Часто при создании тематических визуализаций зеленый цвет, принятый в цветовой схеме QlikView, не вписывается в общую концепцию документа. Сегодня поделюсь с вами, как можно кастомизировать цвет выборки в соответствии с дизайнерским решением и пожеланиями будущего пользователя приложения.
Собственная цветовая схема выборки при помощи Checkbox
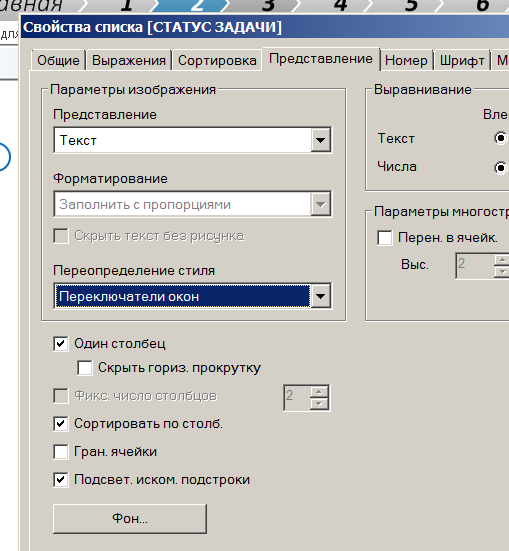
Самый простой способ управления цветом элементов списка — это переключить режим отображения списка на стиль «Windows Checkboxes» / «Переключатели окон» (вкладка «Presentation» / «Представление») в свойствах списка. По шагам делаем вот что:
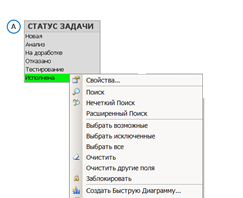
- Нажимаем правой кнопкой мыши в рабочей области списка, после чего откроется контекстное меню:
- Заходим в свойствах списка во вкладку представление и устанавливаем стиль «Переключатели окон» или «Windows Checkboxes».

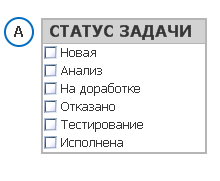
Получаем следующий вид:
Но это не совсем то, что хочется получить в итоге. Ведь нам нужно создать список с кастомизированным цветом выборки. Как же это сделать?
Собственная цветовая схема выборки при помощи прямых таблиц – 1
Способ реализовать элементы выбора в своей цветовой гамме, конечно, есть. Для этого сначала рассмотрим пример построения вертикального списка с использованием объекта «Прямые таблицы» (Straight Table).
Перед инструкцией сразу предупрежу, что при работе со стилем списка с помощью прямых таблиц есть одно «НО»: в таком формате нельзя выбирать элементы, расположенные не по порядку. То есть этот способ хорошо подходит непрерывных периодов выборки (например, дат).
