Вступление
В качестве новых идей хочу предложить три вот таких примера. В первом, вы узнаете, как можно в клике над данными расположенными в одну полоску вывести любую информацию, да ещё и любым шрифтом и размером! Кроме того, внутри самих полосок (если хватает место) можно также выводить нужный текст, при том даже в несколько строк, и для каждой строки можно задавать свой цвет и свой стиль текста.
Второй и третий пример — два подхода к созданию в клике новостных табло с любой информацией в виде бегущей строки.
Итак, начнём разбираться с 1 примером…
Для реализации данного примера нам понадобится в скрипте создать вспомогательную таблицу:
_СТРОКИ:
LOAD RowNo() as _СТРОКА AUTOGENERATE 25;
Создадим объект «Combo Chart».
При создании на первой вкладке «General» сразу уберём галочку «Show Title in Chart» и включим галочку «Read Only». После нажимаем кнопку «Далее >».
На вкладке Dimensions в качестве дименшина выбираем поле _СТРОКА
Галочки «Label» и «Show Legend» выключаем и переходим далее…
На вкладке Expressions создаем выражение, которое вычисляет нужное нам первое значение.
Для простоты я просто введу константу = 50.
Создаем второе нужное нам выражение. Для простоты — опять константа = 30.
И так далее…, для примера я создам ещё и третье выражение = 20.
НА ЗАМЕТКУ! Для всех выражений «Display Options» переключим на «Bar».
На вкладке Style переключим ориентацию на горизонтальную и выберем режим группировки «Stacked».

Пример (А)
Продолжаем…
На вкладке Presentation уберем пропуски между нашими выводимыми полосками. Для этого в параметры «Bar Distance» и «Cluster Distance» введем 0. Уберём галочки «Pop-up Labels» и «Highlight». Если легенда вам не нужна, то ещё и выключим галочку «Show Legend». А теперь идея.
Каждая полоска, выводимая на графике, несёт в себе не только информацию о величине вычисленного выражения, но и является местом на графике, куда можно выводить любую текстовую информацию. Таким образом, задав в дименшине 25 выводимых полосок, на самом деле мы задали возможность выводить любой текст на 25 уровнях, равномерно распределенных по высоте объекта.
Кроме того, не забываем, что часть линий можно просто скрыть, а место, где они выводятся использовать только для текста. Вот это мы сейчас и сделаем.
Конечно, цвет для каждого выражения можно задать в свойствах каждого «Background Color», можно задать переменными, но мы для простоты зададим их на вкладке Colors.
На вкладке Colors задайте нужные цвета для каждого показателя (сверху-вниз в левом столбце). В моем примере я использовал три цвета: RGB(61,104,122), RGB(99,166,180)
и RGB(192,192,192).
После этого эти цвета можно использовать в наших формулах. Вернёмся на вкладку Expressions и раскроем (+) у первого выражения и в «Background Color» пропишем:
IF(_СТРОКА<13, ARGB(0,0,0,0), Color(1))
Аналогично у второго выражения в «Background Color» пропишем:
IF(_СТРОКА<13, ARGB(0,0,0,0), Color(2))
И у третьего выражения в «Background Color»:
IF(_СТРОКА<13, ARGB(0,0,0,0), Color(3))
Как видим, линии с 1 по 12 мы скрыли (задав им прозрачный цвет), а линии с 13 по 25 рисуем цветом, заданным на вкладке Colors.
Теперь добавим дополнительные выражения, которые будут выводить надписи на месте линий с 1 по 12.
Добавим четвертое выражение:
IF(_СТРОКА=9, DUAL(Column(1)&%, 0.01))
Добавим пятое выражение:
IF(_СТРОКА=9, DUAL(Column(2)&%, RangeSum(Column(1),0.01) ))
Добавим шестое выражение:
IF(_СТРОКА=9, DUAL(Column(3)&%, RangeSum(Column(1),Column(2),0.01) ))
Для всех 4,5 и 6 выражений переключим «Display Options» на «Symbol» и включим галочки «Invisible» и «Values on Data Points».
Таким образом, над 9 строкой мы выводим с помощью функции DUAL нужный текст в нужную точку по горизонтали.
Внимание! Так как у нас режим группировки выбран «Stacked», количество дименшинов задано = 25, а общее количество Expressions стало 6, то максимально возможное количество разных меток, которые мы можем теоретически вывести на графике равно 25*6 = 150! Поэтому, чтобы клик начал отображать наши метки на графике, надо увеличить параметр «Max Values Shown» на вкладке «Presentation» до 150 !

