Добрый день, коллеги!
Закончив второй выпуск «Альманаха визуализации QlikView» решил поделиться тем, как вынести объект QlikView на рабочий стол в качестве гаджета. Это сэкономит время на запуске приложения QlikView, если необходимо периодически контролировать 1-2 показателя. Соответственно, такой гаджет может пригодиться и топ-менеджеру (например, для отслеживания KPI), и техническому специалисту (например, для контроля ошибок в бизнес-критичной системе). Итак, инструкция о том, как сделать собственный гаджет из объекта QlikView.
QlikView Gadget: Инструкция по созданию
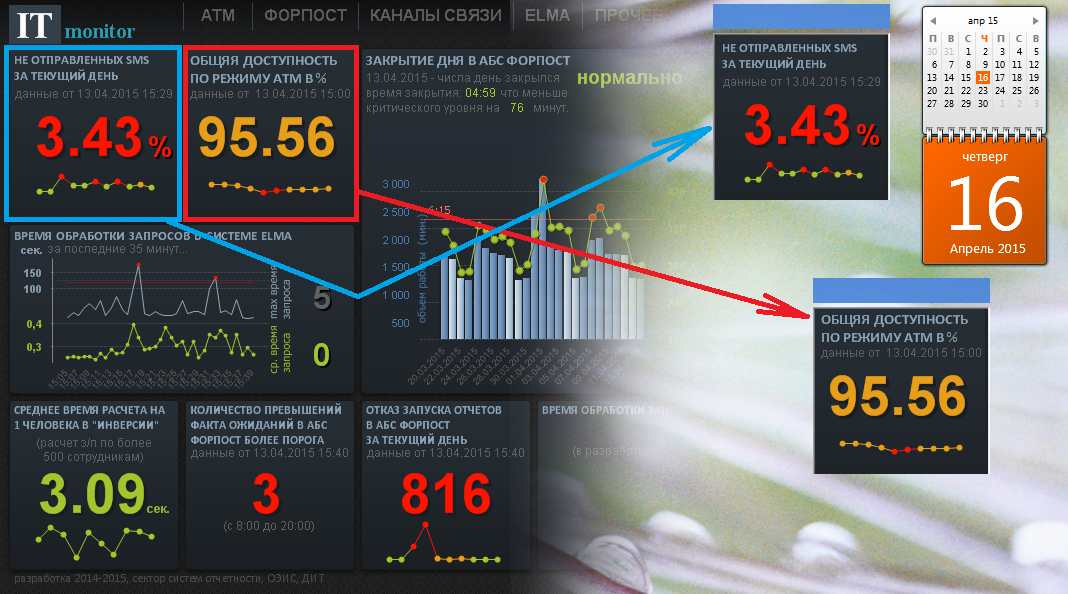
Пусть имеется готовое приложение Dashboard в программе QlikView, мы хотим вынести часть элементов нашего пульта управления компанией в отдельный гаджет на рабочем столе Windows.
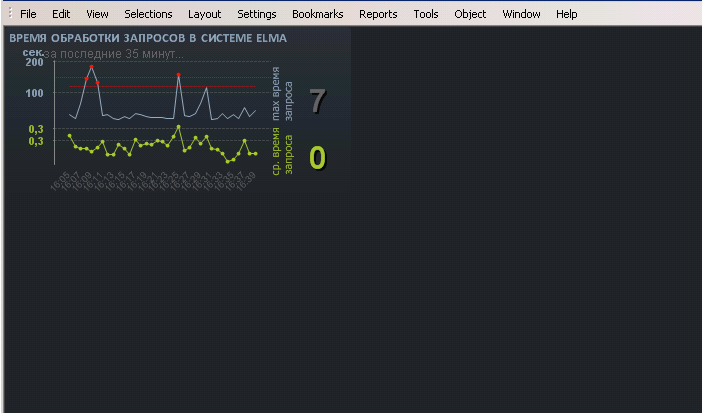
Итак, наша задача сделать вот такое «мини-чудо» рабочего стола.
Шаг 1. Для этого создадим каталог QlikView.Gadget в папке, где по умолчанию хранятся все гаджеты рабочего стола Windows (Program Files \ Windows Sidebar \ Gadgets).