Позже, я покажу прием, как можно для небольших списков все же добавить возможность выбора его элементов «вразброс».
Инструкция
Для того, чтобы создать объект «Прямые таблицы»: щелкаем правой кнопкой мышки в свободном рабочем поле документа QlikView. В открывшемся контекстном меню выбираем пункт новый объект листа (Диаграмма «Прямая таблица»):
На заметку: Видео-урок по работе с прямыми таблицами
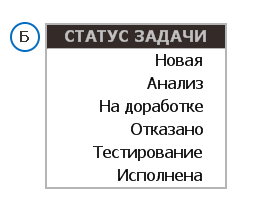
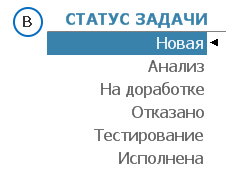
Чтобы для отдельного элемента меню добавить маркер (как в Примере В), в выражение надо добавить описание =’◄’
Собственная цветовая схема выборки при помощи прямых таблиц – 2
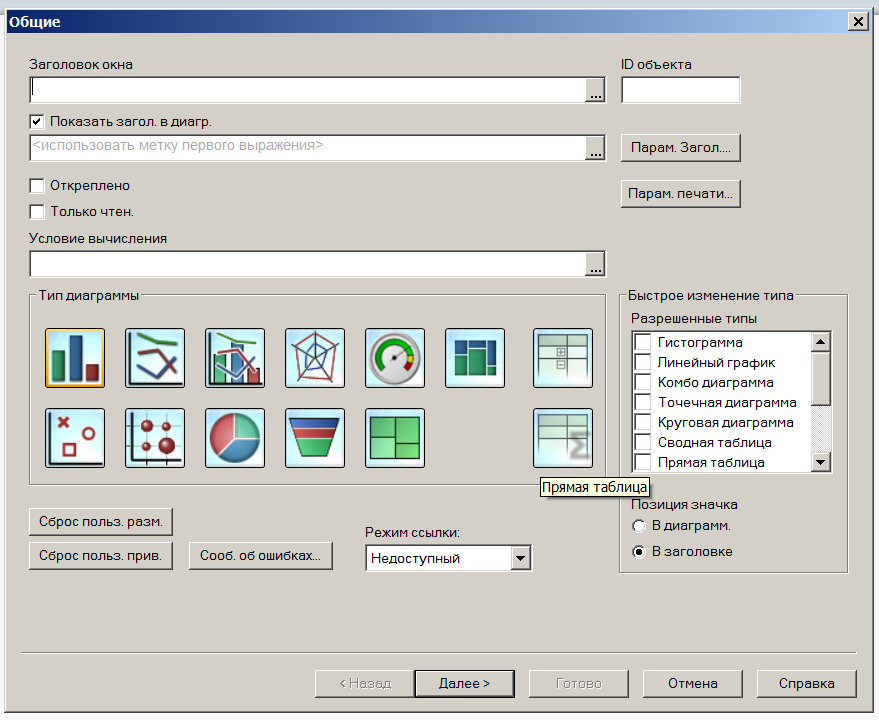
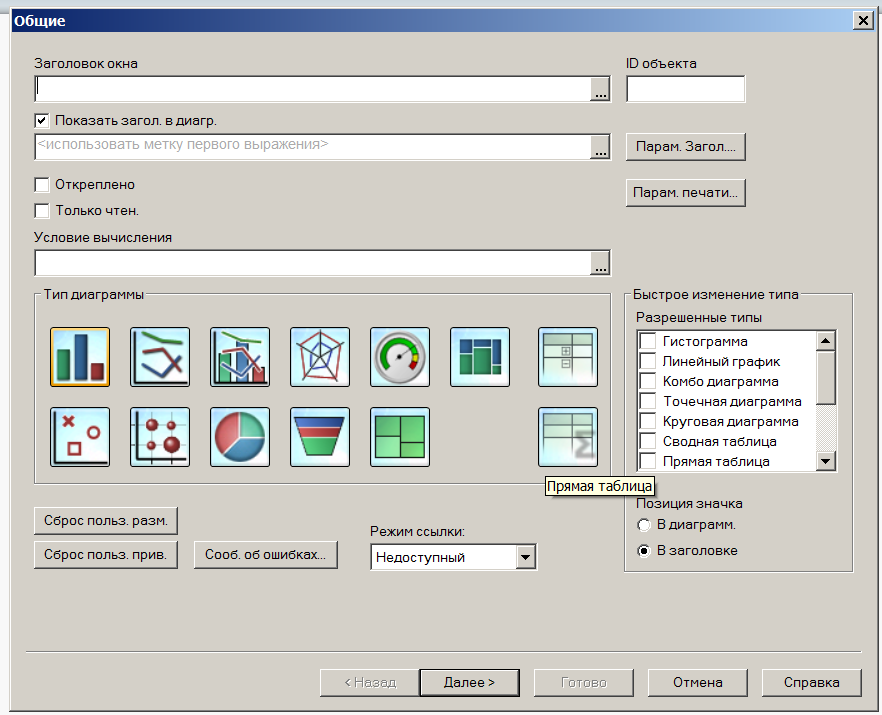
- Сначала все как обычно: создаем новый объект листа «Диаграмма» (Chart), на вкладке «Общие» (General) выбираем «Прямая таблица» (Straight Table):

- Далее выберем нужное поле, для отображения значений которого мы создаем этот список (в нашем примере это «ЗАДАЧА_СТАТУС»).
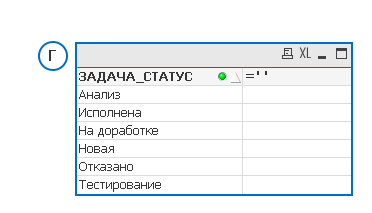
Тут же, на вкладке «Измерения» (Dimensions), включим галочки «Скрыть значения, когда Null» (Suppress When Value Is Null) и обязательно «Показать все значения» (Show All Values). Это сделать крайне необходимо, чтобы при выборе значений в списке остальные, невыбранные, значения не исчезали. Нажимаем далее и на вкладке «Выражения» (Expressions) вводим такое выражение: =’ ‘
и переключаем «Итого по выраж.» (Total Mode) на «Нет итогов» (No Totals).
Готово. Получили таблицу как в примере (Г).
- Теперь ужимаем на минимальную ширину вторую колонку нашей таблицы (где мы указали выражение — один пробел) и дальше поработаем со Свойствами.
