Вы наверняка много раз читали, что цвет может менять поведение человека, влиять на чувства и мысли, изменять качество презентации отчетов на совете директоров? Цвет – не просто важная часть нашего восприятия, он может управлять качеством восприятия и создавать контекст данных. Сегодня немного напишу о законах Гештальта и о теории цвета в анализе данных, которые должен взять на вооружение каждый дизайнер, в том числе приложений Qlik.
Как дизайнер приложений, уже спустя год активной работы я понял, что цвет не только задает тон приложения, но и определяет легкость восприятия представленных данных. Ну, а сама идея поста возникла после прочтения коллекции постов первого Альманаха визуализации Алексея Шабалина. Итак, стартуем.
Теория цвета для разработчика приложений
Базу теории цвета составляют основные характеристики цвета, а именно: оттенок, хроматичность и насыщенность. Продуманный подход к цветовому решению приложения помогает бизнес-пользователем быстрее понять контекст представленных данных, улучшить восприятие информации и выставить акценты.
Оттенок или тон (Hue)
Вот пример оттенков: Красный- 255, 0,0 ; Зеленый – 0,255,0 ; Голубой – 0,0,255 или желтый – 255,255,0
В большинстве стран мира красный цвет ассоциируется с сигналом опасности, а зеленый – со спокойствием природы. Именно такую визуализацию можно наблюдать во многих приложениях QlikView, где негативные отклонения от плана или нормы отмечают красным. Интересно, что в китайской традиции разработки цветовой приоритет будет несколько иным, поскольку красный напрямую связан с праздником, радостью и успехом. Но это в Китае, а мы все-таки живем в европейской традиции, поэтому продолжим.
Насыщенность
Насыщенность определяет доминантность оттенка. Например, насыщенность цвета уменьшается слева направо в примере ниже:
Так, выбирая менее насыщенные цвета, мы смещаем акцент восприятия данных в сторону более насыщенной гаммы. Зная этот простой закон, в наших диаграммах, если мы хотим особо выделить данные, мы можем сделать их более насыщенными на фоне остальных.
Цветовое колесо
То, о чем я писал выше, касается общей теории цвета, но сейчас пойдем дальше и немного изучим основные правила композиции. Ведь, выбирая верную комбинацию цветов для приложения QlikView, мы делаем его более дружественным по отношению к пользователю.
 Для изучения цветовых схем, сначала нужно понять цветовое колесо и его композицию. Оно состоит из первичных, вторичных и третичных цветов. Как правило, в цветовом колесе есть три первичных, три вторичных и шесть третичных цветов.
Для изучения цветовых схем, сначала нужно понять цветовое колесо и его композицию. Оно состоит из первичных, вторичных и третичных цветов. Как правило, в цветовом колесе есть три первичных, три вторичных и шесть третичных цветов.
Первичные цвета – красный, желтый и синий. Эти цвета являются основой для составления вторичных и третичных цветов. Эти цвета не могут быть созданы путем смешивания любых других цветов.
Вторичные цвета создаются путем комбинации первичных цветов. Это такие цвета как: оранжевый, зеленый и фиолетовый.
Третичные цвета создаются смешением первичных и вторичных цветов. Вот, что у нас получается из такого микса:
Как же выбирать цвета, оптимальные в сочетании? Цвета, расположенные на противоположных сторонах цветового круга, и будут лучшим образом дополнять друг друга, они являются цветами комплементариями.
Вот, красный и зеленый – наши цвета-комплементарии, то же касается и других цветов круга.
Те цвета, что находятся рядом друг с другом, являются цветами-аналогами. Если хотим делать приложение с тремя цветами, то три цвета с углом в 120 градусов по отношению к друг другу будут оптимальной цветовой триадой.
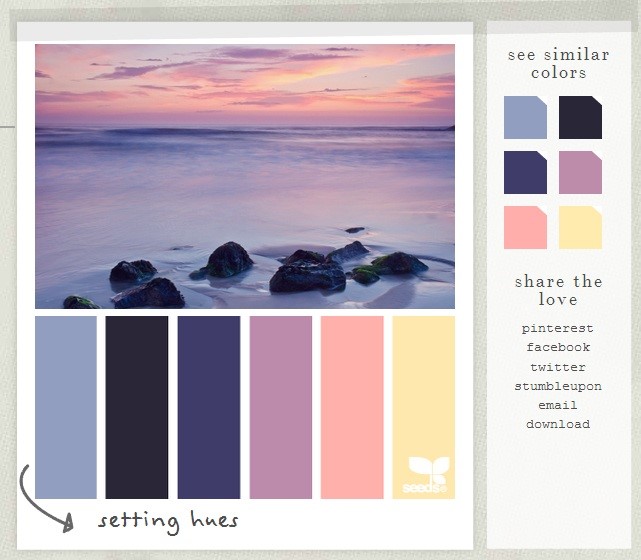
Ну, а вообще, чтобы ваше приложение не выглядело цветовой какофонией, можно использовать одну универсальную схему выбора цветового решения. Говорят, что нет ничего более гармоничного для глаза человека, чем цвета в живой природе. Поэтому берем пейзажное фото и смотрим, какое сочетание цветов есть на нем. Давайте посмотрим на примере:
Вышла довольна элегантная цветовая палитра, а все, что нам понадобилось при этом – фотография природы и инструмент «пипетка» в Фотошопе! Такой вариант при начале работе с цветовой композицией является очень выигрышным. А здесь сайт для начала вашего дизайнерского пути приложений QlikView — коллекция идей цветовых решений.
Несколько законов Гештальта и проектирование интерфейса
По умолчанию в Qlik-е используется несколько базовых цветов, я же предлагаю разнообразить представленную палитру и поиграть с насыщенностью и интенсивностью цветовой гаммы (пример такой игры будет в приложении разделом ниже). Но до разбора примера расскажу еще несколько интересных правил, важных при дизайне интерфейса.
Человеческий мозг устроен так, что он пытается объяснять логически те объекты, которые он воспринимает, что и называется Гештальтом. В работе Гештальта есть несколько базовых законов. Опишу их ниже, а дальше дизайнер приложений сам выстроит нужную логическую связь из представленных правил.
НА ЗАМЕТКУ! Законы Гештальта взаимосвязаны и взаимозависимы между собой.
Итак, несколько правил и законов:
- Закон содержательности. Мозг человека в выборе между простым и сложным выбирает более простое, то есть легко обрабатывает простые модели данных, вместо сложных. То есть при выборе вашей визуализации стремитесь к простоте представленных данных, не нужно усложнять и накручивать множество элементов.
- Закон непрерывности. Человек при взгляде на объекты группирует те, что могут быть объединены друг с другом, то есть сопоставляет объекты по размеру, цвету, форме, типу, категории и т.д. Например, у нас в приложении есть показатель – выручка за квартал, эта величина есть в разных диаграммах – используйте для нее один цвет, это поможет пользователю быстрее анализировать данные. Не создавайте цветовую путаницу, упрощайте (смотрите первое правило), группируйте (второе правило).
- Законсхожести. Объекты схожих характеристик объединяются в единую группу. Например, в приложении строим пузырьковую диаграмму, но в качестве дополнительного четвертого измерения можем еще включить и форму пузырьков. Заменим стандартный пузырек на треугольник, который будет отражать дополнительные данные. Но при этом помним правила простоты и непрерывности – объекты должны легко восприниматься и группироваться между собой.

