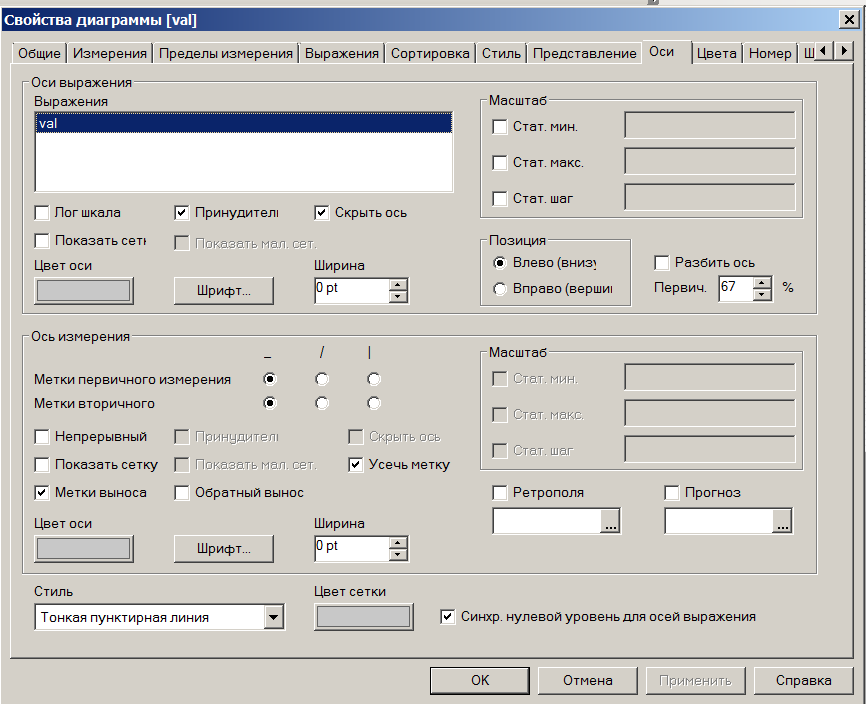
На вкладке Оси (Axes): Скрываем ось Х, включив галочку «Скрыть ось» («Hide Axis»):
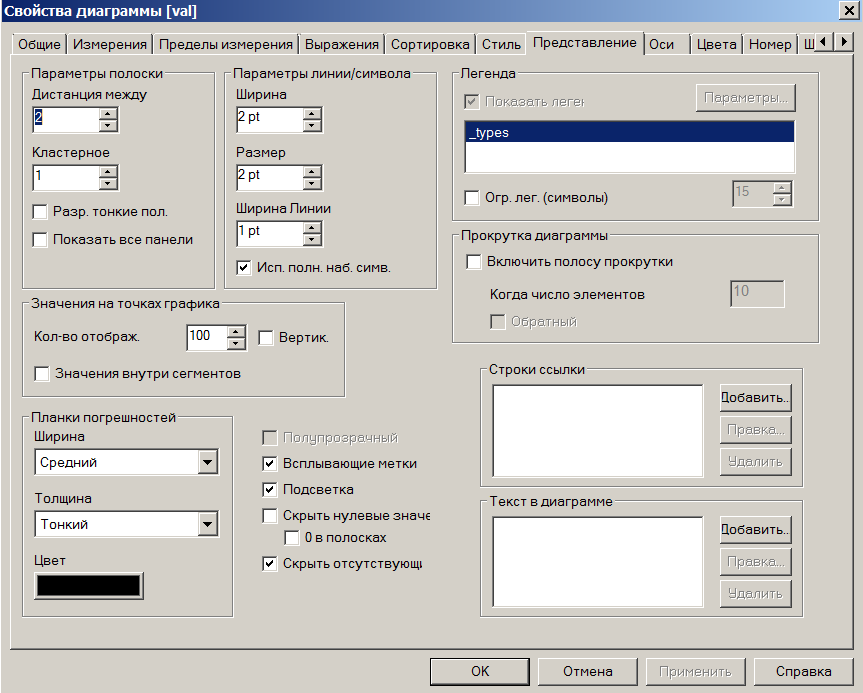
На вкладке Представление (Presentation):
- Отключаем галочку «Скрыть нулевые значения» («Suppress Zero-Values»),
- Параметры полоски (Кластерное расстояние) («Cluster Distance») уменьшим до 1.