Пример (Б)
Теперь выведем текстовую информацию внутри столбиков, например в две строки. Для этого на вкладке Expressions создадим ещё три выражения.
Добавляем седьмое выражение:
IF(_СТРОКА=15, DUAL(делают 1-2, 1),
IF(_СТРОКА=18, DUAL(покупки,1) ))
Добавляем восьмое выражение:
IF(_СТРОКА=15, DUAL(делают 3-4, RangeSum(Column(1),1) ),
IF(_СТРОКА=18, DUAL(покупки, RangeSum(Column(1),1)) ))
И добавляем девятое выражение:
IF(_СТРОКА=15, DUAL(делают >4, RangeSum(Column(1),Column(2),1) ),
IF(_СТРОКА=18, DUAL(покупок, RangeSum(Column(1),Column(2),1)) ))
Как и для предыдущих для 7,8 и 9 выражения тоже переключим «Display Options» на «Symbol» и включим галочки «Invisible» и «Values on Data Points».
И снова, чтобы клик начал отображать все наши метки на графике надо увеличить параметр «Max Values Shown» на вкладке «Presentation» теперь уже до 225 !
Если мы хотим выделить, допустим, первую строку другим стилем (например, жирным шрифтом), то для этого во всех 7,8,9 выражениях надо прописать в «Text Format» следующую формулу:
IF(_СТРОКА=15,<b>,</b>)
Ну, и цвет выводимого текста внутри полосок. В нашем примере лишь для первого выражения выводимый текст делаем белым, а для остальных — черный. Т.е. у седьмого выражения, раскрыв (+), прописываем для «Text Color»:
white()
а у восьмого и девятого выражения, в «Text Color» впишем:
black()
Чтобы убрать, довольно большое пустое место справа от рисуемых столбиков и растянуть полоску на всю ширину объекта, нужно на вкладке Axes для всех первых шести выражений включить:
Static Min = 0 и Static Max = 100

Пример (В)
Сейчас увеличим размер шрифта для процентов, выводимых над полоской. Для этого на той же вкладке Axes выберем из списка 4 выражение сверху, и для него нажмем на кнопку «Font» и увеличим размер шрифта до 20 и выберем «Полужирный». Но это ещё не всё. Шрифт по прежнему остался маленьким, чтобы он, все-таки, увеличился, для этого же 4 выражения переключим переключатель «Position» на «Right (Top)» и включим галочку «Hide Axis».
Как видите, шрифт у первого значения над полоской увеличился! Чтобы увеличить шрифт у остальных цифр над полоской, нужно переключить «Position» в «Right (Top)» и для 5,6 выражения.
Ещё одна идея: так как мы рисуем прямоугольники тонкими полосками, мы можем сделать их закраску не ровным цветом, а градиентом!
Для этого на вкладке Colors укажем цвет под номером 7 — чуть темнее чем наш цвет под номером 1 (В нашем случае цвет 7 равен RGB(43,71,83)).
Аналогично для 2 цвета сделаем цвет 8 чуть темнее и для 3 цвета сделаем цвет 9 чуть темнее: RGB(106,106,106).
После чего немного доработаем формулы для 1,2,3 выражения, прописанные у нас в «Background Color». Для первого выражения формула «Background Color» изменится на:
IF(_СТРОКА<13, ARGB(0,0,0,0), ColorMix1((_СТРОКА-13)/12,Color(1),Color(7)))
Для второго выражения формула «Background Color» изменится на:
IF(_СТРОКА<13, ARGB(0,0,0,0), ColorMix1((_СТРОКА-13)/12,Color(2),Color(8)))
И для третьего выражения формула «Background Color»:
IF(_СТРОКА<13, ARGB(0,0,0,0), ColorMix1((_СТРОКА-13)/12,Color(3),Color(9)))
Сделаем ещё цвет выводимых над полосками процентов такими же как и цвет самих полосок. Для этого для 4,5 и 6 выражения припишем «Text Color» соответственно как: Color(7), Color(8) и Color(9).
Добавим дополнительно на график вертикальные пунктирные линии, подчеркивающие правые границы прямоугольников. На вкладке Presentation добавим эти линии в блоке «Reference Lines». Соответственно для первой линии, формула «Expression» должна быть такая же, как и для нашего первого выражения (в нашем примере это просто константа 50).
Для второго «Expression» — это уже будет сумма значений первого и второго выражения (в нашем примере это 80), и для третьей линии «Expression» будет равна сумме всех выражений (в нашем примере это 100)
Поставим для всех линий Weight = 2, Color — черный, и стиль «пунктир». Так же можно добавить и начальную линию, для «Expression»=0.
Ну и напоследок — отключим заголовок: на вкладке «Caption» отключаем галочку «Show Caption» и отключим бордюр на вкладке «Layout» отключаем галочку «Use Borders».
Уменьшим немного высоту объекта и получим Пример (Г).

