Добрый день, Qlik-еры!
Сегодня продолжаю Альманах визуализации QlikView и хочу поговорить немного об астрологии. Удивительно, правда?) Но все-таки, сделаем задачу астрологии более приближено к задачам дизайнера приложений и аналитика. В чем суть сегодняшней статьи? Есть случаи, когда возникает необходимость отображать не сами данные, а взаимосвязи между ними. Один из интересных способов отобразить все связи — это радиальный график.
Строим график связей или немного астрологии
Рассмотрим такой пример.
У нас есть 12 знаков зодиака и есть список связей, какой знак с каким наиболее совместим. Вот и отобразим все такие связи в таком представлении.
Исходные данные:
Итак, для данного примера нам понадобится:
1) собственно сам список знаков зодиака и их порядковый номер.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Example-8: LOAD * INLINE [ ЗОДИАК_ПОРЯДОК, ЗОДИАК 1, `овен` 2, `телец` 3, `близнецы` 4, `рак` 5, `лев` 6, `дева` 7, `весы` 8, `скорпион` 9, `стрелец` 10,`козерог` 11,`водолей` 12,`рыбы` |
2) и взаимосвязи, например, через порядковый номер знака:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Example-8s: LOAD *,RowNo() as ЗОДИАК_НОМЕР_СВЯЗИ; LOAD * INLINE [ ЗОДИАК_ПОРЯДОК, ЗОДИАК_ОТНОШЕНИЕ 1,1 1,2 1,7 1,9 1,11 1,12 2,2 2,4 ... и т.д. |
Замечу, что связи внешним LOAD ещё и пронумерованы…Но это ещё не всё построение. Главное, чтобы каждая связь была двухсторонней, т.е. если есть связь 1-2, то нам надо добавить ещё и обратную связь 2-1.
Итак, если исходные связи представлены только неповторяющимися связями,
только в одну сторону, то мы выполним дополнительный скрипт и добавим
все парные, обратные связи:
|
1 2 3 4 5 6 7 8 |
Example-8s: CONCATENATE LOAD ЗОДИАК_ПОРЯДОК as ЗОДИАК_ОТНОШЕНИЕ, ЗОДИАК_ОТНОШЕНИЕ as ЗОДИАК_ПОРЯДОК, ЗОДИАК_НОМЕР_СВЯЗИ RESIDENT Example-8s WHERE ЗОДИАК_ПОРЯДОК<>ЗОДИАК_ОТНОШЕНИЕ; |
(для отношения самого к себе нам не нужна обратная связь)
Построение:
Для реализации нам необходимо в скрипте создать вспомогательную таблицу:
|
1 2 |
_ТОЧКИ: LOAD Rowno() as _ТОЧКА AUTOGENERATE 2; |
Теперь можно начинать.
Создадим объект диаграммы Пузырьковая диаграмма («Scatter Chart»). В качестве первого дименшина выберем:
|
1 |
ЗОДИАК_ПОРЯДОК |
В качестве второго дименшина добавим расчетный и введём:
|
1 |
=IF( _ТОЧКА<=2, _ТОЧКА) |
В качестве третьего дименшина выберем:
|
1 |
ЗОДИАК_НОМЕР_СВЯЗИ |
Нажмем далее и на следующей вкладке включим галочку: Продвинутый режим («Advanced Mode»).
Вернёмся назад на вкладку Выражения («Expressions») (кнопка «Назад»).
Как видим, два выражения уже окажутся созданными, но мы их сейчас переделаем. Вместо первого напишем такое выражение:
|
1 2 3 |
IF( _ТОЧКА=1, 195+180*cos(Pi()+2*Pi()*ЗОДИАК_ПОРЯДОК/12), 195+180*cos(Pi()+2*Pi()*ЗОДИАК_ОТНОШЕНИЕ/12)) |
и назовем его «X» (в поле ввода Метка («Label»)).
Вместо второго выражения напишем вот это:
|
1 2 3 |
IF( _ТОЧКА=1, 195+180*sin(Pi()+2*Pi()*ЗОДИАК_ПОРЯДОК/12), 195+180*sin(Pi()+2*Pi()*ЗОДИАК_ОТНОШЕНИЕ/12)) |
и назовем его «Y» (в поле ввода Метка («Label»)).