- Закон основного фокуса. Отличные друг от друга объекты в визуальном смысле создают основной фокус. Они притягивают внимание пользователя. Что это значит? Хотим выделить отдельную цифру на графике? Используем дополнительную визуализацию к ней (например, более насященный цвет) – теперь фокус на нашей величине.
Это лишь несколько законов Гештальта, а теперь перейдем к практике дизайна приложений: работе с цветом и использования наших законов.
Работы с цветом и правила Гештальта в действии
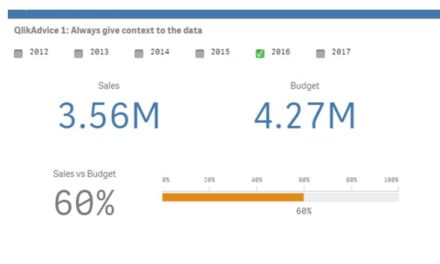
 На этой скриншоте ниже выручка показана в разных типах визуализации, но для нее используется единая цветовая схема. Для каждого бренда выбран свой цвет (Кола – красный, Heineken – зеленый и т.д.). Именно такая подборка цветов используется в каждой визуализации (Пользуемся законом непрерывности и содержательности 😉 .
На этой скриншоте ниже выручка показана в разных типах визуализации, но для нее используется единая цветовая схема. Для каждого бренда выбран свой цвет (Кола – красный, Heineken – зеленый и т.д.). Именно такая подборка цветов используется в каждой визуализации (Пользуемся законом непрерывности и содержательности 😉 .
Итак, небольшой совет о том, как разукрасить одинаковые выражения в разных графиках одним и тем же цветом, не смотря на способ сортировки данных:
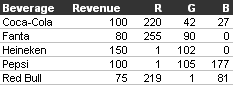
- Самый простой способ – включить данные по цветам в источник данных. В моем примере, я использую такой источник данных:

Как вы видите, кроме стандартных данных по типу продукта и выручки, я добавил данные цветов, которые будут добавлены к выражению в формате RGB. Для выбора своих оттенков красного, зеленого и синего можете воспользоваться онлайн-инструментом (ColorPicker.com или такой софт, как Photoshop или GIMP).
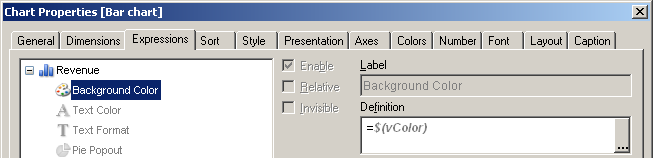
- Теперь создаем такую переменную с выражением:
if(not IsNull(R), RGB(R, G, B))
Это выражение проверяет, существует ли цвет для данной переменной. Если да, то активируется назначенный цвет.
Скачайте приложение: Consistent_Colors.qvw
Можно ввести выражение непосредственно в параметрах диаграммы без использования переменной, но все-таки переменная в этом случае – лучший вариант при работе с несколькими диаграммами.
НА ЗАМЕТКУ! Для розничных сетей, которые продают одну и ту же модель одежды разных цветов (например, футболки), будет очень эффективно привязать цвет футболки к цвету линии продаж на графике. Так пользователь сможет моментально понять, футболки какого цвета продаются лучше и спланировать ассортимент.
Вот и все на сегодня!
Комментируйте и делитесь своими идеями в комментариях 🙂











Свежие комментарии