Информационная бегущая строка
Ну а теперь, рассмотрим примеры реализации информационных табло в виде бегущей строки. Я покажу два подхода к созданию таких строк. Первый подход показывает «за раз» только по одной новости, (вторая, пока не проехала полностью первая, не показывается). Этот способ хорош, когда ширина для информационной бегущей строки — сильно ограничена. К минусам первого подхода можно отнести то, что и текст новости, и сам показатель одного шрифта и одного цвета. (Хотя, каждая отдельная новость может быть окрашена в свой независимый цвет).
Второй подход имеет преимущество. У него текст новости может иметь свой цвет и шрифт текста, а показатель другой цвет и шрифт! К тому же второй способ лучше смотрится, когда информационная строка большой длины.
Начнем с первого подхода. Пусть у нас в скрипте рассчитались нужные нам информационные показатели и результат этого представлен в виде вот такой таблицы (см. пример (Д)).

Если в исходной таблице нет поля с индексом строки по порядку, то его легко добавить в скрипте:
ПОКАЗАТЕЛИ:
LOAD RowNo() as _ПОКАЗАТЕЛЬ_СОРТИРОВКА, *;
LOAD * RESIDENT [Название вашей исходной таблицы];
DROP TABLE [Название вашей исходной таблицы]
Задача состоит в том, чтобы показывать этот список новостей (каждый своим цветом) в том порядке, который определен полем:
_ПОКАЗАТЕЛЬ_СОРТИРОВКА
Зададим в скрипте переменную, фиксирующую ширину окна просмотра бегущей строки (количество символов текста):
LET vL.ViewWindow = 40;
Далее пропишем скрипт, который по нашему списку рассчитает общую длину новостной строки, а так же определит сегменты (ОТ и ДО) для каждой новости внутри общей итоговой строки:
LET vL.TotalWidth = 0;
LET vL.SegmentFrom = 1;
LET vL.RunStr = REPEAT( ,vL.ViewWindow);
FOR n=1 TO NoOfRows(ПОКАЗАТЕЛИ)
LET vL.Width = RangeSum(LEN(Peek(_ПОКАЗАТЕЛЬ_ТЕКСТ,$(n)-1,ПОКАЗАТЕЛИ)), 1, LEN(Peek(_ПОКАЗАТЕЛЬ_ЗНАЧЕНИЕ,$(n)-1,ПОКАЗАТЕЛИ)) );
LET vL.TotalWidth = RangeSum($(vL.TotalWidth),$(vL.ViewWindow),$(vL.Width));
LET vL.RunStr = vL.RunStr &Peek(_ПОКАЗАТЕЛЬ_ТЕКСТ,$(n)-1,ПОКАЗАТЕЛИ) & & Peek(_ПОКАЗАТЕЛЬ_ЗНАЧЕНИЕ,$(n)-1,ПОКАЗАТЕЛИ)& REPEAT( ,vL.ViewWindow);
SEGMENTS:
LOAD $(n) as _SEGMENT,
$(vL.SegmentFrom) as ОТ,
RangeSum($(vL.SegmentFrom),$(vL.ViewWindow),$(vL.Width),
-IF($(n)<NoOfRows(ПОКАЗАТЕЛИ),1,0) ) as ДО
AUTOGENERATE 1;
LET vL.SegmentFrom = RangeSum($(vL.SegmentFrom),$(vL.ViewWindow),$(vL.Width));
NEXT n;
Посчитав общую длину информационной строки, создадим вспомогательную таблицу для создания анимации:
_STEPS_TMP:
LOAD RowNo() as _STEP AUTOGENERATE ($(vL.TotalWidth)+1);
И при этом перенесём информацию о диапазонах сегментов на каждый шаг анимации:
_STEPS_ANIMATION:
IntervalMatch (_STEP)
LOAD ОТ, ДО RESIDENT SEGMENTS;
LEFT JOIN (_STEPS_ANIMATION)
LOAD * RESIDENT SEGMENTS;
DROP FIELD ОТ, ДО;
DROP TABLE _STEPS_TMP, SEGMENTS;
После чего можно очистить все вспомогательные переменные:
SET n =;
SET vL.Width =;
SET vL.TotalWidth =;
SET vL.SegmentFrom =;
Скрипт готов, перейдем к построению…
Создаем обычный «Bar Chart». При создании на первой вкладке «General» сразу уберём галочку «Show Title in Chart» и включим галочку «Read Only». После нажимаем кнопку «Далее >».
На вкладке Dimensions в качестве дименшина выбираем поле: _STEP
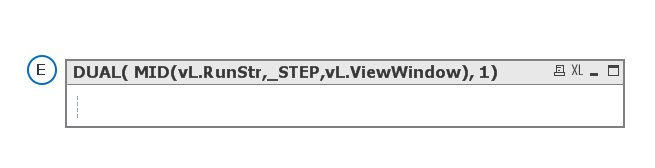
Галочки «Label» и «Show Legend» выключаем и на вкладке Expressions создадим всего одно выражение:
DUAL( MID(vL.RunStr,_STEP,vL.ViewWindow), 1)
Далее раскроем у выражения (+) и пропишем «Text Color»:
RGB(TextBetween(Only(IF(_ПОКАЗАТЕЛЬ_СОРТИРОВКА=_SEGMENT,_ПОКАЗАТЕЛЬ_ЦВЕТ)),RGB(,,),
SubField(Only(IF(_ПОКАЗАТЕЛЬ_СОРТИРОВКА=_SEGMENT,_ПОКАЗАТЕЛЬ_ЦВЕТ)),,,2),
PurgeChar(SubField(Only(IF(_ПОКАЗАТЕЛЬ_СОРТИРОВКА=_SEGMENT,_ПОКАЗАТЕЛЬ_ЦВЕТ)),,,3),)))
а «Background Color» делаем прозрачным ARGB(0,0,0,0)
И включаем галочку «Values on Data Points».
На вкладке Style ориентацию ставим — горизонтально
На вкладке Axes включаем для выражения Static Min = 0 и Static Max = 1000 и включим галочку «Hide Axis».
Уменьшаем высоту объекта, где-то до 55. Получили пример (Е).
Осталось запустить бегущую строку! На вкладке General нажимаем на кнопку «Animate…» в появившемся окне настроек включаем галку «Animate First Dimension».
Далее время между отрисовками кадров (параметр «Time Between Values (ms)») вписываем равным 83, а параметр: «Frame per Second» ставим 12. Ставим галочку «Autoplay», оставив как есть параметр «Loop».
Выключаем заголовок (на вкладке «Caption» отключаем галочку «Show Caption»).
На вкладке Font уменьшаем основной шрифт (чтобы уменьшить высоту полоски с управлением анимации) до 2 (вписывая это число в окно «Size»). И настраиваем шрифт для самой бегущей строки. На вкладке Axes в блоке «Expression Axes» нажимаем кнопку «Font…». В появившемся окне «Font Dialogs» выбираем Courier New 11 полужирный.
Саму панель управления анимацией закрываем поверх обычным «Text Object» (с белым фоном, без рамки и текста). Вот и получилась наша бегущая строка первого типа. Пример (Ж).