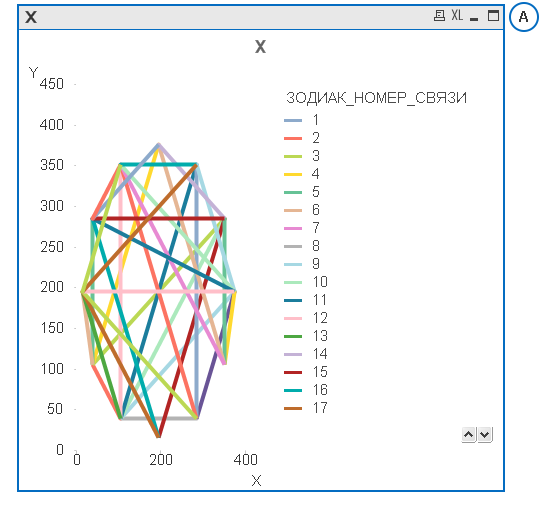
Получится начальный пример (А).
Пример (А)
Константные значения 195 и 180, указанные в выражениях X и Y неспроста, они зависят от размеров нашего объекта и являются его центром и радиусом. Поэтому:
На вкладке Заголовок (Caption):
Зададим ширину Ширина («Width»)=390 и высоту объекта Высота («Height»)=390.
И те же самые значения укажем
на вкладке Оси (Axes):
для обоих осей X и Y установить:
Стат.мин. (Static Min) =0; Стат.макс. (Static max) =390
и тут же обе оси скроем и включим галочки Скрыть ось («Hide Axis»).
На вкладке Общие (General):
Отключаем галочку Показать заголовок диаграммы («Show Title in Chart»), но включаем галочку Только чтение («Read Only»).
На вкладке Представление (Presentation):
Уберем галочки Показать легенду («Show Legend»), Всплывающие метки («Pop-up Labels») и Подсветка («Highlight»).
Увеличиваем ширину линии до 4 (Ширина линии («Line Width»)=4).
Переключим Представление («Representation») в режим Линии и символы («Both Lines and Symbols»).
Выключим галочку Служебные знаки («Autosize Symbols») и увеличим Размер символа («Symbol Size»)=8.
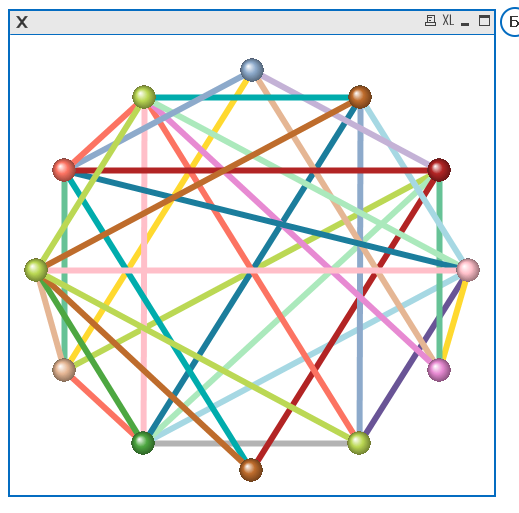
После всех изменений, получим пример (Б).
Пример (Б)
Отключим границы и заголовок.
На вкладке Стиль (Style):
Выберем стиль отрисовки — правый верхний квадратик («одинаковые закрашиваемые
кружочки»).