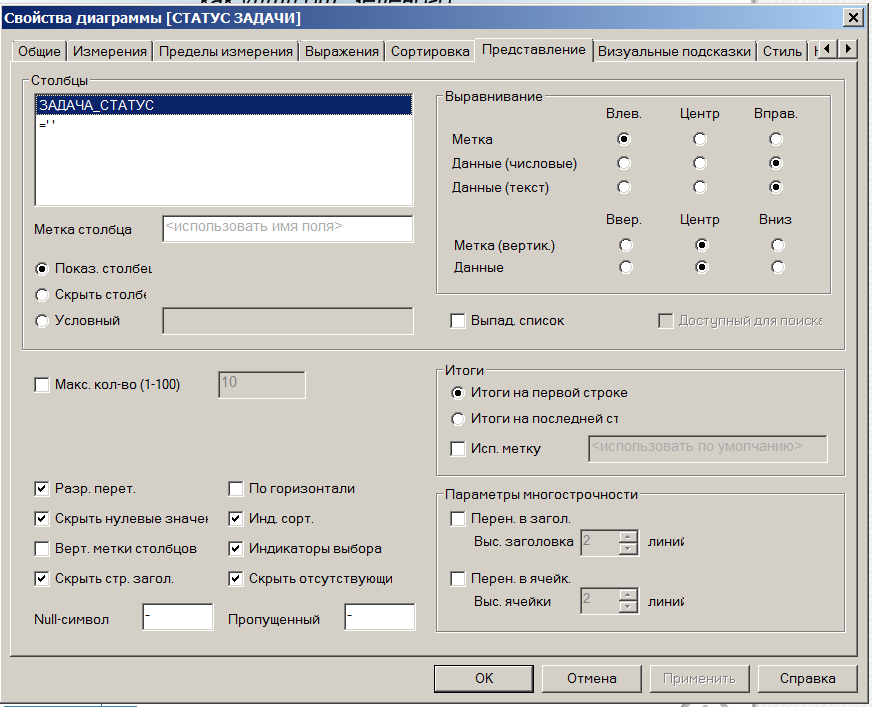
- Свойства, вкладка «Представление» (Presentation)
Скроем заголовки колонок, включив галочку: «Скрыть строку заголовка» (Suppress Header Row). Сами значения списка можно, при желании, прижать к правому краю, а вспомогательную вторую колонку вообще скрыть — опция «Скрыть стобец» (Hide Column). Но мы пока оставим её для дополнительных целей.
- Свойства, вкладка «Заголовок» (Caption)
В поле «Заголовок текста» (Title Text) укажем название данного списка: СТАТУС ЗАДАЧИ, отцентруем заголовок по горизонтали и отключим все «Специальные значки» (Special Icons), включая пункты свертывания и развертывания (Allow Minimize, Allow Maximize).
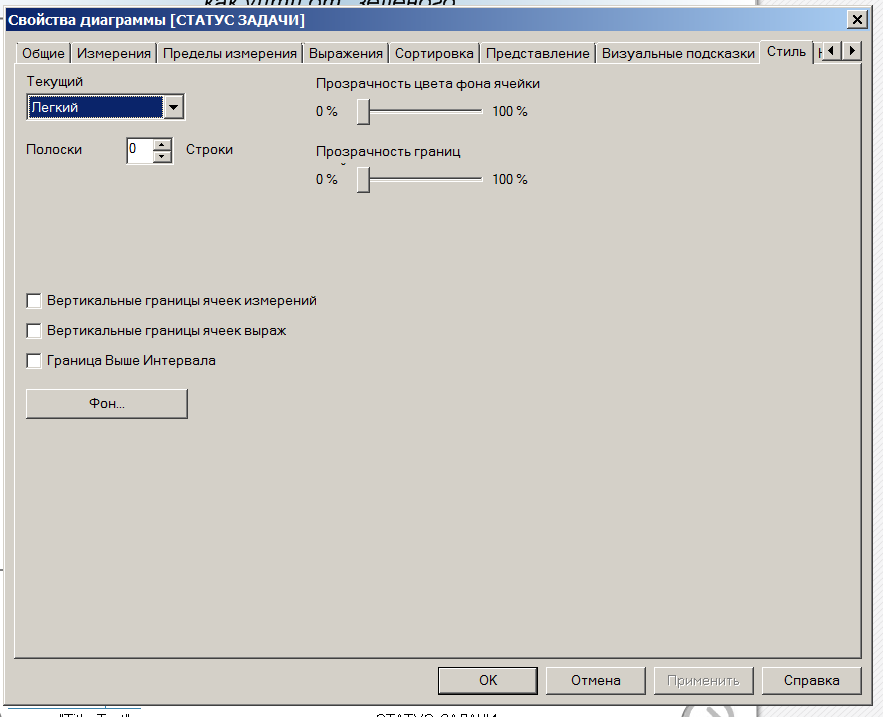
- Свойства, вкладка «Стиль» (Style)
Чтобы отключить вертикальную линию, разделяющую первую и вторую колонку, надо отключить галочки: «Вертикальные границы ячеек измерений» (Vertical Dimension Cell Borders) и «Вертикальные границы ячеек выражений» (Vertical Expression Cell Borders). 