Рассмотрим пример второго подхода к созданию бегущей строки.
В качестве исходной таблицы, содержащей новости пусть будет вот такая таблица (см. пример (З)).

Сперва в скрипте, если в исходной таблице нет поля с индексом строки по порядку, то добавляем его:
ИСХОДНЫЙ_СПИСОК_НОВОСТЕЙ:
LOAD RowNo() as _НОВОСТЬ_СОРТИРОВКА, *;
LOAD * RESIDENT [Название вашей исходной таблицы];
DROP TABLE [Название вашей исходной таблицы];
Введем необходимые переменные:
LET vL.Space = 7; //пропуск между новостями (символов)
LET vL.SpeedPoint = 12; //скорость движения (точек за такт)
Просчитаем к каждой новости величину отступа (в символах), учитывая то, что размер шрифта, которым мы будем показывать числа изменений будет примерно в 1.25 раза крупнее:
LET vL.TotalWidth = 64; //начальный отступ
НОВОСТИ:
LOAD *,
IF( _НОВОСТЬ_СОРТИРОВКА=1, $(vL.TotalWidth),
Peek( _НОВОСТЬ_ОТСТУП ) +LEN(Peek( _НОВОСТЬ_ТЕКСТ )) +2 +ROUND(1.25*LEN(Peek( _НОВОСТЬ_ИЗМЕНЕНИЕ )))+$(vL.Space)
) as _НОВОСТЬ_ОТСТУП
RESIDENT ИСХОДНЫЙ_СПИСОК_НОВОСТЕЙ
ORDER BY _НОВОСТЬ_СОРТИРОВКА;
DROP TABLE ИСХОДНЫЙ_СПИСОК_НОВОСТЕЙ;
Далее просчитаем общую длину бегущей строки:
FOR n=1 TO NoOfRows(НОВОСТИ)
LET vL.TotalWidth = RangeSum($(vL.TotalWidth),
LEN(FieldValue(_НОВОСТЬ_ТЕКСТ,$(n))), 2,
ROUND(1.25*LEN(FieldValue(_НОВОСТЬ_ИЗМЕНЕНИЕ,$(n)))),
$(vL.Space));
NEXT n;
Теперь, зная длину бегущей строки создаем таблицу для анимации:
_ID:
LOAD RowNo() as _ID AUTOGENERATE $(vL.TotalWidth);
И для упрощения будущих формул, создадим переменную-функцию, вычисляющую отступ для N-новости:
LET ОТСТУП = Only({1<_НОВОСТЬ_СОРТИРОВКА={$1}>}_НОВОСТЬ_ОТСТУП);
Скрипт готов, переходим к построению…
Создаем обычный «Combo Chart». При создании на первой вкладке «General» сразу уберём галочку «Show Title in Chart» и включим галочку «Read Only». После нажимаем кнопку «Далее >».
На вкладке Dimensions в качестве дименшина выбираем поле: _ID
Галочки «Label» и «Show Legend» выключаем.
На вкладке Expressions создадим первое выражение:
DUAL( MID(
Only({1<_НОВОСТЬ_СОРТИРОВКА={1}>}_НОВОСТЬ_ТЕКСТ)
IF($(ОТСТУП(1))-_ID>=0,1,1+_ID-$(ОТСТУП(1))))
IF($(ОТСТУП(1))-_ID>0, ($(ОТСТУП(1))-_ID)*12, 0)+0.1)
(это выражение выводит текст первой новости)
И сразу создадим второе выражение:
DUAL( MID(
Only({1<_НОВОСТЬ_СОРТИРОВКА={1}>}_НОВОСТЬ_ИЗМЕНЕНИЕ)
IF($(ОТСТУП(1))+LEN(FieldValue(_НОВОСТЬ_ТЕКСТ,1))-_ID>=0,1,1+_ID-$(ОТСТУП(1))-LEN(FieldValue(_НОВОСТЬ_ТЕКСТ,1))))
IF($(ОТСТУП(1))+LEN(FieldValue(_НОВОСТЬ_ТЕКСТ,1))-_ID>0, ($(ОТСТУП(1))+LEN(FieldValue(_НОВОСТЬ_ТЕКСТ,1))-_ID)*12, 0)+0.1)
(оно будет выводит число, увеличенным шрифтом)
Для обоих выражений переключим «Display Options» на «Symbol». Получили как в примере (И).