Осталось только установить для всех линий, исходящих из одной точки каждого зодиака, один цвет. Для этого на вкладке Выражения (ExpressionsJ
раскроем {+} у первого выражения (X) и в Цвет фона («Background Color»)
впишем следующее выражение:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
IF( _ТОЧКА=1, Pick( ЗОДИАК_ПОРЯДОК, ARGB(150,102,198,129), ARGB(150,187,216,84), ARGB(150,208,204,23), ARGB(150,231,173,0), ARGB(150,255,128,0), ARGB(150,192,97,0), ARGB(150,219,72,12), ARGB(150,227,0,0), ARGB(150,146,24,113), ARGB(150,106,62,162), ARGB(150,58,113,203), ARGB(150,80,160,240) ), ARGB(0,0,0,0)) |
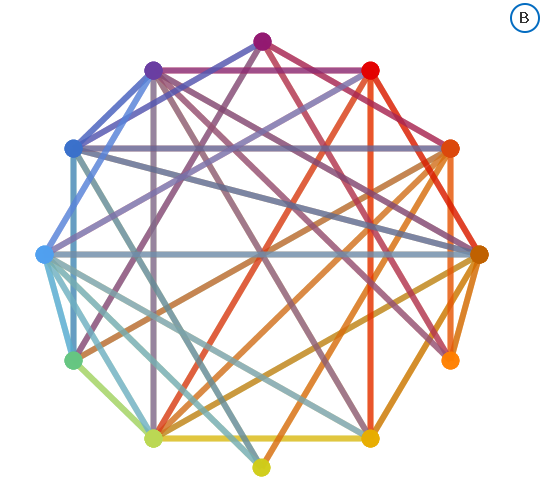
Получили пример (В).
Пример (В)
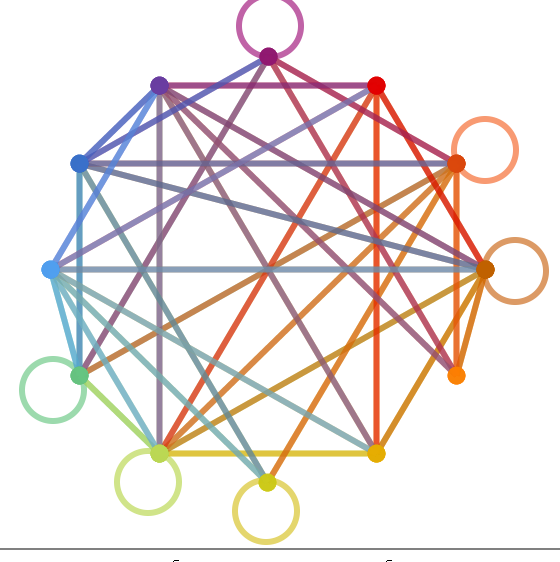
Осталось придумать, каким способом показать связь саму на себя. Линия показывает связь к другому знаку зодиака, тогда пусть кружок, выгнутый во вне, будет показывать связь на самого себя.
Сам объект Пузырьковая диаграмма («Scatter Chart») так не умеет, поэтому проще создать
дополнительно 12 обычных текстовых объектов Текст («Text»).
Рассмотрим на примере Овна:
Создаем текстовый объект («Text Object»), шириной Ширина («Width»)=54 и высотой Высота («Height»)=54
(вкладка Заголовок («Caption»)).
На вкладке Макет (Layout):
Включаем галочку Использовать границы («Use Borders») и выставляем ширину границы Ширина границы («Border Width») =4, цвет границы делаем =RGB(156,218,173).
Оставляем включенной галочку Скругленные углы («Rounded Corners») (появляется только
в Продвинутом режиме, который включается в общих настройках документа на вкладке Общие (General)), но переключаем Радиус угла («Corner Radius») на Относительный («Relative(%))», где уже прописано 100%
Ну, и самое главное, размещаем этот кружочек, так чтобы он пересек точку, относящуюся к знаку «Овен», и в условиях показа объекта (Show — Conditional) прописываем формулу:
SUM(IF(ЗОДИАК=овен AND ЗОДИАК_ПОРЯДОК=ЗОДИАК_ОТНОШЕНИЕ,1,0))>0
На вкладке Общие (General):
Делаем фон прозрачным: двигаем ползунок Прозрачность («Transparency») до 100%.
Аналогично создаются и другие объекты, для оставшихся знаков.
П.с. Картинки знаков или надписи также дополнительно создаются из текстовых объектов.
На сегодня хватит астрологии. Расскажите, как вы используете пузырьковую диаграмму в своей работе!













Свежие комментарии