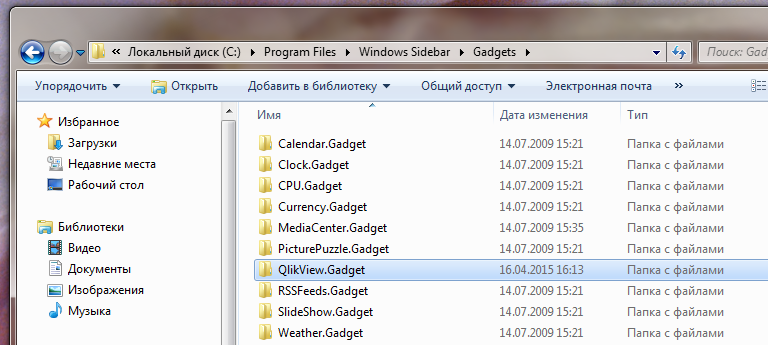
Шаг 2. Скачиваем и распаковываем ZIP-архив в каталог QlikView.Gadget. Получится такая структура папок как на скриншоте ниже.
Шаг 3. Через вызов меню рабочего стола запускаем список доступных гаджетов. Там уже появился наш QlikView.gadget.
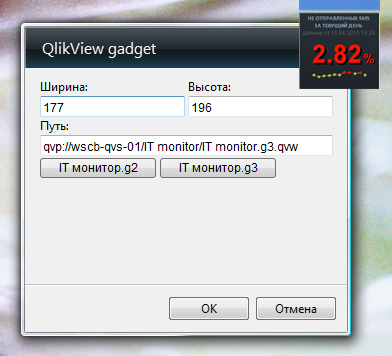
Шаг 4. Открываем форму настроек гаджета QlikView. Здесь мы можем настроить ширину и высоту гаджета.
А также, прописать путь к .qvw файлу, из которого гаджет берет объект QlikView. Однако приложение для гаджета нужно сначала подготовить – об этом ниже!
QlikView Gadget: Как подготовить небольшие объекты
Пока гаджет пуст и нам нужно его наполнить каким-то ценным и довольно компактным объектом из QlikView. Для этого делаем следующее:
- Создаем новый документ QlikView
- Переносим в него структуру исходного документа (команда BINARY).
- Удаляем не используемые таблицы
- Переносим нужные визуальные объекты в верхний левый угол, а также переменные.
- Переносим переменные.
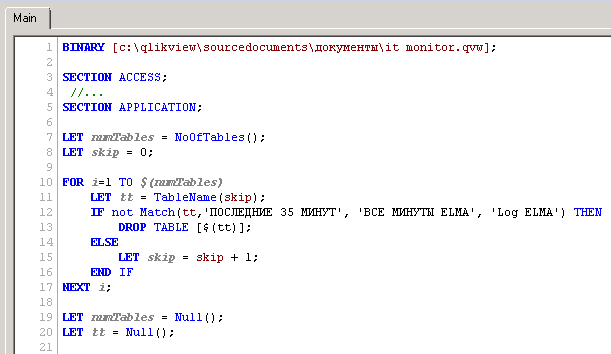
Собственно, вот что получается у нас в скрипте:
И вот что получается в новом документе QlikView:
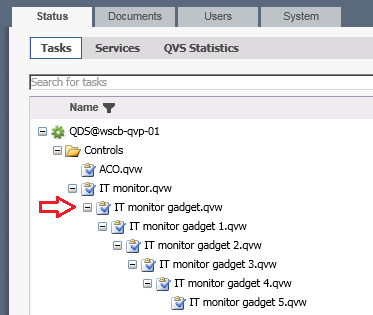
Если мы делаем эти трансформации на сервере, чтобы добавить гаджеты нескольким пользователям, картина получается такая:
Для тех, кто захочет пойти дальше и добавить собственной красоты в гаджет, есть несколько советов:
- Форма настройки гаджетов меняется в файле settings.html (здесь можно добавить свои кнопки с заранее прописанными путями к документам).
- Действия на нажатие кнопок прописываем в файле: JS\main.js (здесь же прописан и заголовок гаджета).
На этом сегодня моя инструкция по созданию гаджета рабочего стола завершена.
Скачивайте ZIP-архив для создания гаджета рабочего стола из объектов QlikView.
Буду благодарен за комментарии, расскажите, какие гаджеты получились у вас!


















Свежие комментарии