Продолжаем…
На вкладке Style переключим ориентацию на горизонтальную и выберем режим группировки «Stacked»
На вкладке Presentation выключим легенду, убрав галочку «Show Legend», а так же уберём галочки «Pop-up Labels» и «Highlight», а параметр «Max Values Shown» поставим побольше, например 1000.
На вкладке Font уменьшаем основной шрифт до 4 (вписывая это число в окно «Size»)
На вкладке Axes включим и для первого и второго выражения Static Min = 0 и Static Max = 538
(число для максимума находится как ширина объекта минус 32)
Так же для обоих выражений ставим галочку «Hide Axis». Теперь для первого выражения настроим шрифт (в блоке «Expression Axes» нажимаем кнопку «Font…». В появившемся окне «Font Dialogs» выбираем Courier New, 10, полужирный, цвет белый.
Выбираем второе выражение и для него переключим «Position» в положение «Right (Top)», и тоже настроим свой шрифт, нажимаем кнопку «Font…»
В появившемся окне «Font Dialogs» выбираем Arial, 14, обычный, цвет неважен и включим галочку «Drop Shadow».
А цвет выводимой числовой новости зададим на вкладке «Expressions». Для этого у второго выражения раскроем (+) и для его «Text Color» пропишем следующую формулу:
=$(=Only({1<_НОВОСТЬ_СОРТИРОВКА={1}>}_НОВОСТЬ_ЦВЕТ))
Переходим на вкладку Colors. Тут мы зададим цвет для хорошей новости первый цвет (верхний цвет в левом столбце) пропишем и зададим цвет для негативной новости — пропишем для второго цвета.
Кроме того, зададим темный фон — в блоке «Frame Background» зададим цвет для «Background» как RGB(69,114,137).
Итак, включаем анимацию:
на вкладке General нажимаем на кнопку «Animate…» и в появившемся окне настроек включаем галку «Animate First Dimension».
Далее время между отрисовками кадров (параметр «Time Between Values (ms)») вписываем равным 83, а параметр: «Frame per Second» ставим 12. Ставим галочку «Autoplay», оставив как есть параметр «Loop».
На вкладке Expression для обоих выражений ставим галочки «Values on Data Points» и «Invisible», а в «Label» каждого надо вписать всего один пробел.
Вот первая наша новость уже побежала на информационном табло!
Пример (К)

Добавим вторую новость.
На вкладке Expression: клонируем первое и второе выражение, соответственно в 3 и 4 (для этого нажимаем правой кнопкой мыши на первое выражение и в контекстном меню выбираем команду «Copy». Нажимаем далее на пустом месте, ниже всех имеющихся выражений, снова правую кнопку мыши и выбираем команду «Paste». Аналогично клонируем и второе выражение).
Теперь нужно только поменять в 3 выражении {1} на {2}; и (1) на (2). В 4 выражении так же меняем: {1} на {2}; (1) на (2); и «,1)» на «,2)». (у 4 выражения правим и формуле «Text Color»).
Уже две новости бегут на информационном табло! Аналогично клонируем и правим выражения для 3, 4 и 5 новости. Не забудем выключить заголовок и бордюр. (на вкладке «Caption» отключаем галочку «Show Caption» и на вкладке «Layout» отключаем галочку «Use Borders»)
Ну, и саму панель управления анимацией закрываем поверх обычным «Text Object» (с белым фоном, без рамки и текста)
Получилась бегущая строка второго типа. Пример (Л).

На этом сегодня все! До новых встреч!










Свежие комментарии