- Для раскраски каждого типа или столбца в свой цвет сделаем следующее:
- Зададим в скрипте переменные:
|
1 2 3 4 5 6 |
LET clTypeA = RGB(80,160,240); LET clTypeB = RGB(27,125,156); LET clTypeC = RGB(0,64,128); LET clTypeD = RGB(70,83,128); LET clTypeE = RGB(96,66,136); LET clTypeF = RGB(186,101,177); |
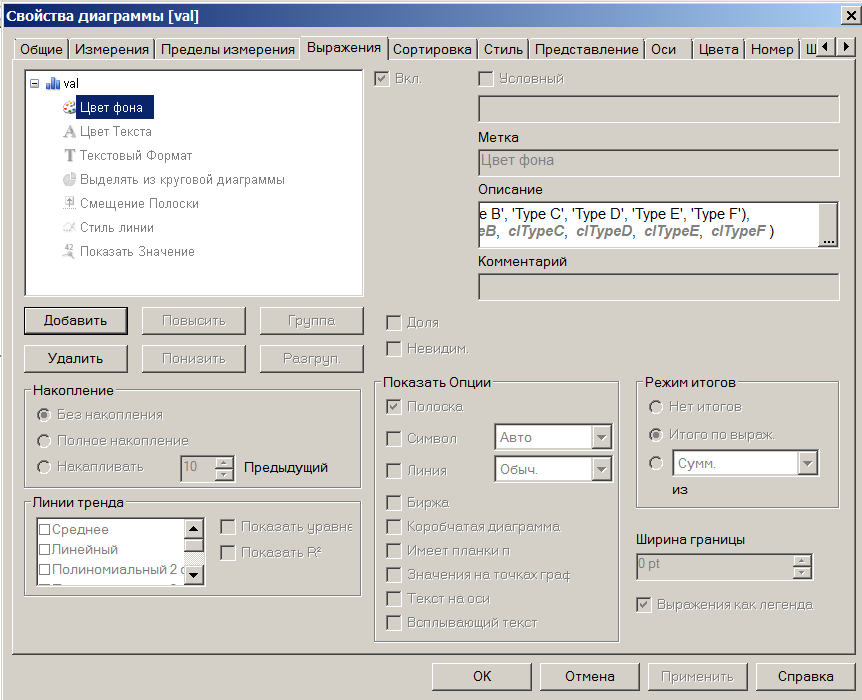
- Теперь сопоставим цвет для каждого типа. Для этого на вкладке Выражения («Expressions»), раскроем {+} и в Цвет фона («Background Color») впишем выражение:
|
1 |
=Pick( 1+Match(_types, `Type A`,`Type B`,`Type C`,`Type D`,`Type E`,`Type F`) RGB(255,0,0), clTypeA, clTypeB, clTypeC, clTypeD, clTypeE, clTypeF ) |
- Теперь сделаем надписи внутри баров, но не посередине, а на самом верху.
- Сначала заведем такую переменную:
|
1 |
vMaxValue = MAX( AGGR( SUM(data), type)) |
- На вкладке Выражения («Expressions») добавим второе выражение:
1=IF(val=0 or val/vMaxValue<0.12, ` `, DUAL(Num(val), val-vMaxValue/8.4)) - Для нашего нового, второго, выражения (выбрать его) выставляем в «Показать опции» («Display Options»):
- галочку у Символ («Symbol»),
- галочку у Невидимый («Invisible»)
- галочку у Значения на точках графика («Values on Data Points»).
- У выражения раскроем {+} и впишем в «Цвет текста» («Text Color») константу RGB(0,0,0)
- На вкладке Представление (Presentation) выключим галочку Показать легенду («Show Legend»).
НА ЗАМЕТКУ! Обращаю внимание, что когда высота столбика слишком мала, подобрав в нашем условии специальный коэффициент 0.12, мы не выводим черные надписи внутри такого маленького бара. Вместо этого будем выводить эту надпись уже поверх маленького бара. Для этого сделаем следующие изменения:
- На вкладке Выражения (Expressions) в первом выражении (val) раскроем {+} и в «Цвет текста» («Text Color») впишем следующее выражение:
|
1 2 3 |
=IF( val>0 and val/vMaxValue<0.12 RGB(128,0,0) Pick( 1+Match(_types, `Type A`,`Type B`,`Type C`,`Type D`,`Type E`,`Type F`) RGB(255,0,0), clTypeA, clTypeB, clTypeC, clTypeD, clTypeE, clTypeF )) |
- Для этого же, первого, выражения (val) тоже включим галочку «Значения на точках графика» («Values on Data Points»).
- Теперь сделаем фон графика прозрачным. На вкладке Цвета (Colors) двигаем ползунок Прозрачность («Transparency») до 100%. Это позволит подложить под график отдельный простой объект Текст («Text») с любым фоном, тенью и размером. Вот, что получается:

Готовим овальные картинки для диаграммы
Теперь, когда мы определились с фоном, а точнее с его цветом, можно приступать к изготовлению «овальных» картинок.
- Откройте любой графический редактор (например, Photoshop) и задайте размер канвы близкий к максимальному прямоугольнику, который у нас сейчас рисуется на графике. Иными словами выберите высоту и ширину картинки, на которой будет рисоваться «овал».
- Сделайте заливку фона сплошным цветом, таким же, как и фон подложки под нашим графиком. В нашем примере это RGB(44,44,44).
- Теперь выберите цвет, близкий к цвету фона, но слегка ярче. Этим цветом мы будем рисовать овалы.
- Нарисуем первый овал максимальным, на весь прямоугольник. То, что нарисовали — выделим по цвету и удалим — получится, что наш нарисованный овал станет прозрачным.
- Сохраним в файл формата PNG (именно в этом формате прозрачный цвет сохраняется, а не заменяется белым при сохранении рисунка). Если вы задумали нарисовать 100 градаций высоты овального прямоугольника, тогда самый максимальный назовите «oval_100.png».
- Далее начинается рутинная работа. Слегка сдвиньте нарисованный овал вниз (например, на 2 пикселя) и получившийся новый овал сохраните уже как «oval_99.png».
- Проделайте данную процедуру до тех пор, пока овал ещё виден.
- На последних картинках, когда размер овала переходит в круг и меньше, мы предусмотрим режим, когда метка будет писаться не внутри овала, а над ним. Для этого случая надо пространство над овалом выделить и тоже сделать прозрачным, иначе выводимые над баром метки будут закрываться фоном картинки.
- Все сохраненные PNG-файлы выложим в отдельный каталог.
Выводим овалы на диаграмму QlikView
- Теперь мы можем в скрипте загрузить все картинки в память QlikView:
|
1 2 3 4 5 6 7 8 9 10 |
FOR n=1 to 100 LET vFilePNG = `C:\QlikView\Oval\oval_`&Num(@(n),`00`)&`.png`; _PNG: RGB(128,0,0) LOAD @(n) as _Ind AUTOGENERATE 1; IF not IsNull(QvdCreateTime(vFilePNG)) THEN BUNDLE INFO LOAD @(n) as _Ind, `@(vFilePNG)` AUTOGENERATE 1; ENDIF; NEXT n; |
Как видим, мы создали отдельную скрытую таблицу «_PNG», в которой к каждому значению поля «_Ind» привязали свою картинку (от 1 до 100).
- Перейдем к созданию и размещению поверх наших гистограмм созданных картинок. Создаем объект Текст (Text) и на вкладке Общие (General) прописываем:
- Вместо текста введем формулу:
1=`qmem://_Ind/` &Num(Floor( 100*SUM(IF(type=`Type F`,data)) / vMaxValue)) - Ниже, в Представление («Presentation») выберем Рисунок («Image»),
- В параметре «Растянуть рисунок» («Image Stretch») выберем «Не растягивать» («No Stretch»).
- Фон («Background») сделаем прозрачным (ползунок Прозрачность (Transparency) на 100%).

- Вместо текста введем формулу:
Таким образом, мы вывели картинки для группы Type F. Совместим этот объект с крайним правым прямоугольником, который показывает значение группы Type F (уровень Слой («Layer») у картинки надо поднять выше, чем у графика).
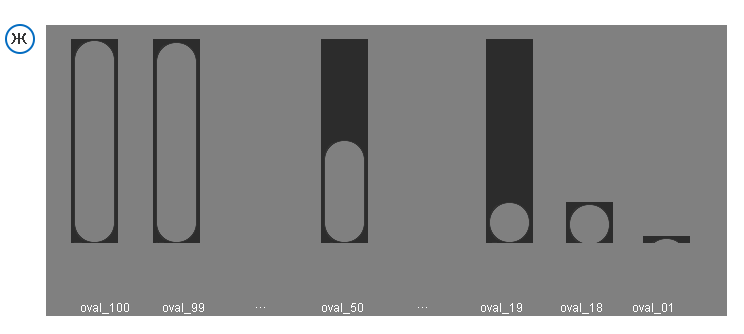
В примере ниже я специально не убрал рамочку, чтобы было видно, где и как размещен текстовый объект поверх графика:
- Точно так же создадим ещё 5 текстовых объектов (по количеству столбцов) для оставшихся групп и разместим каждый над своей группой. Итак, овальные гистограммы готовы!

На этом сегодня все! Делитесь своим мнением о реализации задачи в комментариях и рассказывайте, как вы используете инфографику в своей работе.

















Жесть… Вот это я понимаю увлеченность и профессионализм. Браво. Самому инфографику использовать в работе не приходится, но ваши примеры ценны так же и способом решения проблемы, а не только конечным результатом. Благодарю.