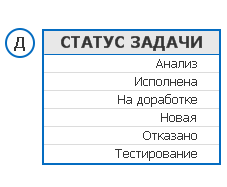
Получим пример (Д).
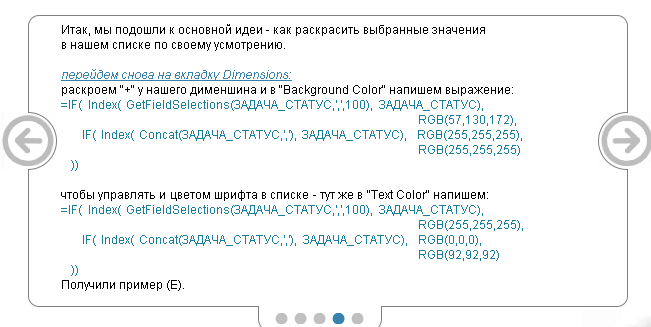
- Итак, мы подошли к основной идее — как раскрасить выбранные значения в нашем списке по своему усмотрению.
Перейдем снова на вкладку «Измерения» (Dimensions)
Раскроем «+» у нашего измерения и в «Цвет фона» (Background Color) напишем выражение:
|
1 2 3 4 5 6 |
=IF( Index( GetFieldSelections(ЗАДАЧА_СТАТУС,',',100), ЗАДАЧА_СТАТУС), RGB(57,130,172), //фон, когда данное значение выбрано IF( Index( Concat(ЗАДАЧА_СТАТУС,','), ЗАДАЧА_СТАТУС), RGB(255,255,255), //цвет текста, когда данное значение может быть выбрано RGB(255,255,255) //фон, когда значение не попадает в текущий фильтр )) |
Чтобы управлять также цветом шрифта в списке — тут же в «Цвет текста» (Text Color) напишем:
|
1 2 3 4 |
=IF( Index( GetFieldSelections(ЗАДАЧА_СТАТУС,',',100), ЗАДАЧА_СТАТУС), RGB(255,255,255), //цвет текста, когда данное значение выбрано IF( Index( Concat(ЗАДАЧА_СТАТУС,','), ЗАДАЧА_СТАТУС), RGB(0,0,0), //цвет текста, когда данное значение может быть выбрано RGB(92,92,92) //цвет текста, когда значение не попадает в текущий фильтр )) |
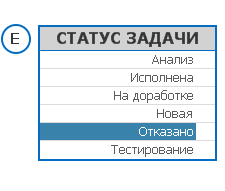
Получили пример (Е):
- Что же нам осталось?
- Можно скопировать формулу закраски «Цвет фона» (Background Color) и для второй колонки, если вы её не скрыли и оставили (только прописываем это уже на вкладке «Выражения» (Expressions))
- Можно также убрать горизонтальные линии, разделяющие наши строки в списке. Для этого включим режим дизайнера — меню: «Вид / Сетка» (View/Design Grid) и правой кнопкой мыши нажмем на любой элемент первой колонки. Войдем в расширенные настройки ячейки, где и уберем линию сверху и линию снизу ячейки. То же самое проделаем и для любой ячейки второй колонки. После чего можно выключать режим дизайнера.
- Ну и наконец, мы изменяем на нужный шрифт, отключаем возможность изменять размеры объекта и выбираем раскраску для заголовка и для бордюра. Наш список с необходимой раскраской — готов.
НА ЗАМЕТКУ! Вторую колонку, можно также задействовать и для показа дополнительного элемента, подчеркивающего выбор (как это было в примере (В) на 1 шаге).
На этом сегодня все. Жду ваши комментарии и обмена опытом по работе с цветом элементов списка и выборок.
До новых встреч!


















Привет!
Реализация стандартными средствами данной задачи — круто!
Есть, кстати, варианты с использованием экстеншенов:
Barry Harmsen как-то написал экстеншн обджект, который позволяет в принципе изменить цвета и стили на общем уровне приложения. Суть в том, что когда приложение работает в браузере оно представляет из себя сайт, работающий на html, css, javascript. Соответственно, используется таблица стилей для объектов и там же прописаны цвета. Экстенш обджект же заменяет стили по-умолчанию на те, которые пользователь предопределил. Я позже могу скинуть сюда ссылку на этот экстеншн.