Можно ли отобразить территориальные данные, без использования картографических сервисов или расширения GeoQlik? В QlikView и не такое возможно при помощи обычного «Grid Chart».
Более того, данный прием позволяет вообще выводить что угодно, выводя и раскрашивая точки в матрице (X·Y). Это может быть, что угодно – карты, стилизованные территории, планы комнат и даже схемы технологических процессов.
Исходные данные:
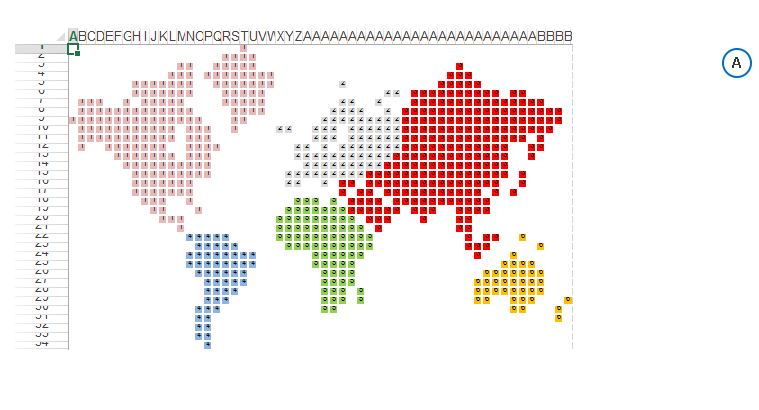
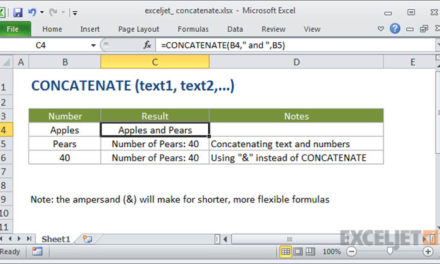
Здесь самое главное — подготовить саму матрицу точек, которые нужно отобразить. Для этой цели подойдёт обычный Excel-файл.
- На чистом листе выберите нужное
количество колонок и установите им всем ширину равную 0,75. - Выберите также нужное количество строк и установите для них высоту =6,75.
Получилось поле для творчества как «миллиметровка». - Выберите всё это поле и создайте для всех его ячеек правило условного форматирования:
Если значение ячейки равно «1», тогда фон ячейки, например, красный. - Теперь попробуйте вписывать в ячейки поля «единички» — они будут тут же
выделяться красным фоном. Так будет гораздо удобнее рисовать на этом поле
свои задумки. - Если в процессе визуализации вы планируете рисовать или отображать «рисунок»
частями, тогда вам надо соответственно вводить в ячейки не только «1», но
так же и «2», «3» и так далее, смотря, на сколько частей вы хотите разбить
весь рисунок.
Для моего примера таких частей шесть.
- Если частей несколько, удобнее отображать каждую часть в Excel своим цветом.
Для этого добавляем ещё правила условного форматирования для каждого возможного
значения ячейки. Получится что-то вроде:
Загрузка исходных данных:
- Теперь, когда матрица нашей карты готова в Excel, рассмотрим пример скрипт её загрузки в QlikView.
|
1 2 3 4 5 6 7 8 9 10 11 |
КАРТА_МИРА: CrossTable (NAME_X, ЧАСТЬ_СУШИ) LOAD RowNo() as Y, A, B, C, ... BD FROM `...xlsx` (ooxml, no labels, table is Лист1); |
Конечно, количество загружаемых колонок будет у вас другое, поэтому последней загружаемой колонкой будет не «BD».
- В скрипте делаем преобразование из заголовков Excel в номера колонок:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
соответствие: LOAD IF(Rowno()<=26, chr(65+Rowno()-1), chr(65+div(Rowno()-1,26)-1)&chr(65+mod(Rowno()-1,26))) as НАЗВАНИЕ_КОЛОНКИ, RowNo() as НОМЕР_КОЛОНКИ AUTOGENERATE 26*8; LEFT JOIN (КАРТА_МИРА) LOAD НАЗВАНИЕ_КОЛОНКИ as NAME_X, НОМЕР_КОЛОНКИ as X RESIDENT соответствие; DROP TABLE соответствие; DROP FIELD NAME_X; |
Карта из Grid Chart: базовая визуализация
- Создадим объект «Grid Chart». В качестве первого дименшена выберем поле «X», в качестве второго — поле «Y».
- Жмем «Далее» и на вкладке Выражения («Expressions») впишем такое выражение:
Sign(Sum({1}ЧАСТЬ_СУШИ)) ,
которое назовем «ТОЧКА» (вписывается в поле Метка «Label»). - Теперь уберем всё лишнее, кроме точек:
a) На вкладке Измерения (Dimensions):
- Для дименшена X и Y убираем галочки Метка («Label») и Показывать легенду («Show Legend»),
- включаем галочки Показывать все значения («Show All Values») и Скрыть, когда значение Null («Suppress When Value Is Null»).
b) На вкладке Общие (General):
- Убираем галочку Показать заголовок диаграммы («Show Title in Chart»),
- Включаем Только чтение («Read Only»).
c) Отключаем заголовок и границы.
Итак, получим:
Карта из Grid Chart: Управляемая закраска точек
Наконец-то дошли до самой важной идеи – управляемая закраска точек на графике! Например, мы хотим закрасить наши точки по градиенту от одного цвета до другого по горизонтали (по оси X). Тогда:
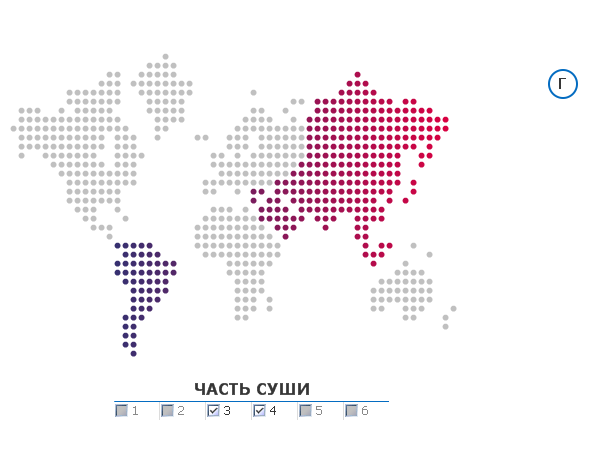
- На вкладке Выражения («Expressions»):
Раскроем {+} у нашего выражения и для Цвет фона («Background Colors») впишем такую формулу:
|
1 2 |
IF( ТОЧКА>0 AND Sum(ЧАСТЬ_СУШИ)=0, RGB(192,192,192), ColorMix1( X/MAX(all X), RGB(0,64,128), RGB(220,0,64)) ) |
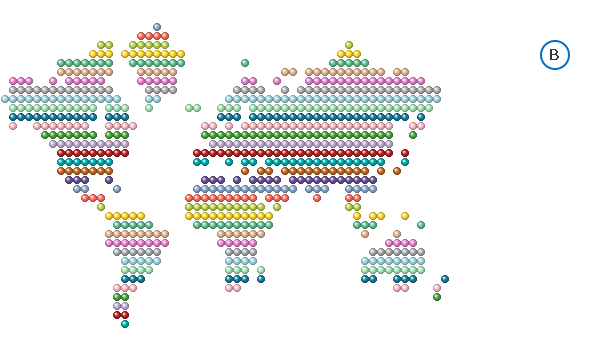
- На вкладке Представление (Presentation):
Отключим галочку Всплывающие метки («Pop-up Labels»). - Если вы хотите, можно поменять на вкладке Стиль («Style») стиль отрисовки с шариков на плоские кружочки (или на «плюсики», «крестики», «колечки»). Всё это эффектно смотрится!
Получаем в итоге:

P.S. Динамические сноски и информацию о частях света можно реализовать
по той же технологии, что я рассказывал в четвертой части второго выпуска Альманаха визуализации – «Динамические сноски на диаграмме в QlikView».
Всем успехов в дизайне приложений!











Свежие комментарии